NeoVimのGUI実装. OniVimの紹介
OniVimとは
Oni is a new kind of editor, focused on maximizing productivity - combining modal editing with features you expect in modern editors. Oni is built with neovim, and inspired by VSCode, Atom, LightTable, and Emacs
https://github.com/onivim/oni
OniVimはVSCodeやAtom等にインスパイアされた, NeoVimベースのクロスプラットフォームGUIエディタです.
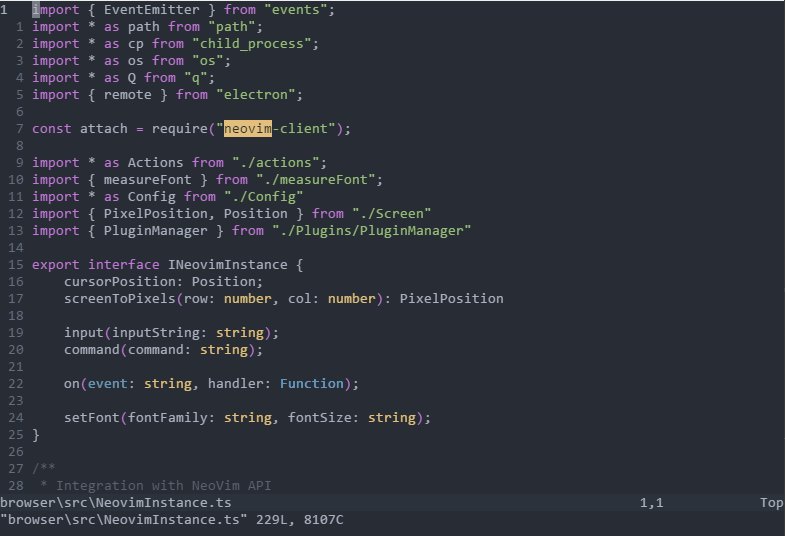
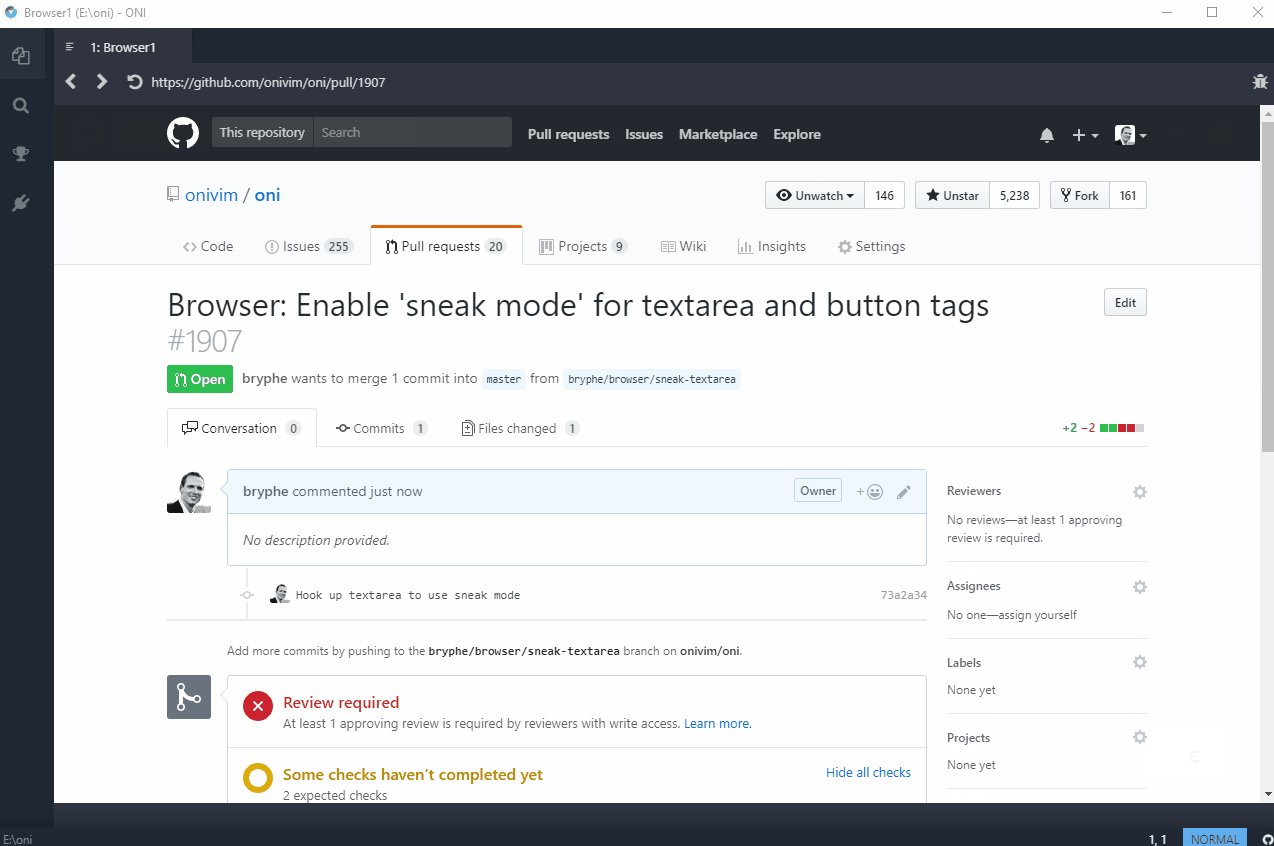
