Reactアプリの生成
create-react-appでreact-studyというプロジェクトを生成してみよう。
% create-react-app react-study
babelやbrowserifyと組んだコマンドを実行したり、webpackの設定ファイルを書く必要もない。
create-react-appが全部やってくれる。
もちろん隠させているがwebpackを使っているので、カスタマイズするためにはwebpackの知識が必要になる。
Reactアプリの起動
生成されたプロジェクトをブラウザーで確認してみよう。
% cd react-study
% yarn start
自動でデフォルトブラウザーが開き、「Welcome to React」と言う挨拶が見える。
Reactアプリの構造
.
├── README.md
├── node_modules # Installed by Create React App├── package.json # The only app config file├── public
│ ├── favicon.ico
│ ├── index.html # Default page template│ └── manifest.json
├── src # App source lives here│ ├── App.css # Component specific CSS│ ├── App.js # Custom component definition│ ├── App.test.js
│ ├── index.css
│ ├── index.js # Root component definition│ ├── logo.svg # Import image│ └── registerServiceWorker.js
└── yarn.lock
Airbnb JavaScript Style Guide
スタイルガイドとは
コーディングのルールで大体こんな感じでコーディングしたら、読みやすい綺麗なコードになるという規約の集まりだ。
Airbnbはreactで開発している大手会社で自分たちが使っているスタイルガイドを公開している。
和駅されたものもqiitaにあったので、紹介する。
必ず読んでみよう。
eslint-config-airbnb
Airbnbは、スタイルガイドの通りにしたのかチェックするライブラリも提供している。
eslint-config-airbnbと言う。これを使うためには下記のようなものが必要だ。
- ECMAScript 6+(ES6以上)
- React
- eslint
- eslint-plugin-import
- eslint-plugin-react
- eslint-plugin-jsx-a11y
使い方や設置方法はeslint-config-airbnbのreadmeに詳細に書いている。
eslint-config-airbnbを使うためには依存関係にあるパッケージも一緒に設置しなければならない。
次は、eslint-config-airbnbのreadmeからそのまま持ってきた。
% npm info "eslint-config-airbnb@latest" peerDependencies
