はじめに
vim で jsx をハイライトするための既存のプラグインがあります.
https://github.com/mxw/vim-jsx
ただ,このプラグインとECMAScript2015 の syntax highlight plugin を併用すると,ハイライトが崩れてしまいます.インデントも崩れてしまいます.
そこで,これを解決するために,新しく jsx 用の plugin を作成しました.
vim-jsx-pretty
MaxMEllon/vim-jsx-pretty
インストール方法
- vim-plug
Plug 'othree/yajs.vim'
Plug 'maxmellon/vim-jsx-pretty'" optional
Plug 'othree/javascript-libraries-syntax.vim'
Plug 'othree/es.next.syntax.vim'- Vundle
Plugin 'othree/yajs.vim'
Plugin 'maxmellon/vim-jsx-pretty'" optional
Plugin 'othree/javascript-libraries-syntax.vim'
Plugin 'othree/es.next.syntax.vim'- NeoBundle
NeoBundle 'othree/yajs.vim'
NeoBundle 'maxmellon/vim-jsx-pretty'" optional
NeoBundle 'othree/javascript-libraries-syntax.vim'
NeoBundle 'othree/es.next.syntax.vim'従来のjsxハイライトプラグインと比較してみましょう.
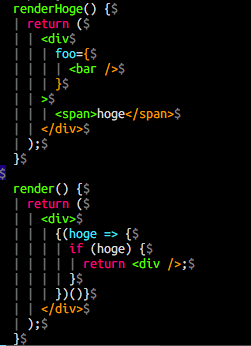
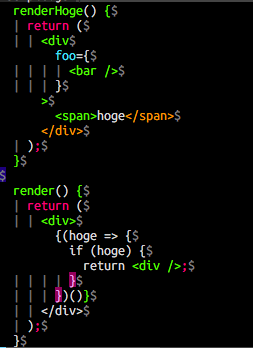
| maxmellon/vim-jsx-pretty | mxw/vim-jsx |
|---|---|
 |  |
jsx内のjavascript も正しくハイライトされ,javascript エスケープ内の即時関数も正しくハイライトされていることがわかります.
インデントガイドも正しく表示されるようになっています.
vimのjsx highlight plugin で悩んでいる方は,ぜひこれを使ってみてください.
今後も,メンテナンス精一杯していきますので,問題があれば https://github.com/MaxMEllon/vim-jsx-pretty/issues
にどんどん報告してください