こんな人向け ![:ear: :ear:]()
- UMLを使った図/今回はフロー図をテキスト管理したい
- テキスト更新を即座にフロー図を自動反映させて、手間なく / 楽して、テキストベースでフロー図を作成したい
- UMLで何ができる??...
- 参考資料: PlantUML Cheat Sheet
- 参考資料: PlantUML 言語リファレンスガイド
最終的なアウトプットイメージ ![:eyes: :eyes:]()
構成要素 ![:gear: :gear:]()
- フロー図の表示はChromeブラウザ上で表示
- フロー図の作成と表示にはChrome拡張機能のPlantUML Viewer
- テキスト編集はvim
環境準備 ![:wrench: :wrench:]()
Macの前提で進めさせていただきます。
まず必要アプリケーションが2つ。
- 参考資料: PlantUML導入手順 (Mac)
- 参考資料: PlantUMLをMac OS Xで使う
# 以下2つのアプリケーションをインストール
brew install graphviz
brew install plantuml
- 次に、Chromeの拡張機能PlantUML Viewerを入れておく。
- 最後に、vimを入れておく。
手順と挙動詳細 ![:eye: :eye:]()
![:point_up: :point_up:]()
- フロー図を記述したテキストファイルを作成しておく
- コンソールで開いておくとよい
- 今回、
sequence.umlというファイル名で作成した
1 @startuml
2
3 actor Entrant
4
5 Entrant -> Ticket : Attend Event Request
6
7 activate Ticket
8 Ticket -> Member : Create Member Request
9
10 activate Member
11 Member -> Member : Create Member
12 Ticket <-- Member : Create Member Response
13 deactivate Member
14
15 Ticket -> Ticket : Create Ticket
16 Entrant <-- Ticket : Attend Event Response
