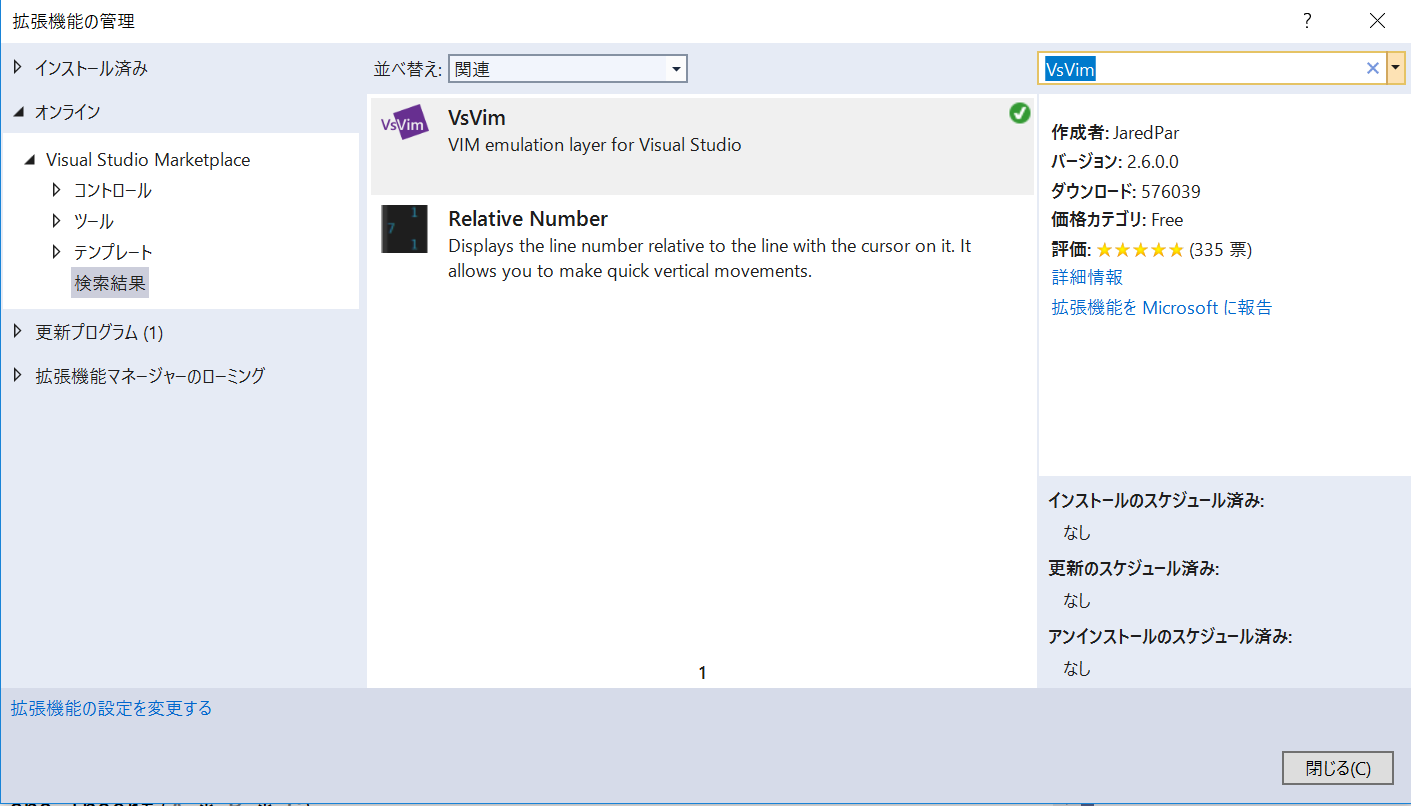
Visual Studio 2019でVimキーバインド設定を行う
VUIを使ってみた
VUIとは
Vim上でテキストベースのUIを構築するためのライブラリです。
確認環境
- Neovim v0.3.1
インストール
dein.vim
[[plugins]]repo='waldson/vui'使い方
let screen = vui#screen#new()function! screen.on_before_render(screen) abort
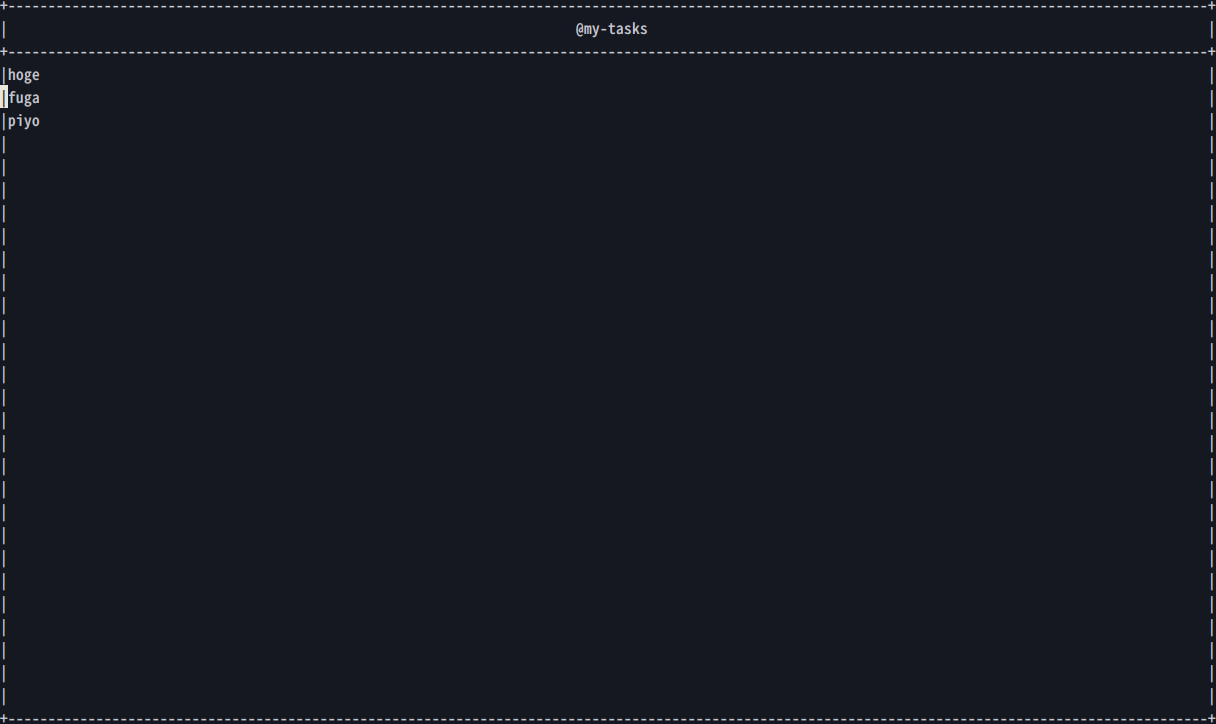
let panel = vui#component#panel#new('@my-tasks', winwidth(0), winheight(0))let vcontainer = vui#component#vcontainer#new()for item in['hoge','fuga','piyo']let text = vui#component#text#new(item)call vcontainer.add_child(text)endforcall panel.get_content_component().add_child(vcontainer)calla:screen.set_root_component(panel)endfunctioncall screen.show()Screenを作成する
Screenは入力イベントの処理やコンポーネントの表示等を行います。
let screen = vui#screen#new()Screenにコンポーネントを登録する
on_before_renderを設定しておくと、描画前に実行されるので、この中でコンポーネントを登録します。
function! screen.on_before_render(screen) abort
let panel = vui#component#panel#new('Title', winwidth(0), winheight(0))let vcontainer = vui#component#vcontainer#new()for item in['hoge','fuga','piyo']let text = vui#component#text#new(item)call vcontainer.add_child(text)endforcall panel.get_content_component().add_child(vcontainer)calla:screen.set_root_component(panel)endfunctionコンポーネントを描画する
call screen.show()コンポーネント
panel
let panel = vui#component#panel#new('Title', width, height)let container = panel.get_content_component()call container.add_child(child1)call container.add_child(child2)タイトルを持つボックス
子コンポーネントを登録する際は、get_content_componentでコンテナを取得する必要があります。
vcontainer
let vcontainer = vui#component#vcontainer#new()let child1 = vui#component#text#new('a')let child2 = vui#component#text#new('b')call vcontainer.add_child(child1)call vcontainer.add_child(child2)子要素に合わせて、動的に高さが調節されます。
toggle
let screen = vui#screen#new()let screen.state ={'checked':1}function! screen.on_before_render(screen) abort
let state =a:screen.state
let toggle = vui#component#toggle#new('text')call toggle.set_checked(state.checked)function! toggle.on_change(toggle) abort
letb:screen.state.checked =!b:screen.state.checked
endfunctioncalla:screen.set_root_component(toggle)endfunctioncall screen.show()チェックボックスです。
チェックボックス上でEnterを押すと、on_change関数が実行されます。on_changeの実行後に再描画が行われているようなので、この中で状態を更新しておく必要があります。
button
let screen = vui#screen#new()let screen.state =0function! screen.on_before_render(screen) abort
let container = vui#component#vcontainer#new()let button = vui#component#button#new('+')let count = vui#component#text#new(string(a:screen.state))function! button.on_action(button) abort
letb:screen.state +=1endfunctioncall container.add_child(button)call container.add_child(count)calla:screen.set_root_component(container)endfunctioncall screen.show()キーマッピング
function! screen.add_task() abort
calls:do_something()endfunctionfunction! screen.delete_item() abort
let element = self.get_focused_element()calls:do_something_with_element(element)endfunctioncall screen.map('t','add_task') " `t`が入力されたら、`screen.add_task`を実行する。
call screen.map('dd','delete_item') " `dd`が入力されたら、`screen.delete_item`を実行する。
call screen.show()screen.mapでキーマッピングをカスタマイズできます。
screen.mapで登録したハンドラが実行される際は自動的に再描画が行われるようなので、
ハンドラ内でscreen.showを実行する必要はありません。
taskbook-vim
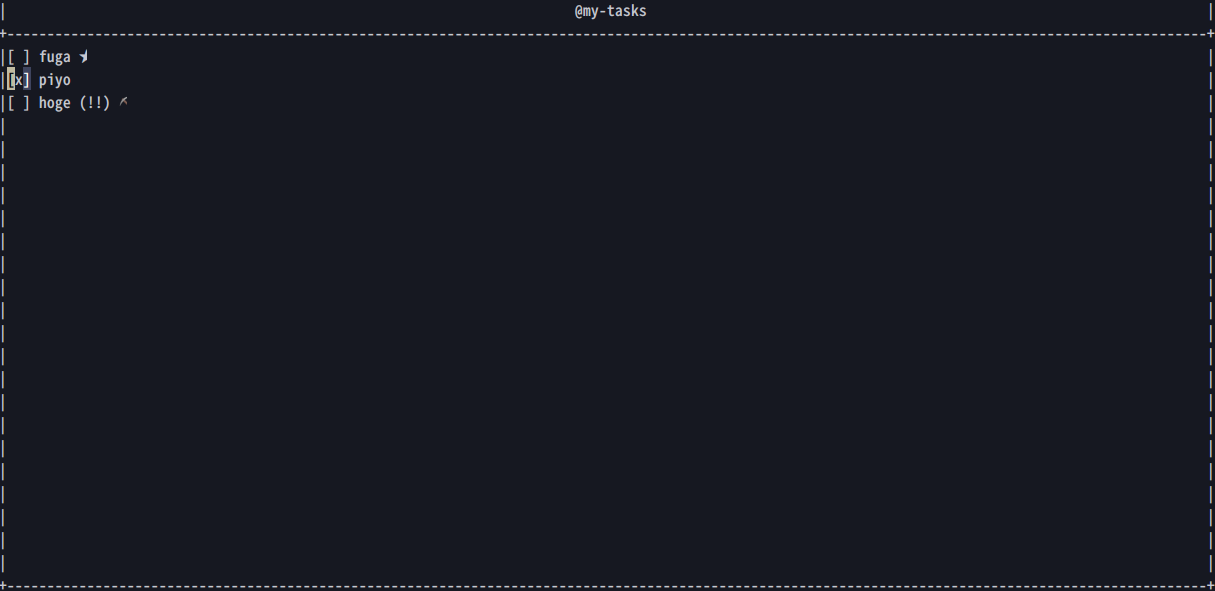
実際にVUIを使ってTaskbookをインタラクティブに操作するためのプラグインを作ってみました。
参考
VimからVSCodeに乗り換えて見た話
VSCodeなかなかええやん
サクラエディタおじさんと肩を並べて、Vimで作業をしていたのですが、
重い腰を上げてVSCodeを一から設定してみました。
改めて使ってみると中々良かったので設定を晒してみます。
setting.json
{
//visual studio codeの設定
//vsvimが有効ならghでコマンドの説明文を確認できるので使う
//========================================================================
// vscodeのeditorの設定
//========================================================================
//----------------------------------------------------------
"editor.fontSize" : 13.5, //fontsize
"editor.wordWrap" : "on", //1行長くならないように
"editor.lineHeight" : 0, //1行の高さ
"editor.renderLineHighlight" : "all", //現在の行番号含めて強調表示する
"editor.minimap.enabled" : false, //minimap削除
"editor.quickSuggestions" : true, //入力補完を自動で表示する
"editor.insertSpaces" : false, //tabをスペースとして扱う
"editor.tabSize" : 4, //tabをデフォルトで4にする
"editor.renderWhitespace" : "boundary", //エディタ上での空白表示設定
"breadcrumbs.enabled" : true, //パンクズリスト表示
"editor.renderControlCharacters": true, //制御文字の表示
"editor.cursorBlinking" : "smooth", //カーソルの点滅をヌルヌルにする
"editor.autoIndent" : true, //autoindentを入れる
"editor.fontFamily" : "Cica,Consolas, 'Courier New', monospace", //font settings
"extensions.autoUpdate" : true, //プラグインを自動アップデート
"files.autoGuessEncoding" : true, // 有効な場合、ファイルを開くときに文字セット エンコードを推測します。言語ごとに構成することも可能
"files.autoSave" : "off", //ダーティファイルの作成を無効化
//----------------------------------------------------------
// vscodeのバージョン管理系
//----------------------------------------------------------
// ソース管理プロバイダーのセクションを常に表示するかどうか。
"scm.alwaysShowProviders": true,
//----------------------------------------------------------
// vscodeの作業環境の設定(おもにタブの設定をvimと近づけるために設定)
//----------------------------------------------------------
"workbench.editor.labelFormat": "short",
"workbench.editor.revealIfOpen": true,
"workbench.editor.showIcons": true,
"workbench.editor.highlightModifiedTabs": true,
"workbench.editor.tabCloseButton": "left",
"workbench.startupEditor": "none",
"workbench.editor.openPositioning": "last",
"explorer.openEditors.visible": 0,
"files.exclude": { // エクスプローラーから非表示にするファイル
"tags":true,
"**/.svn/**": true,
},
//----------------------------------------------------------
// vscodeのdebugの設定
//----------------------------------------------------------
"debug.inlineValues": true,
//----------------------------------------------------------
// vscodeのwindowの設定
//----------------------------------------------------------
"window.zoomLevel" : 0,
"workbench.tips.enabled": false,
"C_Cpp.updateChannel" : "Insiders",
//vscode sync
"sync.forceDownload" : false,
"sync.quietSync" : false,
"sync.askGistName" : false,
"sync.removeExtensions" : true,
"sync.syncExtensions" : true,
"sync.autoDownload" : false,
"sync.autoUpload" : false,
"editor.autoClosingBrackets": "beforeWhitespace",
"editor.autoClosingQuotes" : "beforeWhitespace",
// ワークベンチ設定
"workbench.editor.showTabs" : true, // タブを表示
"workbench.editor.enablePreview" : false, //毎回新規で開く
"workbench.editor.enablePreviewFromQuickOpen": false, //毎回新規で開く
"workbench.activityBar.visible" : false, // アクティビティバー(左端)を非表示に
"workbench.editor.tabSizing" : "shrink", // タブが多い場合,文字を非表示にしてもタブ表示を優先する
"workbench.statusBar.visible" : true, // ステータスバー(下端)を表示
"workbench.sideBar.location" : "left", // サイドバーを左に
"workbench.colorTheme" : "One Dark Pro",
"workbench.colorCustomizations" : {
"editor.lineHighlightBackground" : "#002255", //現在の行の背景色
"editor.selectionBackground" : "#31ca4a77", //選択業の背景
"editor.selectionHighlightBorder" : "#00e1ff", //線学業の前背景
"editorError.border" : "#ff0000", //エラーの下線の色
"tab.activeBorder" : "#ffffff", //アクティブなタブの色
"tab.inactiveForeground" : "#999999", //アクティブでないタブの色
"editorSuggestWidget.selectedBackground": "#4792b4", //選択しているサジェストの背景色
"editorSuggestWidget.foreground" : "#f1efef", //選択しているサジェストの文字色
},
// クラッシュレポートを送信しない
"telemetry.enableCrashReporter": false,
"telemetry.enableTelemetry" : false,
//========================================================================
//plugin settings
//========================================================================
"scrolloff.alwaysCenter": false,
"scrolloff.scrolloff" : 9,
//========================================================================
//VIM
//========================================================================
"vim.statusBarColorControl" : false, //statusbarの色のコントロールをしない
"vim.highlightedyank.enable": true, //yankした箇所をハイライト表示にする
"vim.leader" : "<space>", //Map Leaderの設定
"vim.autoindent" : true, //autoindent
"vim.easymotion" : true, //easy motionを有効化
"vim.useSystemClipboard" : true, //system clipboardと同期する
"vim.hlsearch" : true, //hlserch
"vim.visualstar" : true, //カーソル上にあるワードを"*"で検索
"vim.useCtrlKeys" : true, //諸々のctrlキーを使った操作が有効になる //================================================================================================================
//key map for vim
//keybinding.jsonと違いキーの組み合わせで処理待ちが発生しない
//keyのデフォルトキーを使い,キー操作を定義したくても
//デフォルトのコマンドが有効になる。(例えば、sh→0にしたくてもsのコマンドが有効になっている)
//Leaderキーを入力後のコマンドは無視されているので、極力Leaderを活用するようにする。
//beforeは必ず定義しなければならないが、afterまたはcommandsでコマンドを呼び出せる。whenによる操作も可能っぽい
//================================================================================================================
//nnoremap
"vim.normalModeKeyBindingsNonRecursive": [
//既存コマンドの上書き
{"before": ["]"],"after" : ["g","d"]}, //定義へ飛ぶ
//文字間移動 prefix shift
{"before": ["J"],"after" : ["1","0","j"]}, //移動を早める
{"before": ["K"],"after" : ["1","0","k"]}, //移動を早める
{"before": ["H"],"after" : ["0"]}, //端に移動
{"before": ["L"],"after" : ["$"]}, //端に移動
//Leaderを利用
