なぜこれをやるのか
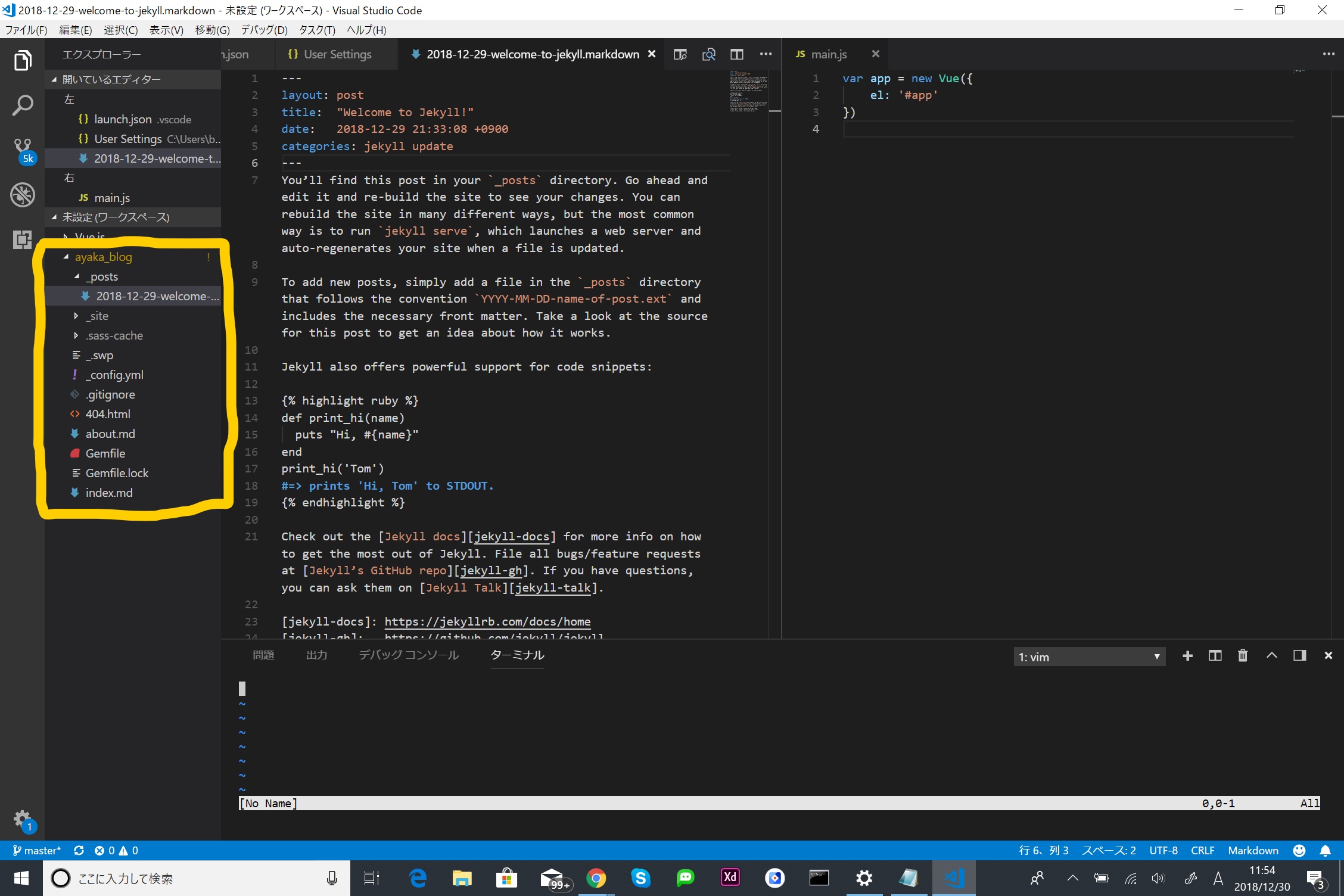
コマンドプロンプトとvimでRubyのコードを書いていたのですが、ファイルを開くときにいちいちvimで:eと打っていたので、以下の画像のようにディレクトリの中身が左側に表示されるようにしたい!と思いました。ネットの方のアドバイスでvscodeを使っているならvimを使えるはずとご助言をいただき、今回このような表示ができるように模索してみました。
前提
・vscodeをインストール済であること
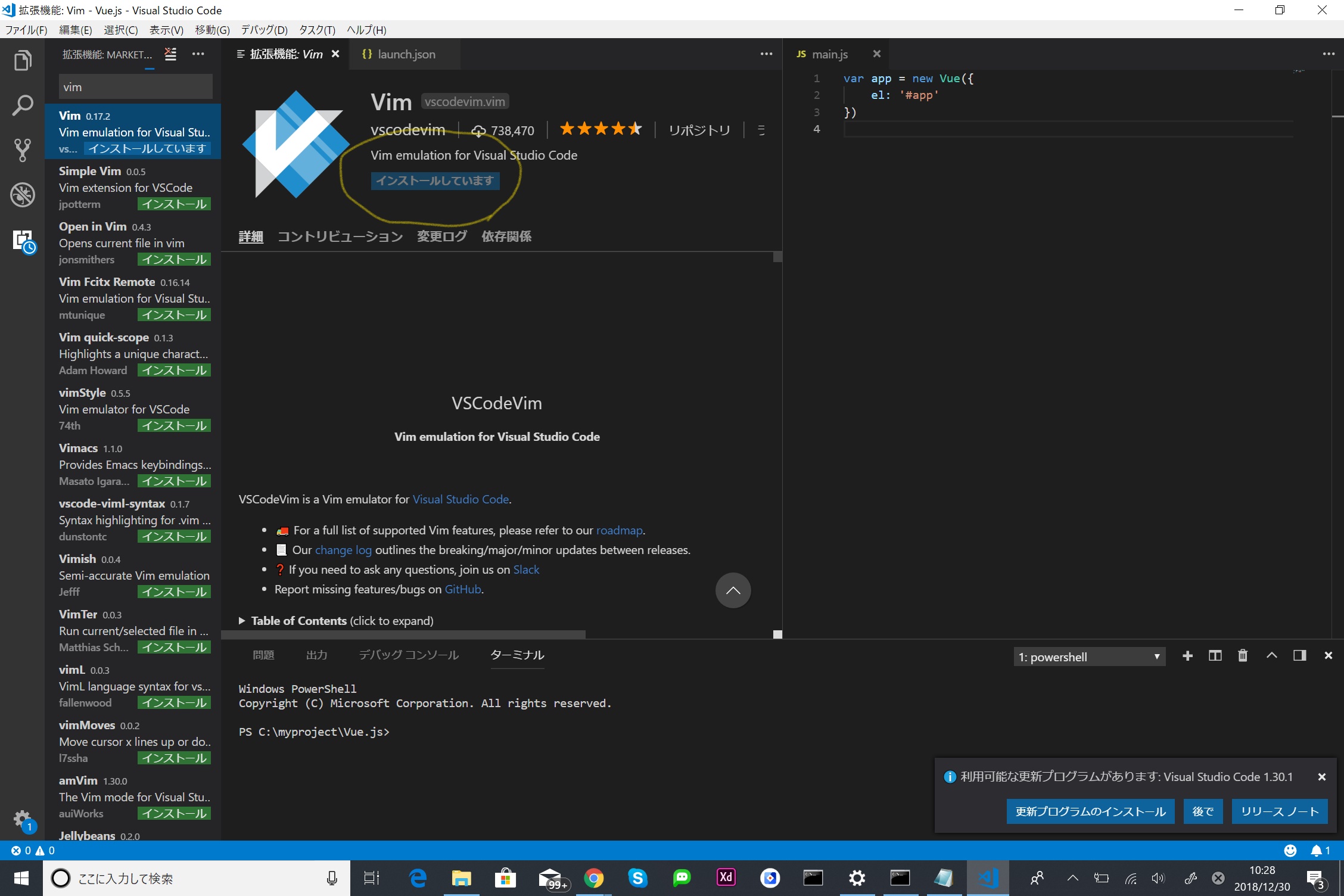
