$ vi sample.cpp
はじめに
はじめまして。学生バイト・初心者プログラマのT--Tです。
プログラミングのプの字も知らない初心者はまずエディタを起動するところから、ということで
今回はオライリー・ジャパンさんから出版されている『入門vi(第6版)』でVi(Vim)を勉強させてもらいました。
リンクはこちら
学んだ内容を自分の言葉で少しずつまとめていきます。お付き合いください。
入門viの構成
はじめに今回勉強した入門viを紹介しておこうと思います。以下のように段階的な章構成になっています。
- 1章 テキストエディタvi
- 2章 基本的な編集作業
- 3章 素早く素早くジャンプする方法
- 4章 viの中級コマンド
- 5章 exエディタ
- 6章 一括置換
- 7章 viの高度な使い方
- 8章 vim ー vi Improved
1章〜2章で基本的なコマンドの説明があり
3章〜4章で不自由を感じなくなるような操作コマンド(ページのスクロールや検索など)が説明され
5章〜8章でviないしvimがいかに強力なエディタであるかを説明されるという構成です。
章ごとの到達度の目安ですが、2章まで学んでようやくエディタとしての機能を果たすようになり、
4〜5章ほどで他のエディタと同じかそれ以上の生産性が生まれ、
それ以降を学んでようやくvim使ってますと周りに言えるかなというレベルになりました。あくまで初心者の個人的感想ですが。
ではviについて簡単にまとめていこうと思います。
viとは
viはUNIXに用意されているいくつかのエディタの中の一つです。
スクリーンエディタといってファイルの一部分を画面上に表示します。
それに対しexなどのラインエディタと呼ばれるエディタはファイルを行単位で読み出し編集します。
(viの場合)
#include "stdio.h"
int main(){
std::cout << "Hello, world!" << std::endl;
return 0;
}|
~
~
~
~
~
(exの場合)
Entering Ex mode.
:1
#include "stdio.h"
:1s/"stdio.h"/<iostream>
#include <iostream>
:|
といってもviやexなどは、他のAtomやVSCodeなどのようなエディタと違い、マウスを使ってカーソルを動かしたりCtrl+Pでペーストしたりすることはできません。
ではどうやってファイルを編集するかというと、全てコマンドを用いて編集します。
viを学ぶというのは、言ってしまえばこのコマンドを覚えるということにほぼ等しいと思います。
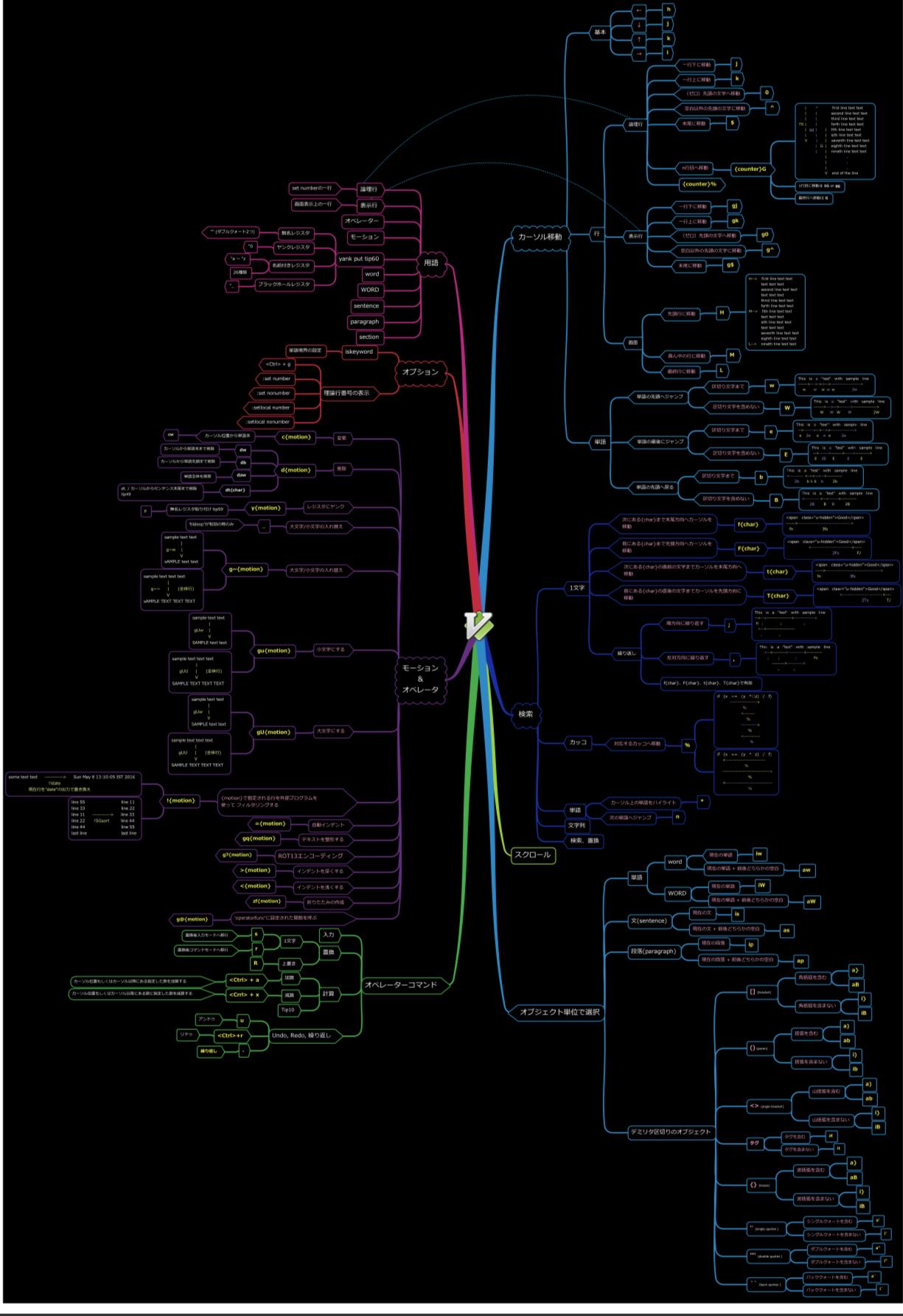
それぞれのコマンドをうまく覚えるためにモードという概念がよく用いられるのですが、つまるところ全てのコマンドを覚えてさえいればviの能力をフル活用することができます。そのためviを用いて編集するときにはチートシートと呼ばれるコマンド表がよく用いられるのです。
話は逸れますがこのコマンドによる編集というのがこれまたコンピュータを操っている感があって私のような初心者にはたまらなく楽しいのです。
ではそのコマンドの説明に入っていこうと思います。
基本的なコマンド
はじめにviコマンドの基本ルールだけ説明しておきます。
- コマンドの大文字と小文字は区別します
- 画面上にコマンドの文字は表示されないものが多いです
- 基本的にEnterしなくて良いです
- コマンドは大抵操作の頭文字です
ではまずはviの起動・終了やファイルの入力・保存に関する基本コマンドです。
viの起動
viがお使いのコンピュータにインストール済みならば、ターミナルやコマンドプロンプトで編集したいファイルのあるディレクトリまで移動した後以下のコマンドでviによる編集を開始できます。(このコマンドはEnterしてください)
vi filename
するとviが起動してvi特有の画面に切り替わります。
#include <iostream>
using namespace std;
int main(){
hogehoge
~
~
~
~
"filename" 6L, 66C