//window移動 prefix Leader
{"before": ["<Leader>", "h"],"after" : ["<C-w>","h"]}, //window移動
{"before": ["<Leader>", "j"],"after" : ["<C-w>","j"]}, //window移動
{"before": ["<Leader>", "k"],"after" : ["<C-w>","k"]}, //window移動
{"before": ["<Leader>", "l"],"after" : ["<C-w>","l"]}, //window移動
{"before": ["<Leader>", "s"],"commands": [":split"]}, //水平に開く
{"before": ["<Leader>", "v"],"commands": [":vsplit"]}, //水平にを閉じる
{"before": ["<Leader>", "u"],"after" : ["g","t"]}, //tab移動
{"before": ["<Leader>", "y"],"after" : ["g","T"]}, //tab移動
{"before": ["<Leader>", "x"],"commands": [":q"]}, //tabを閉じる
{"before": ["<Leader>", "q"],"commands": [":qa"]}, //すべてを閉じる
{"before": ["<Leader>", "w"],"commands": [":wa"]}, //すべてを保存
{"before": ["<Leader>","o"],"after" : ["o","<ESC>"]}, //空の行を挿入
{"before": ["<Leader>","O"],"after" : ["O","<ESC>"]}, //空の行を挿入
{"before": ["<Leader>", "w"],"commands": [":w"]}, //サイドバーを表示(toggle)
{"before": ["<Leader>", "w"],"commands": [":w"]}, //デバックウィンドウを表示(toggle)
//外部プラグイン呼び出し
],
//insert mode
"vim.insertModeKeyBindings":[
{"before": ["j", "j"],"after": ["<Esc>"]}, //jjでノーマルモードに戻る
{"before": [";",";"],"commands": ["editor.action.triggerSuggest"]}, //llでサジェストの起動に使う
],
// Visual Mode
"vim.visualModeKeyBindingsNonRecursive": [
{"before": ["J"],"after": ["1","0","j"]}, //移動を早める
{"before": ["K"],"after": ["1","0","k"]}, //移動を早める
{"before" : ["H"],"after": ["0"]}, //端に移動
{"before" : ["L"],"after": ["$"]}, //端に移動
//外部プラグイン呼び出し
{"before": ["<Leader>", "<Space>"],"commands": [{"command": "alignment.align"}]}, //揃える
{"before": ["<Leader>", "c"],"commands" : [{"command": "extension.commentaligner"}]},//コメントを揃える
],
//vimではなくvscode側のキーを有効にする
"vim.handleKeys": {
"<C-a>": false,
"<C-f>": false,
"<C-h>": false,
},
//========================================================================
//自動で挿入されるやつ
//========================================================================
}
setting.jsonは通常の設定とvimの設定をしています。
VScodevimでデフォルトのキーをアンマップする方法が分からなかったので、
prefixとして文字移動はShift、window移動やそれ以外の操作はLeaderを使用する構成にしています。
VSCodeで設定する際にkeybinding.jsonとsetting.jsonで設定を
どちらに書けば良いのか分かりづらかったのですが、
基本的にエディター上での操作はVScodevimに一任するスタイルでやっていってます。
特にお気に入りなのが、オートコンプリートを出すのに;;を使うようにしたものです。
jjでコマンドモードに戻る人も多いと思いますが、
それと同じ要領で覚えることが出来ます。(;;の入力で困ったらそのうち変えそうですが)
keybinding.json
// 既定値を上書きするには、このファイル内にキー バインドを挿入しますauto[]
[
//======================================================================
//key binding
//Editor上の基本の操作はvscode vimの設定にしている(setting.json参照)
//vscode vimで対応出来ない操作(サイドバーの操作)などはこちらで対応するようにする
//prefix ctrn+Space
//======================================================================
// サイドバーへの移動
{
"key": "ctrl+space ctrl+h",
"command": "workbench.action.focusSideBar",
"when": "editorFocus"
},
// サイドバーからの移動
{
"key": "ctrl+space ctrl+l",
"command": "workbench.action.focusFirstEditorGroup",
"when": "!editorFocus"
},
// サジェスチョン操作
{
"key": "ctrl+k",
"command": "selectPrevSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
{
"key": "ctrl+j",
"command": "selectNextSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
//リスト間移動
{
"key": "ctrl+j",
"command": "list.focusDown",
"when": "explorerViewletFocus && listFocus &&explorerViewletVisible && !inputFocus"
},
{
"key": "ctrl+k",
"command": "list.focusUp",
"when": "explorerViewletFocus && listFocus &&explorerViewletVisible && !inputFocus"
},
//======================================================================
//サイドバー関連
//======================================================================
//サイドバー表示(toggle)
{
"key": "ctrl+Space ctrl+Space",
"command":"workbench.action.toggleSidebarVisibility",
"when": "!explorerViewletVisible && !searchViewletVisible && !inDebugMode && vim.mode != 'SearchInProgressMode' && vim.mode != 'Insert'"
},
{
"key": "ctrl+Space ctrl+Space",
"command": "workbench.action.toggleSidebarVisibility",
"when": "explorerViewletVisible && !searchViewletVisible && !inDebugMode && vim.mode != 'SearchInProgressMode' && vim.mode != 'Insert'"
},
//======================================================================
//panel(下に表示される箇所)関連
//======================================================================
//panelの表示(toggle)
{
"key": "ctrl+space ctrl+p",
"command": "workbench.action.togglePanel",
"when": "!PanelFocus && vim.mode != 'SearchInProgressMode' && vim.mode != 'Insert'"
},
{
"key": "ctrl+space ctrl+p",
"command": "workbench.action.togglePanel",
// "command": "workbench.action.output.toggleOutput",
"when": "PanelFocus && vim.mode != 'SearchInProgressMode' && vim.mode != 'Insert'"
},
//======================================================================
//UI操作
//======================================================================
//======================================================================
//explorer(sidebar)
//======================================================================
{
"key": "ctrl+space ctrl+e",
"command": "workbench.view.explorer"
},
{
"key": "ctrl+space e",
"command": "workbench.view.explorer"
},
//======================================================================
// grep検索(sidebar)
//======================================================================
{
"key": "ctrl+space ctrl+f",
"command": "workbench.action.findInFiles",
"when": "!searchInputBoxFocus"
},
{
"key": "ctrl+space f",
"command": "workbench.action.findInFiles",
"when": "!searchInputBoxFocus"
},
// 検索実行後の候補への移動
{
"key": "ctrl+space cntrl+n",
"command": "workbench.action.interactivePlayground.arrowDown",
"when": "interactivePlaygroundFocus && !editorTextFocus"
},
//======================================================================
//debug(sidebar)
//======================================================================
{
"key": "ctrl+space ctrl+d",
"command": "workbench.view.debug"
},
{
"key": "ctrl+space d",
"command": "workbench.view.debug"
},
//======================================================================
//version管理(sidebar)
//======================================================================
{
"key": "ctrl+space ctrl+s",
"command": "workbench.view.scm"
},
{
"key": "ctrl+space s",
"command": "workbench.view.scm"
},
//======================================================================
//plugin管理(sidebar)
//======================================================================
{
"key": "ctrl+space ctrl+x",
"command": "workbench.view.extensions"
},
{
"key": "ctrl+space x",
"command": "workbench.view.extensions"
},
//======================================================================
//terminal(panel)
//======================================================================
{
"key": "ctrl+space ctrl+t",
"command": "workbench.action.terminal.toggleTerminal"
},
{
"key": "ctrl+space t",
"command": "workbench.action.terminal.toggleTerminal"
},
//======================================================================
//error画面(panel)
//======================================================================
{
"key": "ctrl+space ctrl+q",
"command": "workbench.actions.view.problems"
},
{
"key": "ctrl+space q",
"command": "workbench.actions.view.problems"
},
//======================================================================
//上部操作
//======================================================================
// ファイル検索
{
"key": "ctrl+space ctrl+oem_plus",
"command": "workbench.action.quickOpen"
},
{
"key": "ctrl+space ctrl+oem_plus",
"command": "workbench.action.quickOpen"
},
// コマンドパレット
{
"key": "ctrl+space ctrl+oem_1",
"command": "workbench.action.showCommands"
},
{
"key": "ctrl+space oem_1",
"command": "workbench.action.showCommands"
},
]
keybinding.jsonではVScodevimの設定では対応出来ない、サイドバーの操作などを行えるようにしています。
また、prefixはCntr+Spaceで極力押しやすい配置を心がけています。
whenでの動作制限が参考にした記事のままだったり、まだまだ設定が足りていない部分も多いのですが
とりあえず使う分にはこんな感じでいいのかなと思っています。
純粋なVimと比べてみて
どうしようもないところなのですが、やっぱり純粋なVimに比べて
テキストオブジェクトやオペレータが貧弱なのは否めません。
僕はゆとりVimmerなのでブロックを対応してくれるプラグインを入れて
()や""はci(やyi"を使わずcibで対応していたので割と不便に感じます。
また、オペレーターはvim-operator-replaceがないため、わざわざviwしてpを押す事に凄くストレスを感じます。
また、今までvimでお世話になったプラグインが使えなかったり、
一応、おまけとしてついているeasymotionやsurroundも
元々のVimで使っていたものと違うものなので微妙に挙動が違い不便に感じてしまいます。
(easymotionはhaya14busaさんがforkしてたやつ、surroundはrhysdさんがoperatorにしてたやつ
と、ここまでVScodevimについての不満を多く書きましたが、
それは僕がゆとりVimmerだからの話であってpluginを多用しない人や
元々の設定からそこまで多く変えてvimを使っていなかった人にとっては
違和感なく扱えるプラグインだと思います(文句言うならプルリクしろって話ですね、すいません)
逆にVim以外の面ではVimにはない設定のしやすさだったり、オートコンプリートが強力な所
わざわざctagsを使わないでもいい所だったり、快適さが全然違うように感じます。
ここも僕がゆとりVimmerなので大きなことが言えませんが、
デフォルトで強力なのって改めて凄い所なのだなと思いました。
最後に
VSCodeからgvimで開いてくれるプラグインが
ほとんどMacしか対応していないので誰か知っていれば教えてください・・。
設定を参考にさせていただいた記事
割と突き詰めてやったvim→vscode移行
VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
VSCodeをVimmerが満足できる設定にしてみた
vimのカラースキームの設定・編集方法(初心者〜上級者)
背景
このあいだ勉強会の一環で vim・Neovimのカラースキームについて紹介したので,それをこちらでも記事として残そうと思います.