1 vscodeを開き、拡張機能の検索にVimと入力し、一番上に出てくるプラグインをインストールし、再読み込みする。検索するといくつもVimと名前のついたものが出てきますが、インストール数が最も多いものをインストールしてみました。これで基本的なVimの操作はできるようになります。
Visual Studio CodeをVim風味にするによると、以下のようにカスタマイズする方法もあるようですが、私にはさっぱりわかりませんので今は置いときます。
ctrl + shift + pを押してコマンドパレットを開き、"Open User Settings"と打ち込み、ユーザー設定を開く。
こんな画面がでてくるので(この画面は既に右側に設定が付け足されているが)、右側(settings.json)に自分の好みのキーバインドになるように書き足していく。(settings.jsonはC:\Users\なんちゃら\AppData\Roaming\Code\User\settings.jsonにある。)
vimの操作を確認
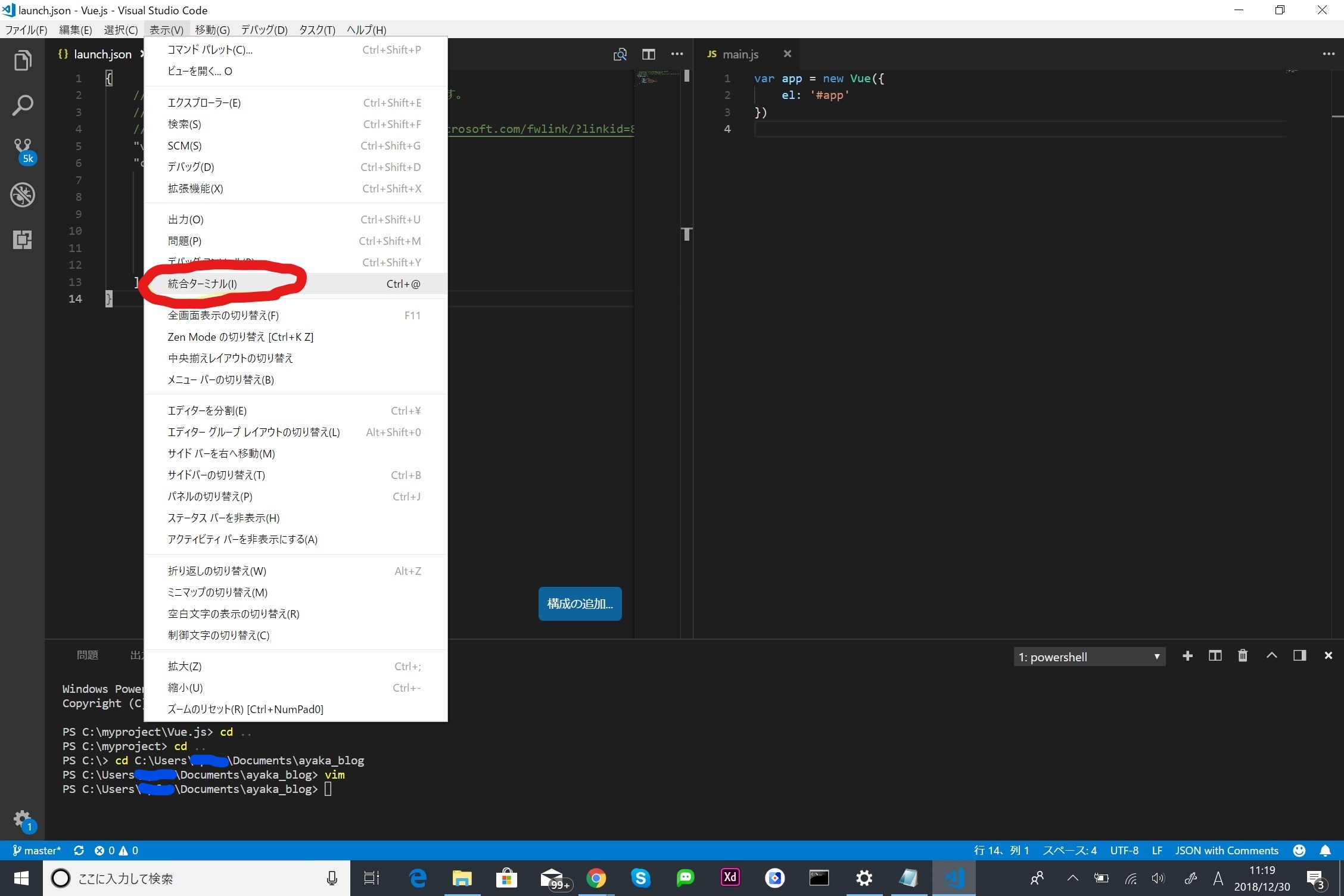
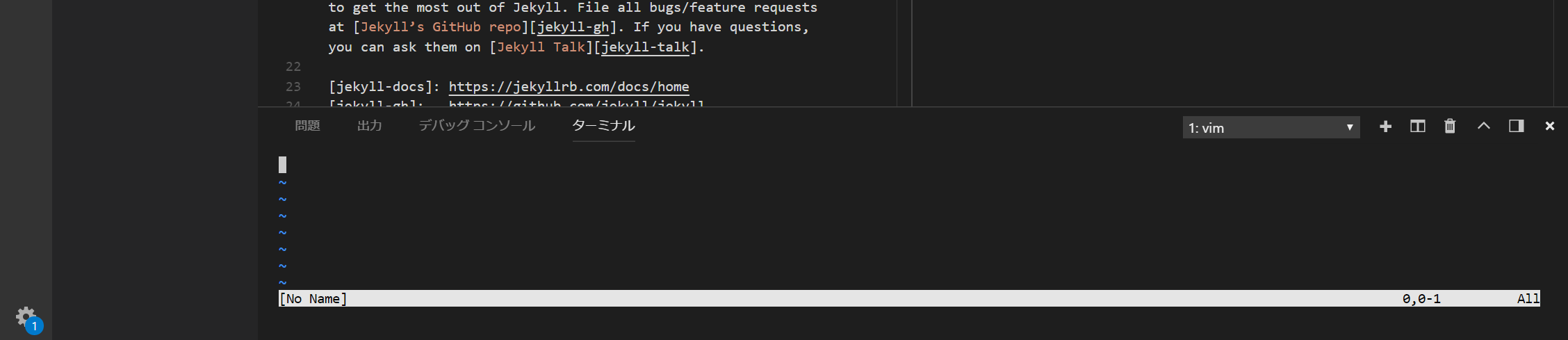