カーソルはファイルの先頭にあると思います。
後で詳しく説明しますが、カーソルの移動もコマンドを用いて行うので矢印キーを押してもカーソルは移動しません(一部の環境を除く)。
基本的なコマンドだけ先に説明しておくと
移動コマンドは右 l 上 k 下 j 左 h です。
コマンド一回につき一文字分移動します。
テキストの入力
ではテキストを入力しましょう。
コマンドiを入力した後テキストを入力してみてください。
コマンドiを入力した後はdeleteキーやEnterキーも他のエディタと同じように機能します。
入力が完了したらEscキーで入力終了です。
このコマンドi入力後からEscキー入力までの間はテキストの入力を自由に行うことができるためインサートモード(入力モード)と呼びます。
それに対し、コマンドi入力前やEscキー入力後のコマンド入力待ちの状態をコマンドモードと呼びます。
基本的にコマンドはこのコマンドモードで入力します。
先に説明した移動コマンドは、このコマンドモードでしか使えないので
(もしインサートモードでも使えるとしたらviではhjklが入力できなくなってしまいます)
カーソルの移動をしたいときはEscキーでコマンドモードに抜けてから移動しましょう。
変更内容の保存・viの終了
Escキーでインサートモードを抜けただけの状態では、実はファイルの変更内容はまだ保存されていません。
バッファを呼ばれる一時的な領域に内容がキープされているだけなので、変更をファイルに反映したければこのバッファの内容をファイルに保存しなくてはなりません。
保存するコマンドは:wです。こちらはEnterしなくてはなりません。
以後Enterする必要があるコマンドは(Enter)と後ろにつけます。
#include <iostream>
using namespace std;
int main(){
cout <<"Hello, world!" << endl;
return 0;
}
~
~
~
~
:w
(Enter後)
#include <iostream>
using namespace std;
int main(){
cout <<"Hello, world!" << endl;
return 0;
}
~
~
~
~
"filename" 7L, 102C written
このようにwrittenと表示されたら上書き完了です。ちなみに横に表示されているLとCは総行数と総文字数です。
便利。
バッファの内容を破棄したい場合は:e!(Enter)と入力してください。コマンドeは本来別の効果をもつコマンドなのですが、!をつけて強制コマンドにすることでバッファの内容破棄に使えます。
保存が終了したらviを終了しましょう。コマンド:q(Enter)です。
バッファの保存や破棄をしていない状態で:qを入力するとエラーが出るので保存し忘れを防ぎます。ありがたい。
ちなみにこのコマンド:qに!をつけたコマンド:q!(Enter)を入力すると、バッファの内容の破棄とviの終了を同時に行うことができます。
同様にバッファの内容の保存とviの終了を同時に行うコマンドがあり、それがZZです。こちらはEnter不要です。
ここら辺でまとめ
長くなってしまったのでここら辺で一区切りとしようと思います。
最後に今回出てきたコマンドをまとめておくと
- vi filename (vi起動)
- l k j h (カーソル移動)
- i (インサートモード開始)
- Esc (インサートモード終了)
- :w (バッファの保存)
- :e! (バッファの破棄)
- :q (viの終了)
- :q! (バッファの破棄・viの終了)
- ZZ (バッファの保存・viの終了)
となります。
終わりに
初めて技術記事を書いてみたのですがいかがだったでしょうか?
この続きの内容はまた後日書こうと思います。
次はエディタとして必要な機能(コピー&ペーストや効率の良い移動など)になると思います。
最後までお付き合い頂きありがとうございました。
















 こちら(Github Pages)
こちら(Github Pages) useVi.ts
useVi.ts