自分はカラースキームを探したり,環境にあった色にチューニングしたりが好きです.そこで,そういったことをしている中で培って来た知識を「カラースキームってなに?」という人から,「カラースキームを編集したい」という人まで,広く浅く紹介したいと思います.
他にもcocoponさんの記事なども非常に勉強になると思います.
前提条件
vimの環境によっては異なるカラースキームや設定方法がある可能性があります.
今回はvimとNeovimを使用した場合の2種類で紹介しますが,もし他の設定方法がある場合にはコメント等よろしくお願いいたします)
Neovim: NVIM v0.3.4
勉強会の際に作成したスライド:
はじめに
カラースキームに凝ること,2年.vimの戦闘力はvimrcの行数という説があります.
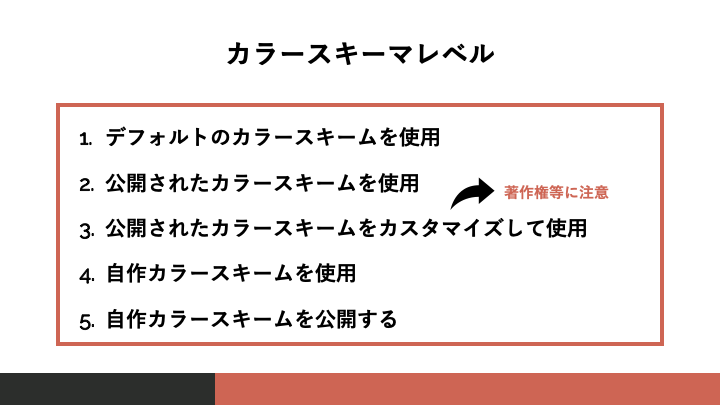
ある意味面白い例えだと思ったので,自分もカラースキームの戦闘力的何かがあれば面白いと思い考えました.
というレベル分けで紹介することにしました (他の分け方もあるかと思いますが笑)
今回も,この5段階と分けて紹介をしようと思います!
カラースキームとは
カラースキームとは,簡単に紹介すると
vimの色の付け方を指定するもの
です.
しかし,カラースキーム好きとしてさらに踏み込むと,
vimを開きたくなるもの
ですね.
下の図を見ていただくとわかると思いますが,カラースキームの有無で大きく「見やすや・かっこよさ」が異なることがわかると思います.
では,実際にカラースキームの設定や編集方法に移りたいと思います.
設定方法
Level 1 - デフォルトのカラースキームを使用
デフォルトってなんだ?と思われる方もいらっしゃるかと思います.
実は,vimはインストールした時点でいくつかのカラースキームが一緒にインストールされます.
自分のmacのvimの場合,下記の18種類が入ってました!(ほとんど使ったことがない...)
(/usr/share/vim/vim80/colors内に存在しました.)
blue.vim
darkblue.vim
default.vim
delek.vim
desert.vim
elflord.vim
evening.vim
industry.vim
koehler.vim
morning.vim
murphy.vim
pablo.vim
peachpuff.vim
ron.vim
shine.vim
slate.vim
torte.vim
zellner.vim
レベル1ではこの辺を設定するところから始めたいと思います.
一時的に反映
:colorschemeコマンドについて
カラースキームの設定方法の前に,いくつか便利なコマンドを紹介したいと思います.
まず,vimの画面上でどんな感じになるか確認したいと思われる方もいらっしゃるかと思います.
vimはそれができます!
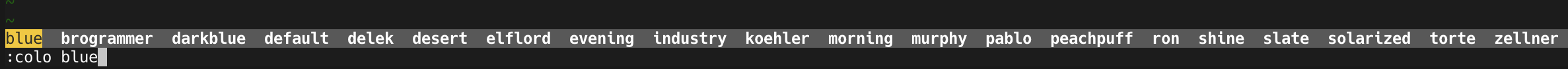
vimの画面上で:colorscheme[space][tab]
と打つとコマンドライン上にpc内に入っているカラースキームのリストが表示されます.
この状態で, 矢印キーで左右に動き,見たいカラースキームの上で Enterを押すと,そのカラースキームが反映されます.
しかし,これは一時的な反映であり,再度vimを開くと,元のカラースキームに戻ってしまいます.
全体に反映
全体に反映するには .vimrc内に記述します.
.vimrcとは
.vimrcとは:
vimの設定を記述する専用ファイル
です.簡単な設定から,パッケージについて等,全てこのファイルに記述します.(正確には他のファイルでも良いのですが,このファイルに最後に sourceをしないと,反映されません)
ちなみに豆知識で, .~rc系の設定ファイルをよく見かけるので,rcってなんなんだろうと調べたところ,初期のUNIXの遺産のようで run commandsの略ではないかという説があるらしいです.
.vimrcどこにあるんだ
自分が初めてvimを触りだしたところ, .vimrcを見つけられず,苦労をしました.(サイトによって,記述場所が異なっていたり,Neovimだったので,vimとは違って大変でした...)
そこで,簡単に今のvimがどの設定ファイルを読み込んでいるのか見つけられるコマンドがあります.
それがこちら!
:echo $MYVIMRC
こうすることによって,
$ HOME/.vim/.vimrc
or
$ HOME/.config/nvim/inti.vim
となります.上記がvimの場合で下記がnvimの場合です.
※ neovimの.vimrcはinit.vimというファイルです
あとは.vimrcに記述するだけ!
.vimrcの場所がわかれば,あとはそこに記述するだけです.
書き方は非常にシンプルで
syntax enable
colorscheme[colorscheme name]とするだけです.
Level 2 - 公開されたカラースキームを使用
公開されたカラースキームとは
GithubやBitbucketなどのOP上で公開されたカラースキームのこと
と定義しました.
多くの人がこういった,公開されたカラースキームを使用するのではないかと思います.
使用方法として2種類あります.
1. 自分のpc上にダウンロードして使用
2. パッケージを使用してインポートして使用
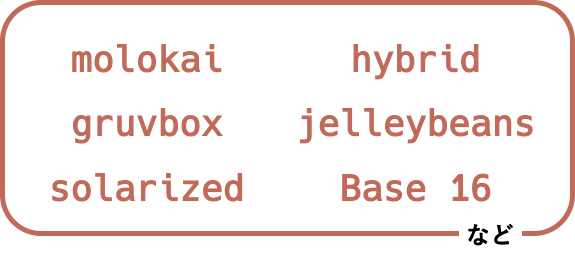
よく見かける王道のカラースキームは下記のようなものがあげられると思います.
では,実際にmolokaiを例に設定する方法を紹介したいと思います.
1. 自分のpc上にダウンロードして使用
デフォルトのカラースキームはcolors/というディレクトリ内に存在しました.
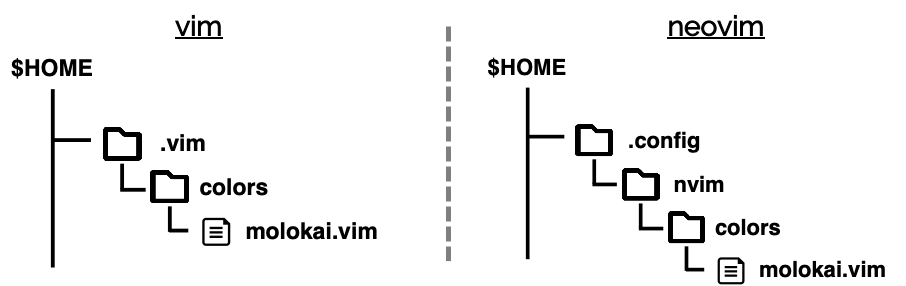
そこと同じディレクトリに入れる方法もありますが,一般的には下記のようなディレクトリ構造を作成し,その中に入れます.
注意:初期状態では存在しない場合,mkdir等で作成してください.
あとは,そこにmolokaiのカラースキームファイルをダウンロードするだけです.
githubからcloneして,./colors/molokai.vimというファイルを先ほど作成した./colors内に移動するだけです.
あとは上記のデフォルトのカラースキームを使用した時と同様のことを.vimrc内に記述するだけです.
syntax enable
colorscheme molokai
2. パッケージを使用してインポートして使用
「自分のpc上にダウンロードして使用」でも良いのですが,新しいカラースキームを取り込みたい時に,いちいちダウンロードして,移動して,と行なっているのは面倒臭いです.
そこでdeinというパッケージを使用して簡単に取り込む方法を紹介したいと思います.
そちらのインストール方法などは,また別の話になるので割愛させていただきますが,以下の記事がインストール方法などを紹介しているので是非,使っていない人は試してみてください!
(オススメのパッケージに関するスライドはこちら)
実はこのdeinを使用すると2行だけで終わってしまいます.
ディレクトリを作成する必要もないです.
call dein#add('tomasr/molokai')colorscheme molokai
これで全体に反映されてしまいます.
以上がレベル2の紹介です!
では,実際に編集の方に入っていきます.
編集方法
カラースキームを追求していくうちに,編集したくなる欲求が出てくきます(来ない人ももちろんいます)
そこで,実際どう編集するのか,そしてそのための便利ツールを紹介したいと思います.
事前知識
ターミナルについて
vimを使用していると,2種類のterminalに出会います.
1つ目がcterm,そして2つ目がGUIです. これらの大きな違いは色の数です.
ctermは256色しか色がないターミナルです.macのデフォルトはこちらになります. また,色のパレットはXterm colorsというのを使用しています.
GUIは名前の通り,グラフィックに適応しているのでhexで色分けがされています.
基本的に,公開されているカラースキームはどちらのターミナルにも対応しているので,中身を見ると
hi Operator guifg=#af0000 guibg=NONE guisp=NONEgui=bold ctermfg=124 ctermbg=NONE cterm=boldのように,書かれています.それは以下のような意味があります.
ctermのターミナルの色を変える場合, ctermbg / ctermfgを変更し, GUIのターミナルの色を変えたい場合は guibg / guifgを変更します.
ハイライトグループについて
カラースキームはハイライトグループごとに色が振り分けられています.これらのシンタックスグループは言語をvimに登録する際に決められており,例えば下記のようなものがあります.
なので,一概に「この色を変えたい!」と言っても,他の要素が影響を受ける場合もあるので十分に注意してから変えたほうがいいです.
ANSIIの設定
レベル3: 公開されたカラースキームをカスタマイズして使用
では,これらの知識をもとに色を編集する方法を紹介します.
便利コマンド・ツール
その前に,編集を行う際の便利コマンド・ツールについてです.