{ eslint: '^3.19.0',
'eslint-plugin-jsx-a11y': '^5.0.1',
'eslint-plugin-import': '^2.2.0',
'eslint-plugin-react': '^7.0.1'}eslintの実行速度を上げるためのeslint_dというパッケージもある。
eslintとeslint_dはvimなどのEDITORでも使えるので、グローバルで設置しよう。
eslintはv3.19.0で設置することを忘れずに!
% yarn global add eslint@3.19.0
% yarn global add eslint_d
Linux又はmacOSでは下記のコマンドを使えばいいだろう。
依存関係にあるパッケージすべてが設置される。
開発に関わるパッケージなので、npmなら--save-dev、yarnなら--devオプションを付ける。
- npmで設置する場合
cd react-study
exportPKG=eslint-config-airbnb;
npm info "$PKG@latest" peerDependencies --json |command sed 's/[\{\},]//g ; s/: /@/g'| xargs npm install --save-dev "$PKG@latest"- yarnで設置する場合
cd react-study
exportPKG=eslint-config-airbnb;
npm info "$PKG@latest" peerDependencies --json |command sed 's/[\{\},]//g ; s/: /@/g'| xargs yarn add --dev "$PKG@latest"ウィンドウの場合、eslint-config-airbnbのreadmeを参考。
~/.eslintrcファイルを用意して次を追加する。
"extends": "airbnb"VIMの設定
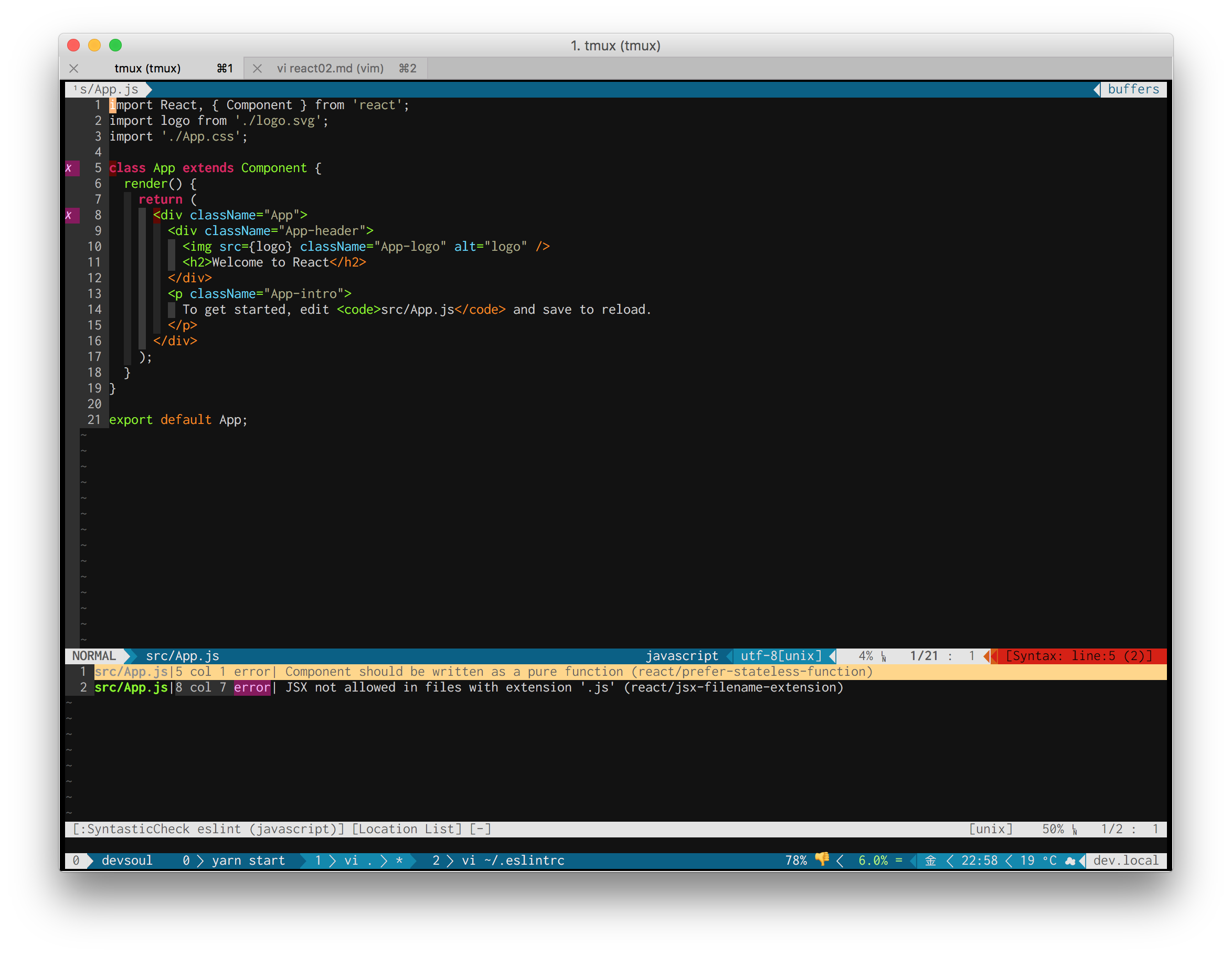
vimには文法チェックのためsyntasticという優れたpluginが存在する。(ここでは割愛する。)
Airbnbのスタイルガイドを適用するためには下記のように設定する。
Plug 'scrooloose/syntastic'
... snip ...
letg:syntastic_javascript_checkers = ['eslint']
letg:syntastic_javascript_eslint_exec ='eslint_d'エラーメッセージはこうなる。
src/App.js|5 col 1 error| Component should be written as a pure function (react/prefer-stateless-function)
src/App.js|8 col 7 error| JSX not allowed in files with extension '.js' (react/jsx-filename-extension)これらはeslint-plugin-reactから表示されるものだ。
各ruleとその内容を確認したい場合は下記のリンクを参考にしよう。