17 deactivate Ticket
18
19 @enduml
- ブラウザをCORS制約を解除した状態で立ち上げる
- ちなみに私はシークレットモードで立ち上げている
- 他にブラウザが立ち上がっている場合はChromeを終了させる
- その後、
open /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir --incognitoでChromeをCORS制約解除+シークレットモードで立ち上げる - 参考資料: 【解説付き】chromeでXMLHttpRequestをローカルのファイルで行う方法
立ち上げたブラウザ上で該当ファイルを読み込ませる
- 読み込ませたいファイルを指定
- 私の場合は、
file:///Users/◯◯◯/Desktop/sequence.uml
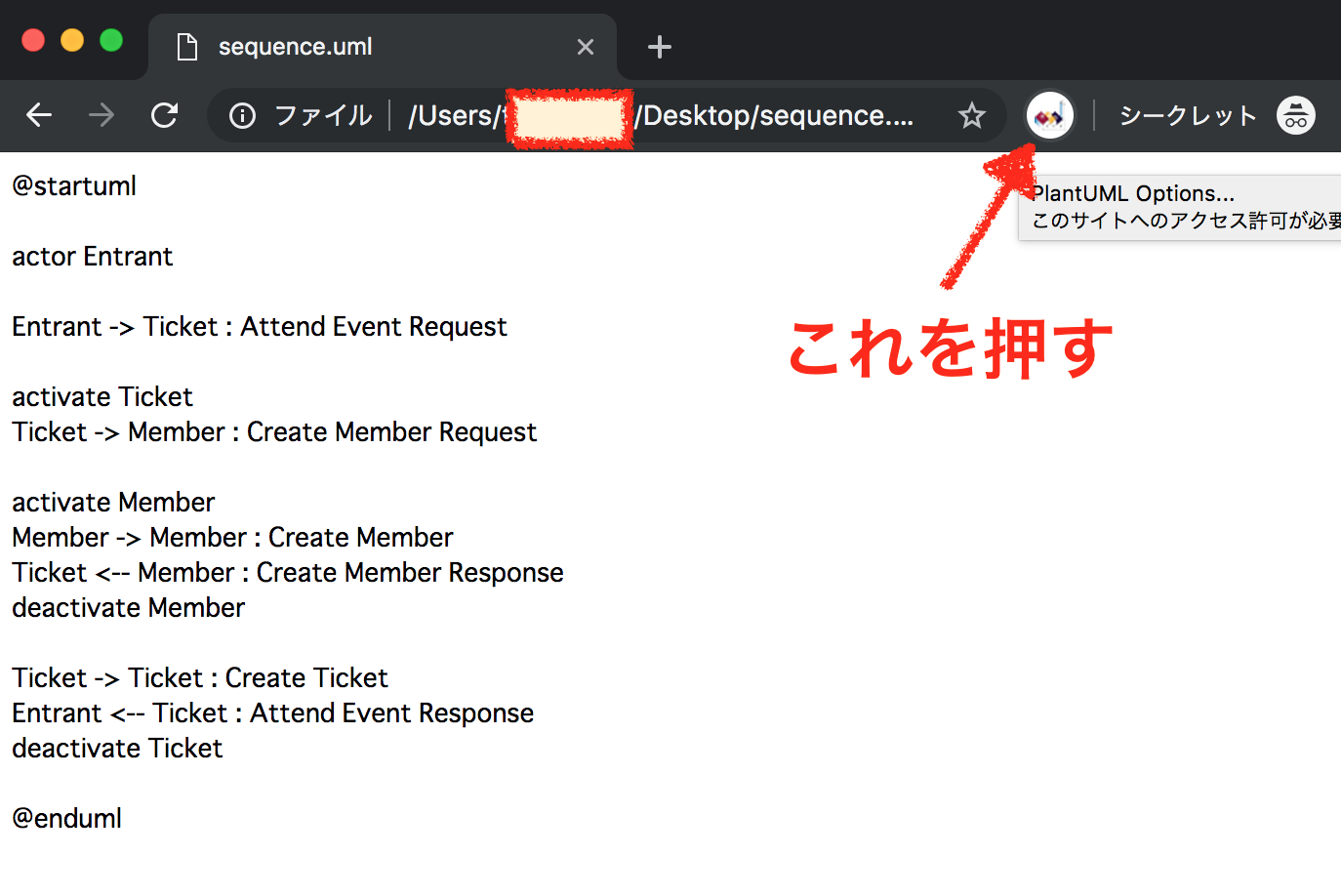
拡張機能PlantUML Viewerを有効にしておく
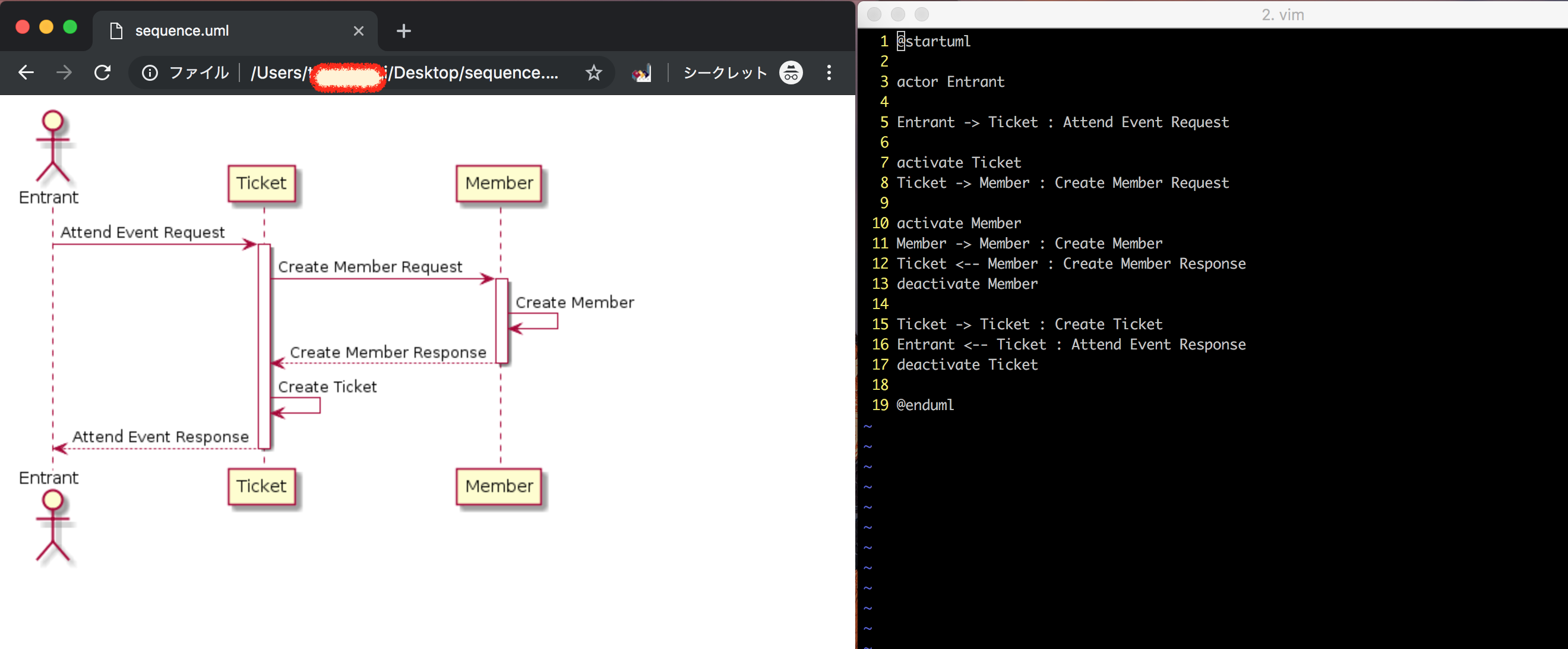
vimで該当テキストファイルを変更して保存してみると、ブラウザ表示の画像が自動更新される
所感 ![:thinking: :thinking:]()
- 業務内にて業務フロー図を作成する必要があった。当初エクセルで作成しようかとおもっていたが、Macとエクセル相性悪いな〜、たまに遅くなるし原因がいまいちわからん。そもそもUMLってソースコード管理できるよな...っておもって探してときにplantUMLに出会った。
- plantUML自体はとてもいいツールだとおもった一方でUMLテキストを画像に変換するのに手動処理が必要で、「手間」「面倒」だとおもっていた。なので、もっと楽したい→自動反映してほしい、と思うようになり今回の方法を考えてみた。
- イメージどおりで、作図が楽だし、早いし、共有もしやすいなって印象。
残り残課題は
- セキュリティの部分(CORS解除、拡張機能を使ったときに情報が漏れないかなど)は気になった。
- UMLのテキスト管理は慣れれば楽だが、学習コストが高いため、共同編集をする場合はエクセルのほうがいいかもしれないとおもった。
お読みいただきありがとうございます。
疑問、不明点、誤りあれば、お気兼ねなくコメントいただければ嬉しいです!!