現在のカラースキームをグループごとの色を知る方法
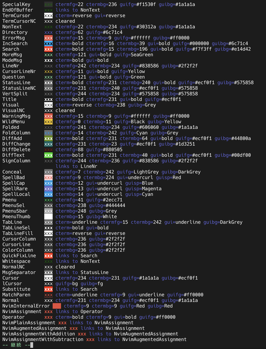
今のカラースキームが全体的にどのような色分けになっているのか知る方法として以下のコマンドがあります.
:highlight
もしくは省略して
:hi
とvimのコマンドライン上で打つと下記のような画面が表示されます.
これらは右からハイライトグループ 表示例 色
です.
Xterm Color Table
いちいちXtermの色を調べるのは面倒臭い上に,現在のターミナルでどのような色になるのか知りたい場合,こちらのプラグインが役に立ちます.
gitのREADME.mdにも記述されているのですが,このプラグインを.vimrcに記述するだけで, :XtermColorTableというコマンドが使用できるようになります.
実際,下記のようになります.
https://github.com/guns/xterm-color-table.vimのREADME.mdから引用
シンタックのグループ名を知れる関数
色を帰る際に非常に困るのが,変えたいところのハイライトグループがわからない!ということです.
そこで,cohama様のこちらの記事に書かれている関数が非常に便利だったので紹介したいと思います.
function!s:get_syn_id(transparent)let synid = synID(line("."),col("."),1)ifa:transparentreturn synIDtrans(synid)elsereturn synid
endifendfunctionfunction!s:get_syn_attr(synid)let name = synIDattr(a:synid,"name")let ctermfg = synIDattr(a:synid,"fg","cterm")let ctermbg = synIDattr(a:synid,"bg","cterm")let guifg = synIDattr(a:synid,"fg","gui")let guibg = synIDattr(a:synid,"bg","gui")return{ \"name": name, \"ctermfg": ctermfg, \"ctermbg": ctermbg, \"guifg": guifg, \"guibg": guibg}endfunctionfunction!s:get_syn_info()let baseSyn =s:get_syn_attr(s:get_syn_id(0))
echo "name: ". baseSyn.name . \" ctermfg: ". baseSyn.ctermfg . \" ctermbg: ". baseSyn.ctermbg . \" guifg: ". baseSyn.guifg . \" guibg: ". baseSyn.guibg
let linkedSyn =s:get_syn_attr(s:get_syn_id(1))
echo "link to"
echo "name: ". linkedSyn.name . \" ctermfg: ". linkedSyn.ctermfg . \" ctermbg: ". linkedSyn.ctermbg . \" guifg: ". linkedSyn.guifg . \" guibg: ". linkedSyn.guibg
endfunction
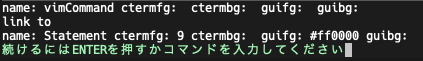
command! SyntaxInfo calls:get_syn_info()これを.vimrc内に記述すると,:SyntaxInfoというコマンドが使用可能になり,実際にカーソルの下にあるコードのハイライトグループがわかります!link toのリンク先まで知れるのはありがたいです.
以上,編集においての便利コマンド・ツールとなります.
一時的に編集をしてみる
実際に全体に反映させる前に,どのようになるのか一時的に編集させる方法があります.
それが先ほども紹介したhighlight / hiコマンドです.
例えば,行番号の背景色を変えたいとした時,赤がどのような感じになるか確認します.
この時,赤をhexの#ff0000とした時,xterm256では1に該当します 1.
:highlight LineNr ctermbg=1 guibg=#ff0000
もしくは
:hi LineNr ctermbg=1 guibg=#ff0000
ここで行なった編集は,現在のvimの画面にしか反映がされません.
なので,気に入ったものは.vimrcやカラースキームをダウンロードして直接編集しましょう.
全体に反映
.vimrcに記述する方法
感覚で,もし色を変えるのなら,下記のようにカラースキームを設定した後に変えたい箇所の色を上書きすればいいのでは?と思われるかもしれません.
colorscheme foo-bar
highlight LineNr ctermbg=1 guibg=#ff0000しかし,上記には穴があり,正しい書き方があるらしいです.
その理由を説明しているのがこちらです.
英語+長いので要点だけ取り出すと,以下のことが問題となります.
But you like to try new colorschemes, or you prefer to have different colorschemes for different filetypes or time of the day and your overrides don't carry over when you change your colorscheme.
なので,カラースキームをインポートする前に下記のように記述しましょう.
autocmd ColorScheme * highlight LineNr ctermbg=1 guibg=#ff0000colorscheme foo-bar
直接カラースキームファイルに記述する場合
この場合はカラースキームファイルをクローンしてきて,変えたいところを探し,置き換えるだけです.
ただ,この場合,もしgitに載せたりする場合は著作権などに気をつけるべきですね.
以上でレベル3の編集については終わりです.
レベル4: 自作カラースキームを使用
ここまできたら,実際に作ってみようと思われた方もいらっしゃるかと思います.
しかし,実際に作るとなると,色々大変なことが多いです.
thincaさんの記事やcocoponさんのIcebergを作成した際の記事が自作する際に読んでおきたい記事です!
私はデザイナではないので,デザインに関することは言えないのですが,その代わり作成する際に非常に役に立ったおすすめサイト・ツールなどを紹介したいと思います.
手順
下記は,いろんな人のカラースキームを拝見した際に行なっていると思われる手順です.
オンライン編集ツール
Vivifyというこちらの編集ツールが非常に役に立ちます.
テストコード
Rosetta Code Dataのこちらのレポジトリには数多くの言語で書かれたコードがあります.
.vimrcに記述
~/.vim/colorsもしくは~/.config/nvim/colors内にファイルを置くと,.vimrcで設定することができます.
書き方は上記のデフォルトや公開されたカラースキームと同様です.
レベル5: 自作カラースキームを公開し使用する方法
あまり,レベル4と差異はないのですが,公開するというところが重要だと思い別のレベルにしました.
Githubに公開する方法は非常に単純で,ディレクトリ構造などを間違えなければすぐできます.
パッケージ等で読み込むのは./colors内のトップのファイルのみなので,そこだけ注意が必要そうですね.
最後に
本当に広く浅くで紹介しました.
もし間違っている箇所などございましたら,コメントよろしくお願いいたします.
参照サイト
How to set and use a vim color scheme:
https://alvinalexander.com/linux/vi-vim-editor-color-scheme-colorscheme
molokaiのカラースキーム:
https://github.com/tomasr/molokai
Vim のカラースキームが微妙に気に食わないときの対処法:
http://cohama.hateblo.jp/entry/2013/08/11/020849
terminalによっては,ANSIIのパレットの色によって少し異なる色が出力される可能性があります.
:XtermColorTableなどでxterm256の色合いを調べつつ,もっとも求めているものに近い色を探してください. ↩
Vimのコマンドラインモードでできること
こんにちわ
ゴリラ.vimを運営しているゴリラです。
みなさんvimでコマンドをよく使っていますか?
ぼくは基本的にそんなにコマンドを使わないので、どんなことができるのかを調べてみました。
日本語マニュアルを見ればどんなことができるのか知れるので見ておくと勉強になると思います。
コマンドラインモードとは?
vimでバッファをファイルに書き込むときによく:wを打つと思いますが、これが:でコマンドラインモードに移行し、続けてコマンドを入力して実行しているだけです。
コマンドラインモードで実行できるコマンドはExコマンドです。
よく使うExコマンド
一般的によく使用すると思われるExコマンドは次の表になります。:はモード切り替えキーなので省いてあります。
| コマンド | 操作 |
|---|---|
| new | 新規バッファを作成する |
| tabnew | 新規タブを作成する |
| e | ファイルを編集する |
| r | 入力をバッファに挿入する |
| w | 現在のバッファを開いているファイルに書き込む |
| q | vimを終了する |
| wq | バッファをファイルに書き込んでvimを終了する |
| q! | vimを強制終了 |
| %s/置換対象文字/置換する文字/g | 文字を置換する |
| reg | レジスタ一覧を表示 |
| his | コマンド履歴を表示 |
すべてのExコマンドはこちらのマニュアルを参照してください。
コマンドラインモードでの編集
コマンドラインモードでは、単語ごとの移動、削除、履歴の呼び出しなどを行うことができます。
次の表の操作を覚えておくとよいでしょう。
| コマンド | 操作 |
|---|---|
| shift + → | 次の単語に移動 |
| shift + ← | 前の単語に移動 |
| ctrl + w | 1単語削除 |
| ctrl + u | カーソルより前の単語すべて削除 |
| ctrl + e | 最後尾に移動 |
| ctrl + b | 先頭に移動 |
| ctrl + pもしくは n | 履歴の呼び出し |
| ctrl + f | コマンドラインウィンドウを開く |
| ctrl + r + レジスタ(0-9a-z"%#:-=.) | レジスタの内容を挿入する |
コマンドラインウィンドウについて
コマンドラインウィンドウでは、コマンド履歴選択してenterで再実施したり、履歴を編集して再実施が可能です。
モードが適用され、iで入力モードに切り替えて編集でき、ctrl + cもしくはescで入力モードを抜けることができます。
外部コマンド実行
よく知られていることですが、コマンドラインモードでは!を先頭につけることで、外部コマンド(lsコマンドなど)を実行することができます。
ちなみに、r!lsでコマンドの実行結果ををバッファに書き込むことができます。
また、w !xargs echoでバッファを標準入力として外部コマンドにわたすことができます。
置換について
普段、皆さんはファイル全体に対して、置換を行う時は%s/{pattern}/{string}/gを実行していると思います。
ぼくは完全に呪文として覚えていましたが、実はそれぞれの構文にはちゃんと意味があります。
| 単語 | 意味 |
|---|---|
| % | 範囲指定コマンド、ファイル全体を指定する |
| s/{pattern}/{string} | sはsubstituteの略で行にある{pattern}を{string}に置換するコマンド。デフォルトは最初に出現した{pattern}を置換する |
| g | 行内で複数の{pattern}がある場合、すべて{string}に置換する |
つまり、ファイル内のすべての行に出現する{pattern}を{string}に置換するという意味になります。gはフラグと呼ばれていて、他にもいろんなフラグがあるようです。
範囲
置換の時に使用する%は範囲指定と先ほど説明しましたが、
他にも範囲指定する方法があります。
| コマンド | 範囲 |
|---|---|
| . | 現在行を指定する |
| 10 | 10行目を指定する |
| $ | ファイル最終行を指定する |
| 10,20 | 10行から20行を指定する |
| '<,'> | 選択モード(visual)で選択した範囲 |
このように、範囲と置換を組み合わせることで、任意の範囲内の文字列を置換することができます。
例えば'<,'>s/world/gorilla/gは選択した範囲内にあるworldをgorillaに置換できます。
もちろん置換以外もコマンドも実行できます。
編集
コマンドラインモードでは置換以外にヤンク・コピー・削除・ペーストもできます。
| コマンド | 操作 |
|---|---|
| y | 指定した行をレジスタにヤンク、指定がなければ基本的に無名レジスタに保存される |
| pu | 指定した行にレジスタからペースト、指定がなければ基本的に無名レジスタからペーストされる |
| d | 指定した行を削除してレジスタに保存する、指定がなければ基本的に無名レジスタに保存される |
| t | 指定した行を指定した行の下にコピーする |
コマンドと先程紹介した範囲指定を組み合わせることで次の様にコマンドラインモードでも任意の範囲を編集するできます。
ノーマルモードのコマンド実行
コマンドラインモードでノーマルモードのコマンドを実行できます。normalのあとにスペースを開けて、コマンドを入力することでコマンドを実行できます。
次のgifでは%normal v=でファイル全体を整形しています。
笑顔になれるコマンド
vimにはユーザが笑顔になれるsmileコマンドが用意されています。
実行すると次の様になります。
ちなみに、ぼくは笑顔になれました。
まとめ
vimには実践的なコマンドからsmileのようなユーモアのあるコマンドまで、たくさんあって面白いなと思いました。
TwitterのDMでもリプでも構わないので、他にこのコマンド便利だよというのがあればぜひ教えてください。
ではみなさん、よいvimライフを〜
【vim】インサートモード中に方向キー以外で移動する
久しぶりにQiitaに投稿。
ブログに書くのが面倒だったので、こちらに簡単に書こうと思います。単なる備忘録です。
@suinさんの記事( https://qiita.com/suin/items/aec243abfda17bfac013 )を参考にさせていただきました。
割り当て方
インサートモードにおける割り当てコマンドは inoremapです。
以下が .vimrc
""""""""""""""""""""""""""""""
" インサートモード中のキーマップ変更
""""""""""""""""""""""""""""""
inoremap <C-j> <Down>
inoremap <C-k> <Up>
inoremap <C-h> <Left>
inoremap <C-l> <Right>
""""""""""""""""""""""""""""""
ノーマルモードと同じキー割り当てにしてます。
もしかしたら、既存の割り当てとぶつかってるかもしれませんが、いまのところ特に不便はないです。
vimでC++編集する時に使えるいいこと考えちゃった
したこと
Vimを使い始めて半年経ち,vimrcでショートカットを作成したりするようになって,ようやくVimmerと呼ばれてもいいくらいになってきた.(Pluginは使っていない)
何気なくC++のプログラムを編集していて,思った.