内部的にはReact+Electronで作られていて, デフォルトでJSX記法のシンタックスハイライトに対応していたり, ブラウザを内包していたりして, 拡張性がかなり高くモダンなUI/UXのエディタになっています.
現時点(2018/06/06)では, v0.4でまだまだ開発中のため日本語入力などはまだ弱いですが(Let's PR), 設定無しでも快適に使えるVim系エディタとして最近利用し始めました.
特徴
Github, Documentよりいくつか紹介します.
エディタではありますがIDE的な機能を搭載していて, 特にJavascript, React.js等のエディタとしては必要な機能はほとんど揃っています.
また, Vimなのですべてキーボードのみで操作できるところも見どころの一つではないかと思います.
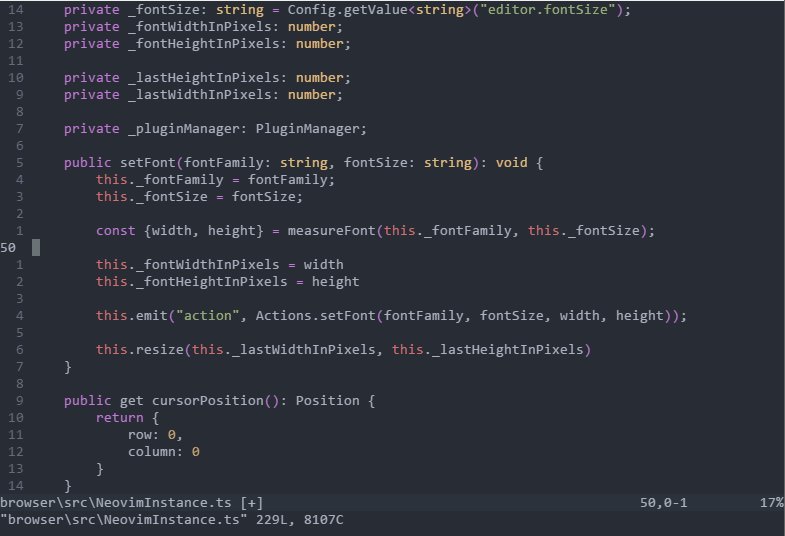
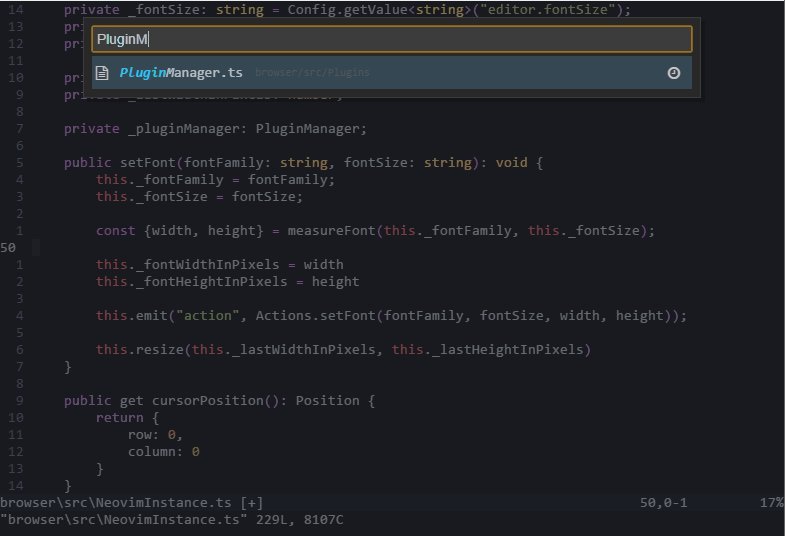
コード補完
サポートされた言語なら, クラスのメソッド等の補完機能があります.