表示から統合ターミナルを開き、該当のディレクトリに移動したあと、vimと打ちます。
ワークツリーを表示する
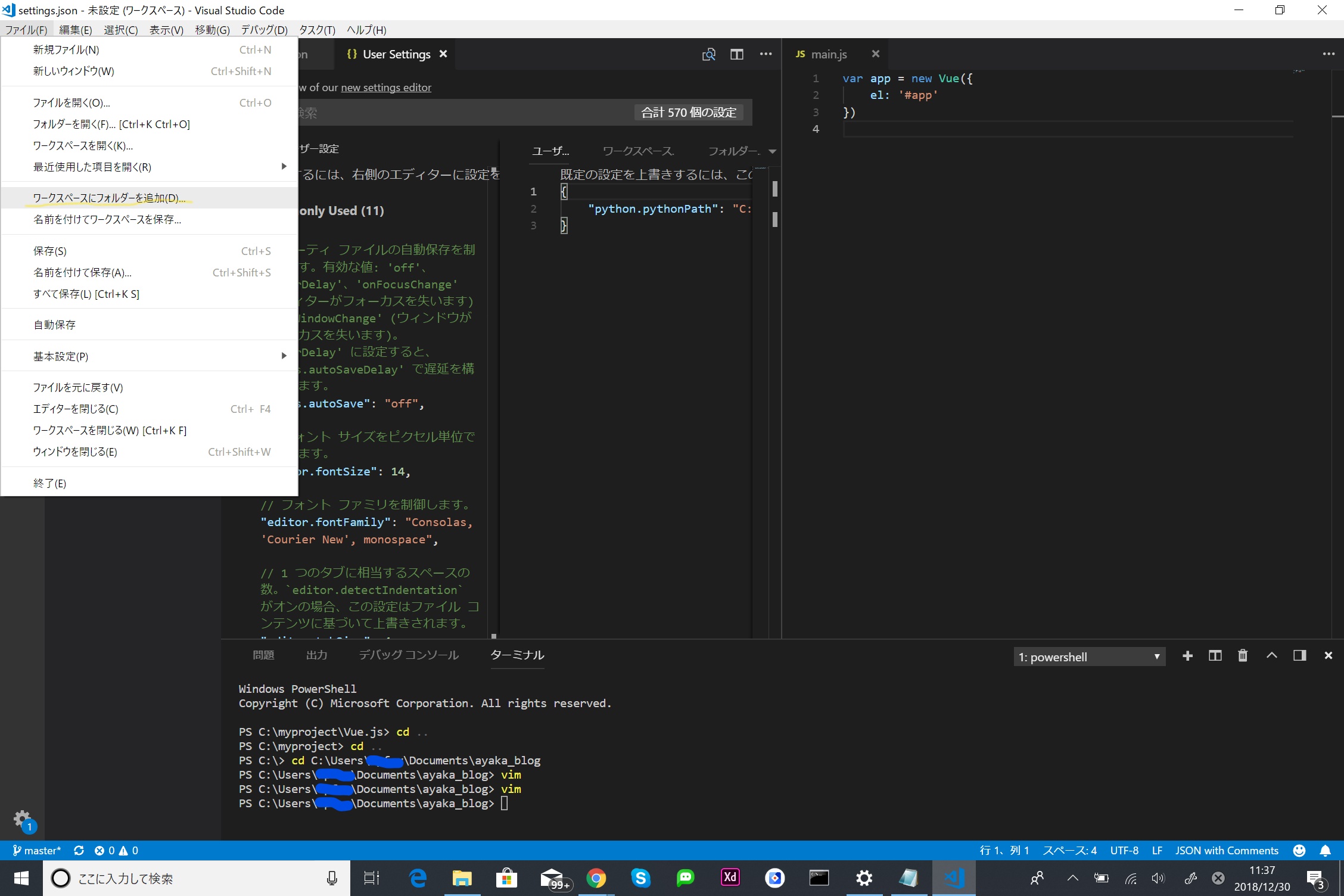
ファイルタブを開き、「ワークスペースにフォルダを追加」し、自分の開きたいフォルダをクリックする。
表示できました!
最後に
今は、左のフォルダをクリックすると開くことで、ファイルを開くことができるので、vimはどのタイミングで必要なのかわからなくなってしまいました…(今までvimで:eでファイルを開いていたため)
vimをプラグインにする理由はいろいろ機能を追加していくくらい慣れていないとわからないと思うのですが、とりあえずワークツリーが表示できたのでこちらの記事は完結したいと思います。
今Rubyを扱うためにvimを使っていたのですが、vscodeでできるならわざわざvimでする必要ないですよね・・・理解しきれていない中での記事で申し訳ないですが、どなたかのお役にたてれば幸いです。
何かご指摘・ご助言がありましたらコメント欄にいただけると嬉しいです。
参考
VSCode の Vim プラグインにコントリビュートした!
Visual Studio CodeにVimプラグインを入れる
VS Codeのワークスペース