「確実にあっている部分が視界に入って鬱陶しいなあ・・・」
そこで,何か解決方法はないかを考えたところ,Vimを使い始めた時に何度か間違えて押していたShift+jを思い出した.ちなみに,
Shift + jは,現在の行と次の行をスペースをいれて連結するコマンドである.
このコマンドは間違えて入力すると,ソースコードがまとまって面倒なことになる.uを使ってすぐに戻っていた.
しかし,みたくない部分をまとめてしまうことができるなと考えた.終了後に元に戻すことができれば便利に使えそうだ.ここで考えたのが,C++であれば行末には;があるため,;を;<CR>に置換することだ.
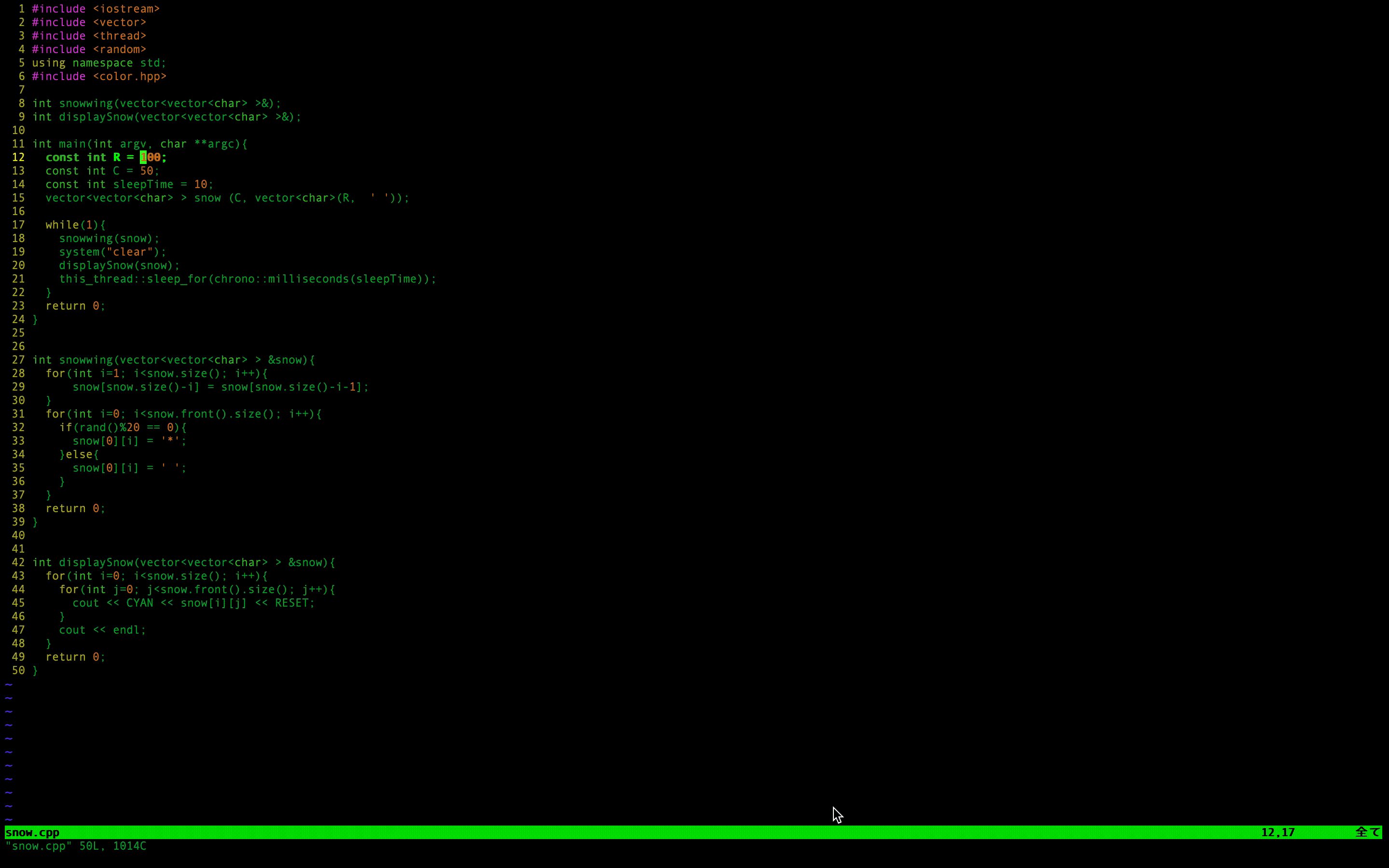
Vim上で
:s/;/;^M/g
とコマンドを実行すると;が;<CR>になってくれた.そこで,Shift+kにショートカットを割り当てようと思い,~/.vimrcに以下を記述した.
nnoremap <S-k> :s/;/;^M/g
これでVim上でShift+kを入力するとコマンドが
/g
になってしまった.どうやらvimrcでは^Mは使えないようだ.そこで,先ほどの内容を以下に変更した.
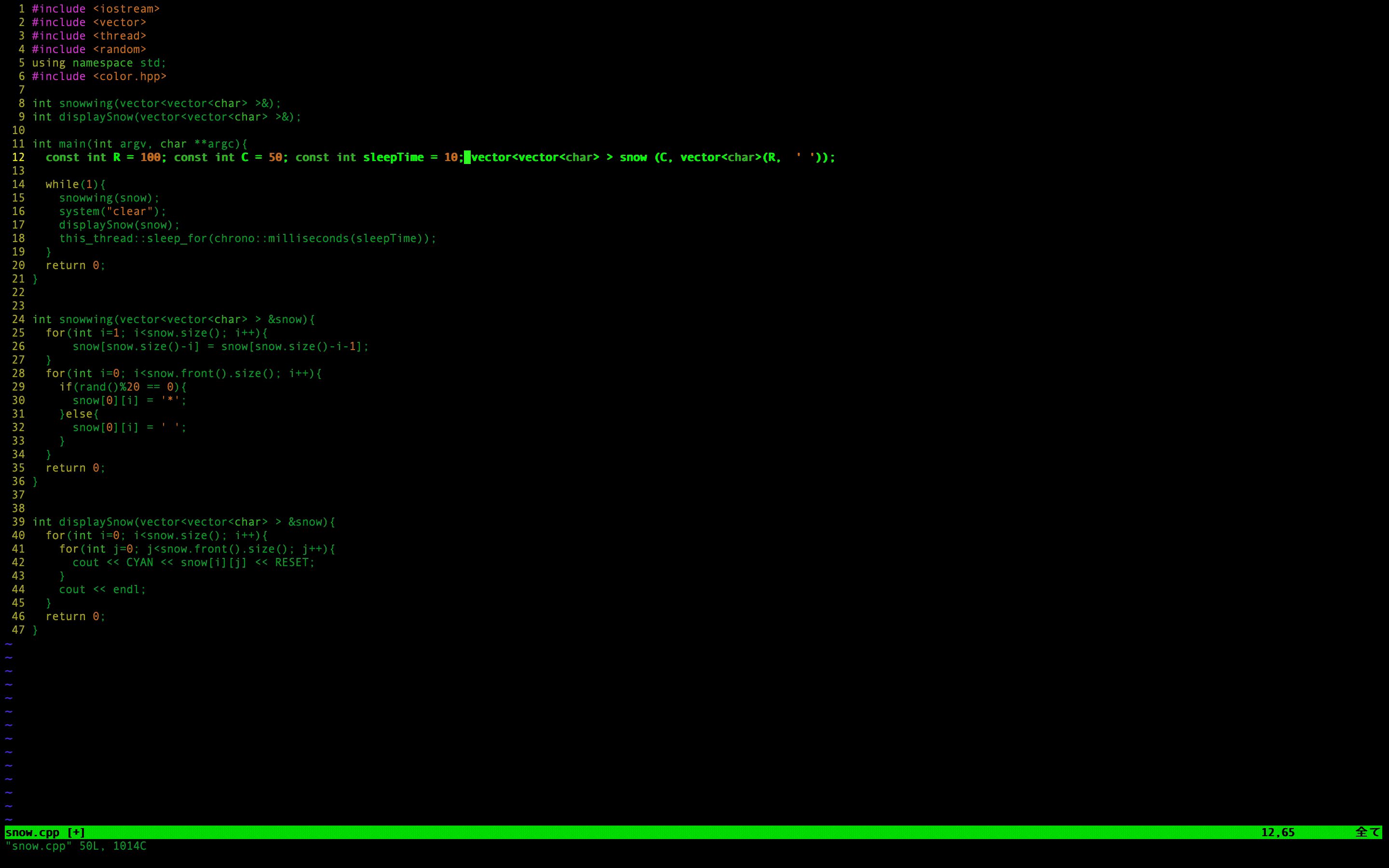
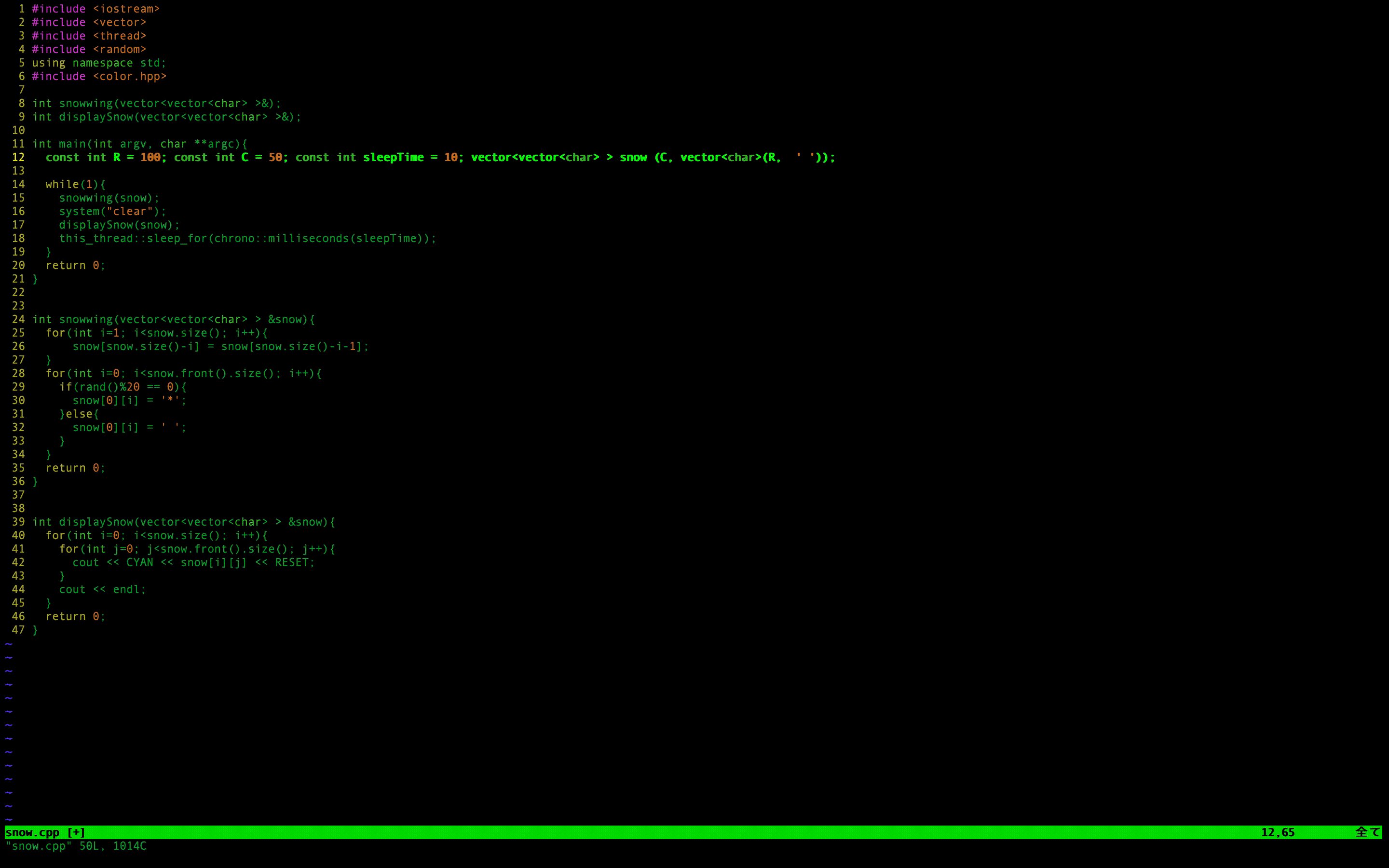
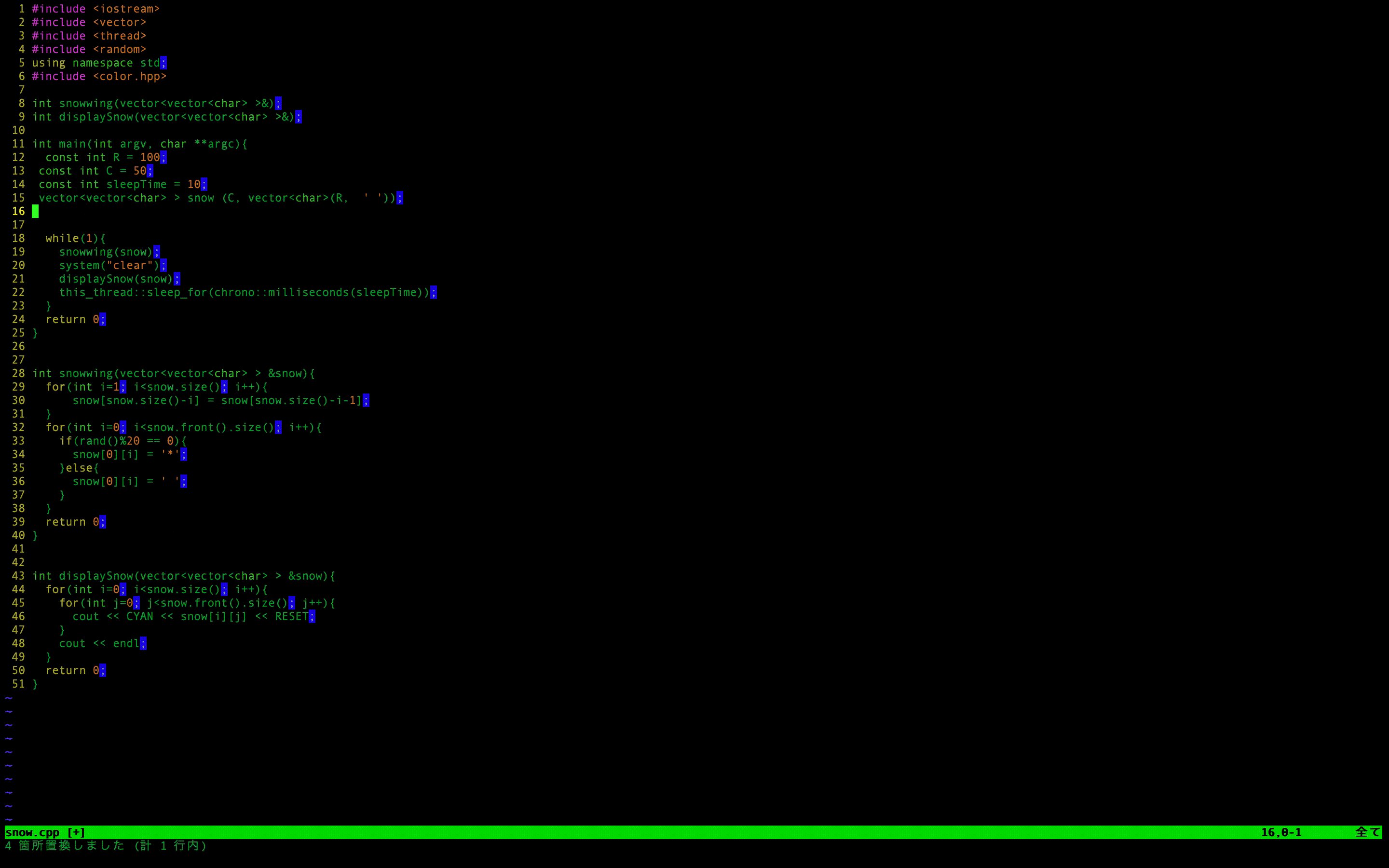
nnoremap <S-k> :s/;/;\r/g
これで無事Shift+kに;を;<CR>に置換を割り当てることができた.