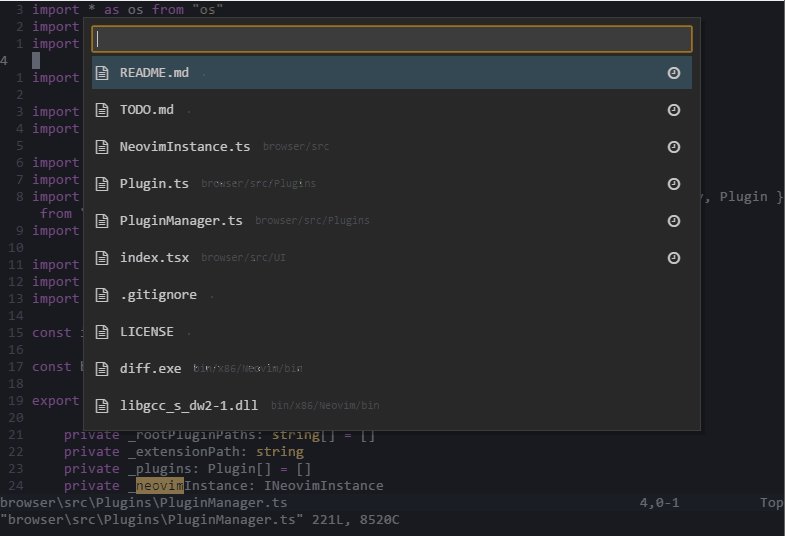
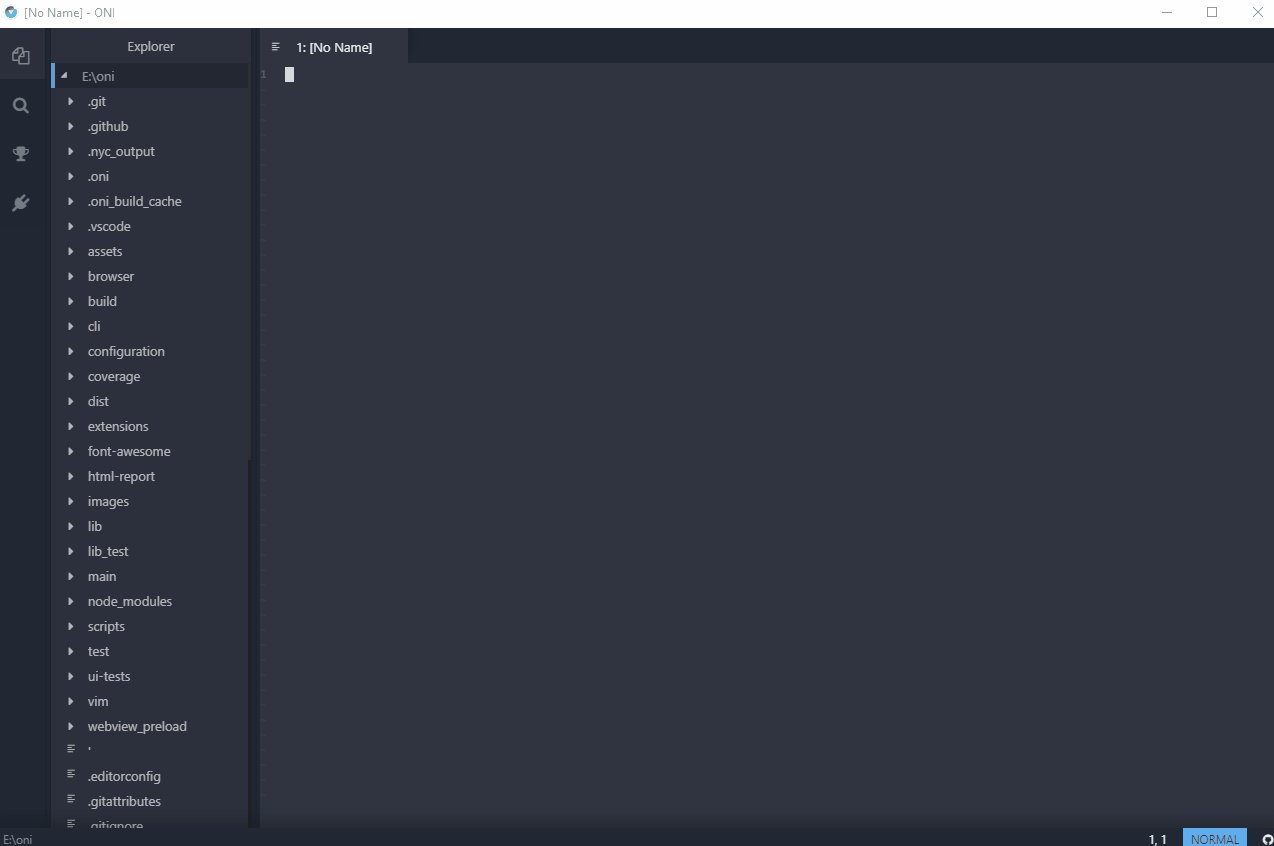
Fuzzy Finder
macOSのSpotlightみたいな感じでファイルを開けます.
シンタックス/コンパイルエラー
IDEですね. Language Server Protocolという技術を使っているようです.