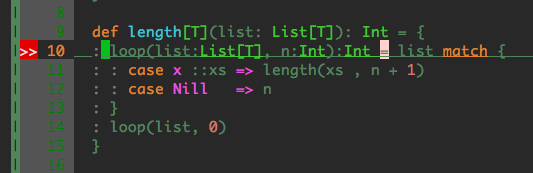
動作画面
以下が,動作画面である.連結すると,見た目上の行数が減るので,注目できる(かも).
いつでも;を;<CR>に置換ができるので,編集中は読みたくない部分を省略して編集後に戻すことができるようになった.
i18nのキーをつらつら書くたびに欲しくなってたvimプラグインを作った
解決したかったこと
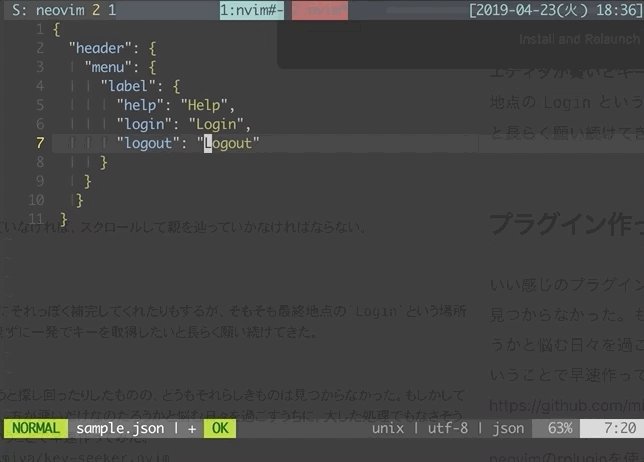
例えばこんな感じのi18n用resourceファイルがあったとして、Loginという文字列を表示したければ、header.menu.label.loginというキーを書く必要がある。
{"header":{"menu":{"label":{"help":"Help","login":"Login","logout":"Logout"}}}}手動で。
階層が深くルートまでが画面に収まっていなければ、スクロールして親を辿っていかなければならない。
もちろん手動で。
エディタが賢いとキーを書いているときにそれっぽく補完してくれたりもするが、最終地点のLoginという場所が分かっているのだから、ちまちま補完などせずに一発でキーを取得したいと長らく願い続けてきた。
プラグイン作った
いい感じのプラグインがきっとあるだろうと探し回ったりしたものの、どうもそれらしきものは見つからなかった。もしかして誰も困ってないのだろうか、それとも探し方が悪いだけなのだろうかと悩む日々を過ごすうちに、大した処理でもなさそうだし自分で作ったほうが早いのではということで早速作ってみた。
https://github.com/miyanokomiya/key-seeker.nvim
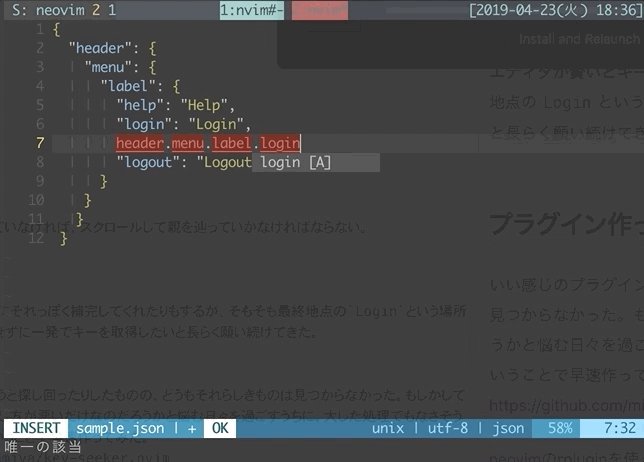
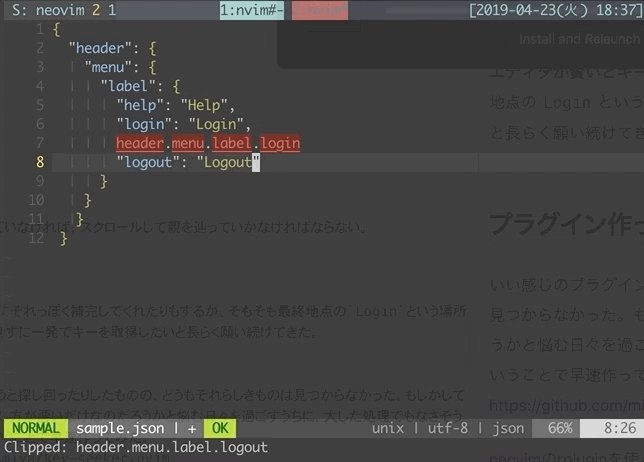
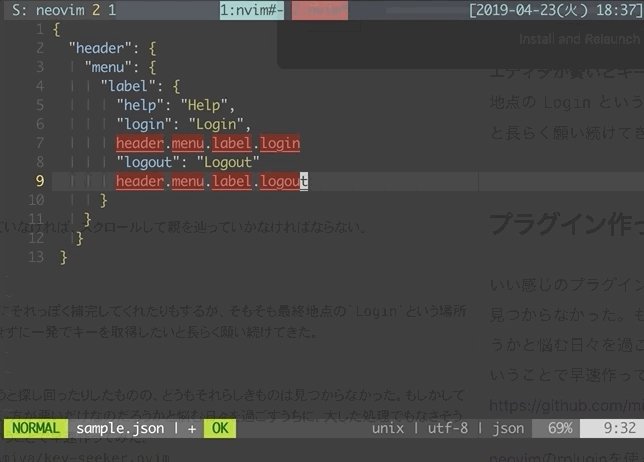
キーが欲しい行にカーソルを置いて:KeySeekerClipを実行すると、ルートからその行までのキーを.で連結した文字列をヤンクしてくれるだけ。
neovimのrpluginを使ってpythonでプラグインを書けるpynvimを使っているので実質neovim用。
vimscriptを完全に理解できていない新参者にもなんとなくプラグインを作らせてくれる最高の仕組みだった。
ちなみになんとなく選んだもののpythonもほぼ触ったことはないので、importまわりにとても苦戦した。得意な環境で勝負することをおすすめしたい。
妥協点
リポジトリを覗いてもらうと分かるが、全然実装は頑張っていない。ただそれっぽく動いてくれる程度の代物で、対応できるファイルフォーマットもそこそこの制限がある。
ただ今回の動機となったi18nのresourceファイルでは(おそらく他のほとんどのjsonファイルでも)、そんな変な書き方はしないだろうということで妥協しまくっている。
そもそもjsonとしてパースしてすらいない。そのかわりにyamlファイルでもなんとなく使える。
このあたりは実際に問題にぶつかったらまた頑張るかもしれない。それか「このプラグイン使えばいいYO!」という情報が現れるのが先かもしれない。
vimで折畳み(folding)まとめ
はじめに
普段Vimを使っていて,コーディング中にみたくない部分を隠す方法を考えていたのですが,コメントで折畳というありがたい言葉をいただきました.
自分の備忘録を兼ねて,まとめます.
折畳とは
IDEなどでよくある{}や[]などをまとめて隠すもので,+や-でその状態が表現される(のをよく見る).
Vimでもできるということを全く知らなかった.
折畳チートシート
折畳に関するコマンドはzから始まる.
参考はこちらのページおよびvim上で:h foldをして表示されたページとする.
折畳に関するコマンド一覧は以下である.
コマンドの動作について,特に指定しない場合はすべてカーソル行とする.
| コマンド | 動作 |
|---|---|
zf | 折畳作成 |
zd | 折畳削除 |
zD | 折畳を全て削除 |
zE | ページ全体の折畳みを全て削除 |
| visual + zf | 選択範囲を折畳 |
2 + zF | 2行折畳 |
2,5 fo | 2行から5行を折畳 |
zo | 折畳を削除せず開く |
zO | 折畳みを全て削除せず開く |
zc | 開いている折畳を閉じる |
zC | 開いている折畳を全て閉じる |
za | 折畳の状態を切り替える |
zA | 全ての折畳の状態を切り替える |
zv | カーソル行を表示 |
zx | 折畳のUndo |
zX | 折畳のRedo |
zm | ページ内の折畳を一段階閉じる |
zM | ページ内の折畳を全段階閉じる |
zr | ページ内の折畳を一段階開く |
zR | ページ内の折畳を全段階開く |
2,5 foldo | 2行から5行の折畳を開く |
2,5 foldc | 2行から5行の折畳を閉じる |
zn | ファイル全体の折畳を開く |
zN | ファイル全体の折畳を閉じる |
zi | ファイル全体の折畳の状態を反転 |
zj | 上の折畳に移動 |
zk | 下の折畳に移動 |
Vimで折畳みを使う方法
最も簡単なのは,zfコマンドで折畳を作成し,zdコマンドで折畳を削除する.
とりあえずVisual + zfで選択範囲を折畳してくれるというのも覚えておいた方が良さそうだ.
おわりに
実際に自分ではまだ使っておらず,これから使おうと思っているところですので,何かあれば教えていただけると幸いです.
また,まだVim初心者ですので,他にも便利なものがあれば教えてくれると幸いです.
VSCodeVimとVSCodeのバインドをうまい具合に共存させる
はじめに
みなさん、こんにちは。
VSCodeを最近使い始めたのですが、一点だけ凄く困っている点がありました。
vscodevim(以下VSVim)でキーのバインドを行うと、
エディタがフォーカス状態になっていないと、キーが上手く動いてくれないのです。
例えば、pluginを表示している画面やmarkdownを表示している画面に
フォーカスが移動してしまうとエディタを移動したくても移動出来ず凄く困ります。
"vim.leader":"<space>",//MapLeaderの設定{"before":["<Leader>","x"],"commands":[":q!"]}, //tabを閉じる{"before":["<Leader>","u"],"after":["g","t"]},//tab移動{"before":["<Leader>","y"],"after":["g","T"]},//tab移動このバインドが使えない
また、逆にVSCode上で設定するとprefixになるキーを押した状態で問答無用で
キーの入力待ちになりVSVimで動かしたいキーが上手く動いてくれませんでした。
苦肉の策として、VSVimとVSCodeで同じ動作をするキーを分けてみました。
VSCodeはCtrl+Space,VSVimはSpaceをprefixにして分けたのですが、大変使いづらい代物になってしまいました。
"vim.leader":"<space>",//MapLeaderの設定{"before":["<Leader>","x"],"commands":[":q!"]}, //tabを閉じる{"before":["<Leader>","u"],"after":["g","t"]},//tab移動{"before":["<Leader>","y"],"after":["g","T"]},//tab移動//editorじゃない奴(markdownのprviewとか)はこれで消す{"key":"space+ctrl ctrl+x","command":"workbench.action.closeActiveEditor",},//editorじゃない奴(markdownのprviewとか)はこれでtab移動{"key":"space+ctrl ctrl+u","command":"workbench.action.nextEditor",},{"key":"space+ctrl ctrl+y","command":"workbench.action.previousEditor",},Whenを加えて、VSCodeVimとVSCodeを共存させる
そこで一捻り加えて見ました、全然使いこなせていなかった
VSCodeのwhenを入れてエディタ上ではVimコマンドを有効にし
エディタのテキストにフォーカスが行っていない時は
VSCodeのコマンドを有効にするようにしました。
//editorじゃない奴(markdownのprviewとか)はこれで消す{"key":"space x","command":"workbench.action.closeActiveEditor","when":"!editorTextFocus && !editorHasSelection && !editorHasMultipleSelections"},//editorじゃない奴(markdownのprviewとか)はこれでtab移動{"key":"space u","command":"workbench.action.nextEditor","when":"!editorTextFocus && !editorHasSelection && !editorHasMultipleSelections"},{"key":"space y","command":"workbench.action.previousEditor","when":"!editorTextFocus && !editorHasSelection && !editorHasMultipleSelections"},!editorTextFocus //editor内のテキストにフォーカスがない
!editorHasSelection //editor内のテキストを選択していない
!editorHasMultipleSelections //editorを複数選択していないとき
whenで設定した条件を満たした時に、VSCodeのコマンドが有効になります。
これにより、同じバインドで無事に操作する事が出来るようになりました。
これを応用して、コマンドパレットを呼びやすくしたり、
エクスプローラーでの操作も簡略化出来たので
かなり小指に優しいキーバインドを実現出来ました。
この記事が同じ問題で悩んでいる人の助けになれば幸いです。
参考
Visual Studio Code (VS Code) Docsの日本語訳 キーバインディング #when節のコンテキスト
vimscriptからpythonするのを補助するpycallを作る
ええと、 vimで pythonを書く記事ではありません。
vimscriptの py3もしくは py3fileで定義した python関数を、 vimscriptから楽に呼び出せるようにする記事です。
作成中
https://github.com/ousttrue/vim-pycall
vimscript の py3 コマンド
https://vim-jp.org/vimdoc-ja/if_pyth.html
例
:python print(sys.version)短い python文を投げっぱなしにして、副作用は python側でがんばれーという感じですね。引数を渡すことも、結果をもらうこともできなくなくないか。
pydoはわいの目的には合わないのでスルー。
引数を渡すためには明示的に sys.argv[] を使って設定してください。例:
:python sys.argv =["foo","bar"]:pyfile myscript.py・・・python側に最初から書いておけばいいのでは・・・
既存のコマンドラインのpythonスクリプトを無変更で呼び出すことを想定している?
python 側で vim モジュールを使うのだ
importvim# pythonにvim変数を渡すfoo=vim.eval("g:foo")# pythonからvim変数を変えるvalue=1vim.command(f"let g:ret = {value}")変数名を固定すれば vimと pythonでやりとりできそうではある。
vim.bindevalは nvimには無かったのでスルー。
python関数を呼び出すラッパー関数を作る
を見て関数を経由することで引数名を固定する方法を知る。
# py3 か py3file で定義されたことにするdefhello(name):print('Hello {0}'.format(name))function! pycall_hello(name)" python定義済みの関数呼び出しpy3 hello(vim.eval('a:name'))endfunctiona:nameであって g:nameでないのが素敵。なるほど。
返り値の名前を python 関数の引数に追加しよう
# python側でprintするのをやめて let で vim側に値を渡すdefhello(name,ret_name):vim.command(f"let {ret_name} = '{name}'")function! pycall_hello(name)" python定義済みの関数呼び出しpy3 hello(vim.eval('a:name','l:ret'))if exists('l:ret')returnl:retendifendfunction返り値も同様に名前を固定。g:retでなく l:retにできたので、vimscriptのグローバル変数が python関数毎に必要になるということは無くなった。
任意のpython関数を呼び出せる汎用の呼び出し関数にする
python関数に2つの拡張が必要
- 関数名を受ける引数の追加
- vim関数の可変長引数をpythonに渡す
pythonの関数名を受けて間接的に関数を呼び出す py_dispatcherを作った。
defpy_dispatch(name,ret_name,args):'''
name: python関数名
ret_name: 返り値を格納するvim変数名
args: 引数
'''# dispatch functionvalue=globals()[name](*args)ifvalue:# return to vim by letvalue=to_vim(value)command=f'let {ret_name} = {value}'# ここで ret_name に値をセットすることでvimに値を返すtry:vim.command(command)exceptvim.errorase:print('error',command)print('error',e)function! PyCall(name,...)py3 py_dispatch(vim.eval('a:name'),'l:ret',vim.eval('a:000'))if exists('l:ret')returnl:retendifendfunctionglobalスコープの任意のpython関数を呼び出せるようになった。
使い方
# 他のところで定義defhello2(hello1,hello2):returnf'hello {hello1} and {hello2}!'hello関数を探して、引数を渡して呼び出し、返り値を echoする。:echo PycCall('hello', 'hoge', 'fuga')
使ってみる
ToDo
Vim を Scala の IDE にする
渋々 Intellij でscalaを書いていたそこのあなた
vim で シンタックスハイライトはもちろん、 Intellij みたいにフォーマットも構文チェックもでできちゃうんです。
環境
- Mac OS Mojave
- Vim 8.1 (ターミナル機能を使うには現時点でver 8,1 が必須。)
- sbt 1.0 ~
- ENSIME
- vim-plug
- neovim
scalafmtのインストール
brew install--HEAD olafurpg/scalafmt/scalafmt
scalafmt --version // 2.0.0-RC7 以降なら成功
sbtの設定
globalに設定していきます。どちらも最低限なのでコピペで追加してどうぞ。
addSbtPlugin("org.scalameta"%"sbt-scalafmt"%"2.0.0")addSbtPlugin("org.ensime"%"sbt-ensime"%"2.5.1")addSbtPlugin("com.eed3si9n"%"sbt-assembly"%"0.14.9")importorg.ensime.EnsimeCoursierKeys._importorg.ensime.EnsimeKeys._ensimeRepositoryUrlsinThisBuild+="https://oss.sonatype.org/content/repositories/snapshots/"ensimeServerVersioninThisBuild:="3.0.0-SNAPSHOT"ensimeProjectServerVersioninThisBuild:="3.0.0-SNAPSHOT"cancelableinGlobal:=trueensimeJavaHomeinThisBuild:=file("/Library/Java/JavaVirtualMachines/jdk1.8.0_191.jdk/Contents/Home")serverConnectionType:=ConnectionType.TcpserverPort:=4273sbt-assemblyはなくても困りませんがプロジェクトをjarにコンパイルしてデプロイしたり sbt環境 を持っていない人に配ったりしたいときに重宝します。
Vimプラグインたち
- neocomplete 補完
- deoplete 補完
- vim-scala シンタックスハイライト
- ensime-vim シンタックスハイライト
- nvim-yarp neovimじゃない人向け
- vim-hug-neovim-rpc なにこれ
- neovim-fuzzy aleのつきもの
- neomake aleのつきもの
- vim-autoformat' フォーマッタ
- ale 構文チェック
vimrcの設定
set nocompatible
filetype off
language C
"plugを使ってインストール
call plug#begin('~/.vim/plugged')
+ if has('nvim')
+ Plug 'Shougo/deoplete.nvim', { 'do': ':UpdateRemotePlugins' }
+ else
+ Plug 'Shougo/deoplete.nvim'
+ Plug 'roxma/nvim-yarp'
+ Plug 'roxma/vim-hug-neovim-rpc'
+ endif
"----------------------------------------------------------
" インストール
"----------------------------------------------------------
+ if has('lua')
+ " コードの自動補完
+ Plug 'Shougo/neocomplete.vim'
+ " スニペットの補完機能
+ Plug 'Shougo/neosnippet'
+ " スニペット集
+ Plug 'Shougo/neosnippet-snippets'
+ endif
"----------------------------------------------------------
" neocomplete・neosnippetの設定
"----------------------------------------------------------
+ if has('neocomplete.vim')
+ " Vim起動時にneocompleteを有効にする
+ let g:neocomplete#enable_at_startup = 1
+ " smartcase有効化. 大文字が入力されるまで大文字小文字の区別を無視する
+ let g:neocomplete#enable_smart_case = 1
+ " 3文字以上の単語に対して補完を有効にする
+ let g:neocomplete#min_keyword_length = 3
+ " 区切り文字まで補完する
+ let g:neocomplete#enable_auto_delimiter = 1
+ " 1文字目の入力から補完のポップアップを表示
+ let g:neocomplete#auto_completion_start_length = 1
+ " バックスペースで補完のポップアップを閉じる
+ inoremap <expr><BS> neocomplete#smart_close_popup()."<C-h>"
+ "targetフォルダを読み込まない
+ set wildignore+=*/target/*
+
+ " 補完ウィンドウの設定
+ set completeopt=menuone
+
+ " rsenseでの自動補完機能を有効化
+ let g:rsenseUseOmniFunc = 1
+ " let g:rsenseHome = '/usr/local/lib/rsense-0.3'
+
+ " auto-ctagsを使ってファイル保存時にtagsファイルを更新
+ let g:auto_ctags = 1
+
+ " 起動時に有効化
+ let g:neocomplcache_enable_at_startup = 1
+
+ " 大文字が入力されるまで大文字小文字の区別を無視する
+ let g:neocomplcache_enable_smart_case = 1
+
+ " _(アンダースコア)区切りの補完を有効化
+ let g:neocomplcache_enable_underbar_completion = 1
+
+ let g:neocomplcache_enable_camel_case_completion = 1
+
+ " ポップアップメニューで表示される候補の数
+ let g:neocomplcache_max_list = 20
+
+ " シンタックスをキャッシュするときの最小文字長
+ let g:neocomplcache_min_syntax_length = 3
+
+ let g:neocomplete#force_omni_input_patterns.ruby = '[^.*\t]\.\w*\|\h\w*::'
+
+ if !exists('g:neocomplete#keyword_patterns')
+ let g:neocomplete#keyword_patterns = {}
+ endif
+ let g:neocomplete#keyword_patterns['default'] = '\h\w*'
+ " エンターキーで補完候補の確定. スニペットの展開もエンターキーで確定・・・・・・②
+ imap <expr><CR> neosnippet#expandable() ? "<Plug>(neosnippet_expand_or_jump)" : pumvisible() ? "<C-y>" : "<CR>"
+ " タブキーで補完候補の選択. スニペット内のジャンプもタブキーでジャンプ・・・・・・③
+ imap <expr><TAB> pumvisible() ? "<C-n>" : neosnippet#jumpable() ? "<Plug>(neosnippet_expand_or_jump)" : "<TAB>"
+ endif
+ " Use deoplete
+ let g:deoplete#enable_at_startup = 1
+
+ "Linting with neomake
+ let g:neomake_sbt_maker = {
+ \ 'exe': 'sbt',
+ \ 'args': ['-Dsbt.log.noformat=true', 'compile'],
+ \ 'append_file': 0,
+ \ 'auto_enabled': 1,
+ \ 'output_stream': 'stdout',
+ \ 'errorformat':
+ \ '%E[%trror]\ %f:%l:\ %m,' .
+ \ '%-Z[error]\ %p^,' .
+ \ '%-C%.%#,' .