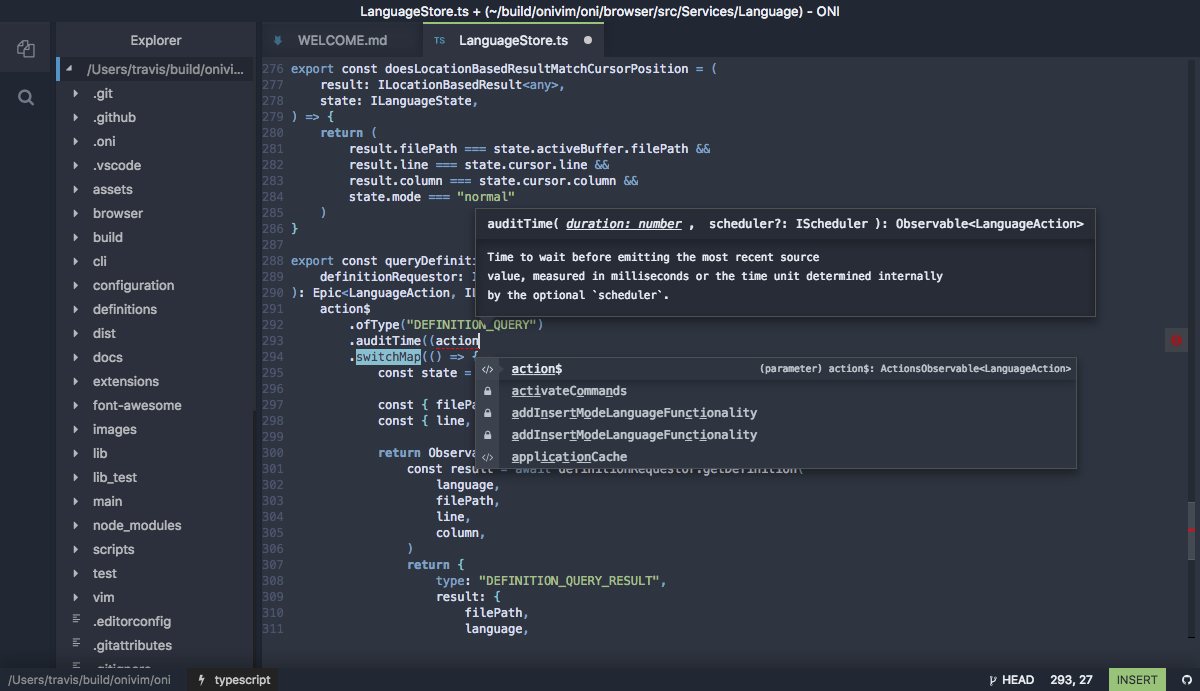
クイックインフォ
メソッドや変数等の情報(引数, 返り値, 型情報など)をポップアップで表示してくれる機能です. 組み込み関数はもちろんのこと, 自作関数や変数の型や引数のデータ構造についても詳しく表示してくれます.
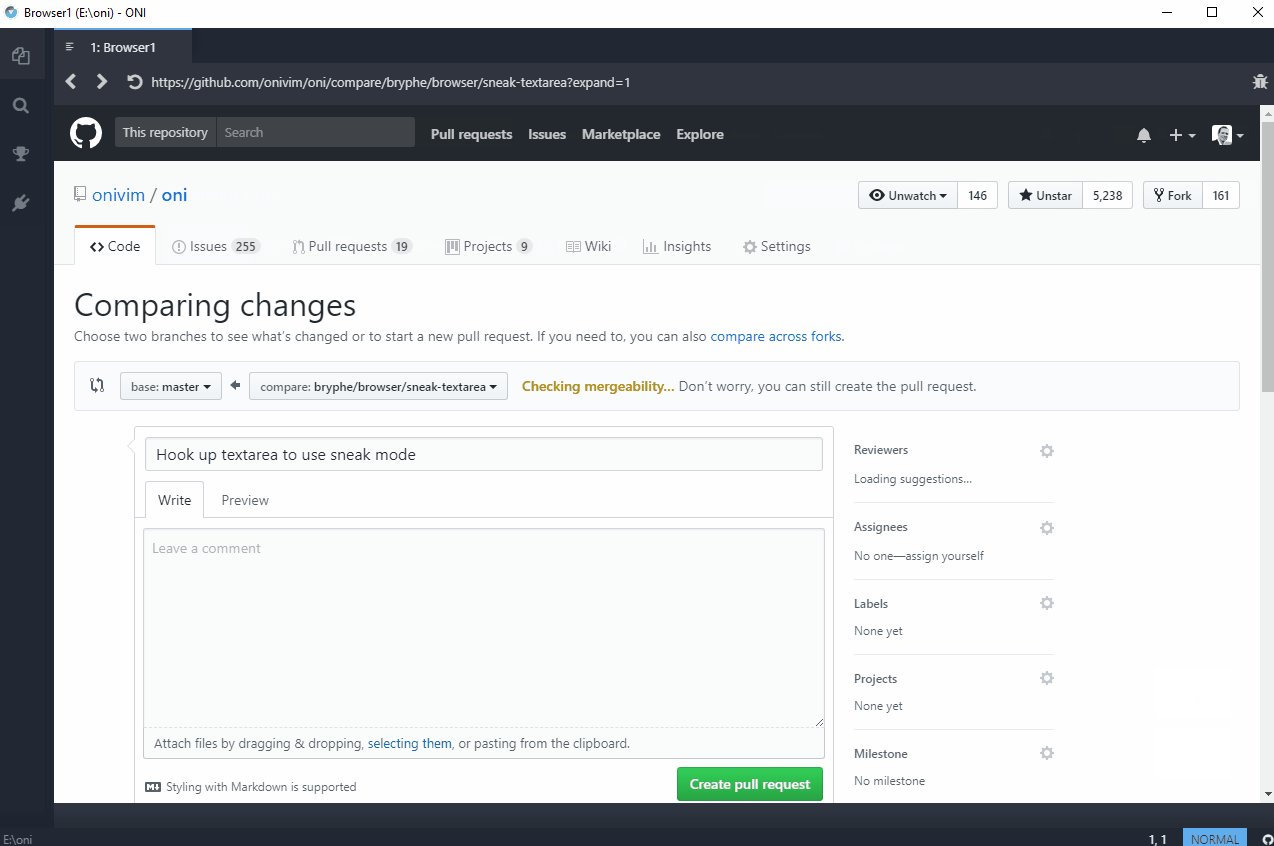
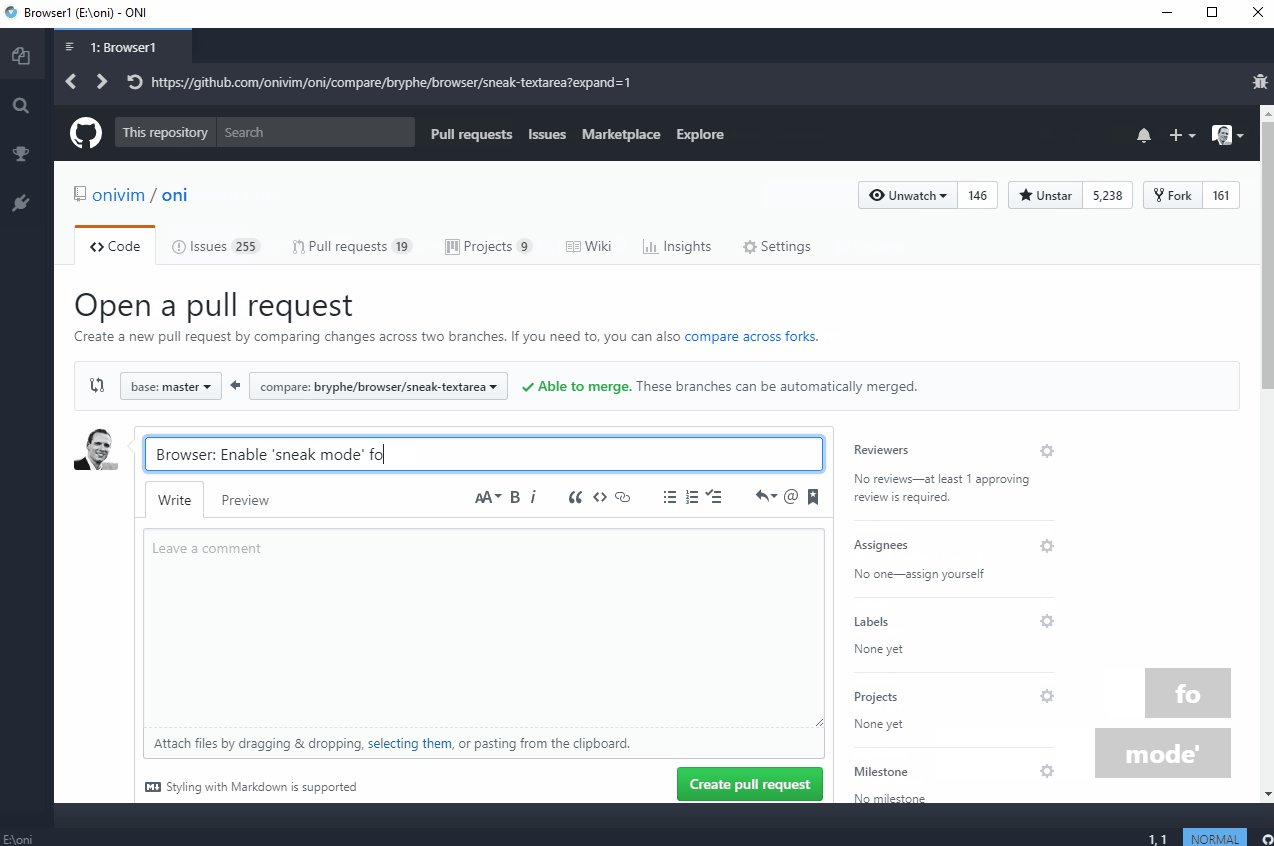
埋め込みブラウザ
垂直, 水平方向に分割してブラウザを開けます. 現バージョンでは, まだ安定はしてないですが, 今後期待できる機能です.
チュートリアルモード
Vimのお作法をインタラクティブに学べるモードがあります. ちょっとやってみましたが, ゲーム感覚でVimを学べるいい環境だと思います.
その他, 機能についてはGithub等で紹介されてます.
まとめ
まだまだ開発進行中のOniVim.
日本語入力が弱かったり不安定な機能もありますが, インストールするだけで使えるVim系GUIエディタとしてはとても使いやすいと思います. Roadmapを見ると, バージョン管理システムとの連携やJS/Reactなどのライブプレビュー, またローカライゼーション等も含まれていて今後期待できるエディタだと思います.
みなさんもお好みのエディタに精通して質の高いプログラミングライフを送りましょう!