+ \ '%-G%.%#'
+ \ }
+ let g:neomake_enabled_makers = ['sbt']
+ let g:neomake_verbose=3
+ " Neomake on text change
+ autocmd InsertLeave,TextChanged * update | Neomake! sbt
" for はファイルタイプがphpならプラグインを読み込む
" do はプラグインインストール、アップデート時に実行する内容
Plug 'pangloss/vim-javascript', { 'for': ['javascript', 'javascript.jsx'] }
Plug 'othree/yajs.vim', { 'for': ['javascript', 'javascript.jsx'] }
Plug 'othree/es.next.syntax.vim', { 'for': ['javascript', 'javascript.jsx'] }
Plug 'othree/javascript-libraries-syntax.vim', { 'for': ['javascript', 'javascript.jsx'] }
Plug 'python-mode/python-mode', { 'branch': 'develop' }
Plug 'scrooloose/nerdtree'
Plug 'itchyny/lightline.vim'
Plug 'airblade/vim-gitgutter'
Plug 'tpope/vim-fugitive'
+ Plug 'derekwyatt/vim-scala'
Plug 'shime/vim-livedown'
Plug 'flowtype/vim-flow'
Plug 'Yggdroot/indentLine'
Plug 'simeji/winresizer'
Plug 'shinespark/vim-list2tree'
Plug 'fatih/vim-go'
+ Plug 'ensime/ensime-vim', { 'do': ':UpdateRemotePlugins' }
+ Plug 'roxma/nvim-yarp'
+ Plug 'roxma/vim-hug-neovim-rpc'
+ Plug 'cloudhead/neovim-fuzzy'
+ Plug 'neomake/neomake'
+ Plug 'Chiel92/vim-autoformat'
+ Plug 'w0rp/ale'
call plug#end()
+ "構文チェック
+ let g:ale_sign_column_always = 1
filetype indent on
autocmd FileType hoge setlocal sw=4 sts=4 ts=4 et
autocmd FileType hoge setlocal sw=2 sts=2 ts=2 et
autocmd FileType js setlocal sw=2 sts=2 ts=2 et
autocmd FileType zsh setlocal sw=4 sts=4 ts=4 et
autocmd FileType hoge setlocal sw=4 sts=4 ts=4 et
+ autocmd FileType scala setlocal sw=2 sts=2 ts=2 et
+ "scalafmt キーマップ
+ noremap <F5> :Autoformat<CR>
+ let g:formatdef_scalafmt = "'scalafmt --stdin'"
+ let g:formatters_scala = ['scalafmt']
そしたら:source .vimrcしてから:PlugInstallしてください。
そんで再び vimを開くと ENSIMEとかが pip install hogehoge しろ〜!とか
brew install hogehogeしろ〜!とか行ってくるのでその通りインストールしてあげてください。
(ちなみに自分はpip3じゃないとダメだった。)
試してみる
これで完成なはず。
試しにvimでインデントグチャグチャのコード書いて:Autoformat叩いたり コードから def句とか抜いて保存してみてください。
vim-better-whitespace で "Whitespace found, delete it?" と聞かれるようになった時の対処法
Vimで行末の無駄なスペースを削除してくれるプラグイン vim-better-whitespaceで、 Whitespace found, delete it?と確認を求められるようになってしまった時の対処法。
設定ファイルに以下の内容を追記することによって、確認無しで消してくれるようになる。
letg:strip_whitespace_confirm=0昔はこんな確認されること無かったんだけどな、と思って調べてみたら Refactor #100というPull Requestの このコミットで変更が入ったみたいだ。
vimでマークダウンのプレビューが見たい
はじめに
vimを使い始めてmarkdownのプレビューを見れるようにしたかった。
そこで、いくつかのプラグインを導入して簡単にプレビューできるようにしました。
プラグイン管理にはdein.vimを使っています。
使ったプラグイン達
"Markdown用のプラグイン
call dein#add('tpope/vim-markdown')
call dein#add('kannokanno/previm')
call dein#add('tyru/open-browser.vim')
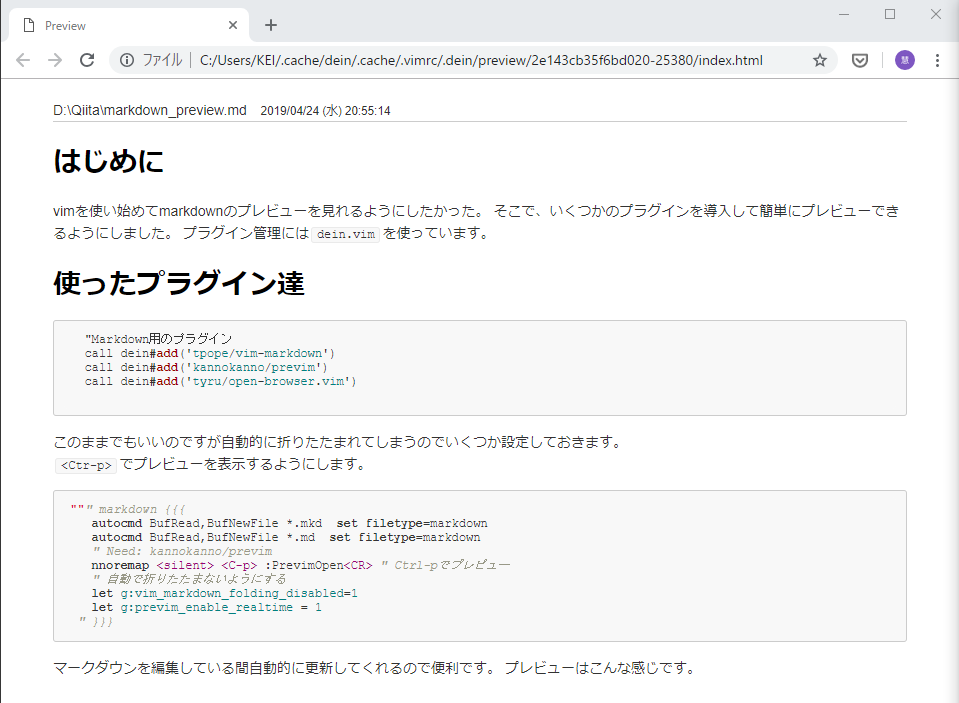
このままでもいいのですが自動的に折りたたまれてしまうのでいくつか設定しておきます。\<Ctr-p>でプレビューを表示するようにします。
""" markdown {{{
autocmd BufRead,BufNewFile *.mkd set filetype=markdown
autocmd BufRead,BufNewFile *.md set filetype=markdown
" Need: kannokanno/previm
nnoremap <silent> <C-p> :PrevimOpen<CR> " Ctrl-pでプレビュー
" 自動で折りたたまないようにする
let g:vim_markdown_folding_disabled=1
let g:previm_enable_realtime = 1
" }}}
CentOS7.6へVim8.1をインストール
背景
プラグインが動かない!なんで!vimが古い!!
ってなって最新版を入れようと思って色々調べた際のメモ
環境
cat /etc/redhat-release ;uname-r
CentOS Linux release 7.6.1810 (Core)
3.10.0-957.el7.x86_64
インストール手順 (前準備)
ビルドにはいろいろと必要なので入れてきます。
gcc 他
$ yum install-y gcc lua-devel ncurses-devel
ruby (1.6.0以降)
$ yum install ruby-devel
# GitHubからとってくる$ git clone https://github.com/rbenv/rbenv.git ~/.rbenv
# パスを通す$ echo'export PATH="$HOME/.rbenv/bin:$PATH"'>> ~/.bash_profile
# 初期化$ ~/.rbenv/bin/rbenv init
# 読み込み$ bash
# MakeFile作成時に使うのでメモしておきます
/usr/bin/ruby
ないと怒られたり
checking --with-ruby-command argument... defaulting to ruby
checking for ruby... no
configure: error: could not configure Ruby
# または
checking for /usr/bin/ruby... /usr/bin/ruby
checking Ruby version... OK
checking Ruby rbconfig... RbConfig
checking Ruby header files... not found; disabling Ruby
configure: error: could not configure Ruby
古くても怒られます
checking for /usr/bin/... /usr/bin/
checking Ruby version... too old; need Ruby version 1.6.0 or later
configure: error: could not configure Ruby
インストール
$ ./configure --prefix=/usr/local --with-features=huge --enable-multibyte--enable-rubyinterp--enable-luainterp--enable-cscope--enable-fail-if-missing--with-ruby-command=/usr/bin/ruby
$ make &&sudo make install$ vim --version | head-n3
VIM - Vi IMproved 8.1 (2018 May 18, compiled Apr 25 2019 16:19:07)適用済パッチ: 1-1201
Compiled by root@localhos
参考サイト
viコマンド覚え書き
| コマンド | 動作 | 備考 |
|---|---|---|
| i | 入力モードに | |
| esc | 入力モードを終了 | |
| dd | その行を削除 | |
| x | 右の文字の削除 | |
| delete | 削除 | 文字はぱっと見削除されないけれど、入力すると上書きされる。上書きせずにescしても消える。 |
| o | 下に行を追加 | iを打って入力モードにならなくても、そのまま入力できる |
| shift + o | 上に行を追加 | 同上 |
| j | カーソルを下に移動 | ホームポジションで打てる。早い。楽。 |
| k | カーソルを上に移動 | |
| h | カーソルを左に移動 | 人差し指を左にずらして打つらしい。 |
| l | カーソルを右に移動 | |
| / | 検索 | |
| :q | viモードを終了 | |
| :q! | 強制終了 | よく使う |
| :wq | 変更を保存して終了 |
Vimモード入門
モード入門
こんにちわ。
ゴリラ.vimを運営しているゴリラです。
vimを初めて半年過ぎましたが、未だにvimのそこがみえていないのでvimは沼ではなくブラックホールであることに気づきました。
道のりは遠いですが、楽しみながら旅していこうと思います。
さて、vimを初めて触る方は最初にモードがあることに戸惑う方が多くいるかと思います。
本記事は次のことについて触れていきます。
- モードによる恩恵はなにか
- モード一覧
- モードごとにできること
この記事を読み終わる頃にはきっとvimはなぜモードがあるのかを理解できると思います。
理解できなかったら、ぼくが面と向かって3時間語りますのでご連絡ください。
モードによる恩恵はなにか
テキストエディタはモードレスが一般的かと思います。
ではvimはなぜモードがあるのでしょうか?
それは「操作性・機能性」の幅が広がるからとぼくは考えています。
windowsのメモ帳ではA~Z0~9や/@といった記号や文字はそのまま入力でき、Ctrl+Cで文字列コピー、Ctrl+Sでファイル保存を行います。
対してvimでは入力モードで文字列の入力、ノーマルモードではh,j,k,lでカーソル移動、yで文字列ヤンク1、dwで単語の削除を行います。
モードがあることより、入力モードではyは文字列として入力されるが、ノーマルモードでは文字列ヤンクになるというように、同じキーが全く異なる動きをします。
そう、これがモードがもたらす恩恵です。
モード一覧
vimでは以下のモードがあり、それぞれのモードでできることは大まか次の表になります。
| モード | 機能 |
|---|---|
| ノーマルモード | カーソル移動、ヤンク、プット2、削除、など |
| 入力モード | 文字入力、プットなど |
| ビジュアルモード | 範囲選択、選択範囲のヤンク、削除など |
| コマンドラインモード | 変更の保存、vim終了、文字列置換など |
他にオペレーター待機モード、端末ジョブモード、選択モードがありますが、
こちらに関しては別の機会にご紹介します。
モードの切り替え方
vimでは基本的にモードを切り替えながら編集します。
次がモードの移行方法です。
| 現在のモード | 移行先モード | キー |
|---|---|---|
| ノーマル | 入力 | i、I、a、A、s、S |
| ノーマル | コマンドラインモード | : |
| ノーマル | ビジュアルモード | v、V、ctr-v |
| 入力 | ノーマル | esc、ctrl-c |
| コマンドラインモード | ノーマル | esc、ctrl-c |
| ビジュアルモード | ノーマル | esc、ctrl-c |
モード移行キーがいくつかありますが、違いについてはノーマルモードで説明します。
モードごとにできること
それぞれのモードでできることを一部ピックアップしてご紹介します。
ノーマルモード
| コマンド | 操作 |
|---|---|
h | カーソルを左に移動 |
j | カーソルを下に移動 |
k | カーソルを上に移動 |
l | カーソルを右に移動 |
Y | 行ヤンク |
Y | 行ヤンク |
dd | 行削除 |
D | 行削除 |
p | カーソルの前にプット |
P | カーソルの後にプット |
c | 削除して入力モードに移行 |
C | 現在のカーソルから後ろをすべて削除して入力モードに移行 |
w | 次の単語の先頭に移動 |
W | 空白と改行で区切られた次の単語の先頭に移動 |
e | 単語の末尾に移動 |
E | 空白と改行で区切られた単語の最後尾に移動 |
b | 前の単語移動 |
B | 空白と改行で区切られた単語の前に移動 |
ZZ | 保存してvimを終了する |
モード移行のコマンドは次になります。
| コマンド | 操作 |
|---|---|
s | カーソル上の文字削除して入力モードに移行 |
S | 行を削除して入力モードに移行 |
i | 入力モードに移行 |
I | カーソルを行先頭に移動して入力モードに移行 |
a | カーソルの後ろに移動して入力モードに移行 |
A | カーソルを行末尾に移動して入力モードに移行 |
v | 文字単位ビジュアルモードに移行 |
V | 行単位ビジュアルモードに移行 |
Ctrl-v | 矩形ビジュアルモードに移行 |
ノーマルモードでは表通りの操作が可能ですが、その中でy、d、cはオペレーターコマンド、h、j、k、l、w、W、b、Bはモーションコマンドと呼ばれています。
モーションコマンドは範囲を指すため、オペレーターコマンドの後にモーションコマンドを続けて入力することでオペレーターの操作がその範囲に適用されます。
つまり、dwで単語を削除、cwで単語を削除して入力モードに移行る事ができます。
範囲を示すコマンドはモーション以外にテキストオブジェクトがあります。
一般的によく使うと思われるテキストオブジェクトは次の表になります。
| テキストオブジェクト | 範囲 |
|---|---|
iw | 単語 |
aw | 前後の空白を含む単語 |
is | 文 |
as | 後の空白を含む文 |
ip | 段落 |
ap | 改行を含む段落 |
ib | ()の内部 |
ab | ()と内部を含む |
表以外のテキストオブジェクトはこちらを参照してください。
この通り、vimではテキストオブジェクト・モーション・オペレーターを駆使することでテキストの高速編集を実現しています。
ここから楽しくなるので、初学者の方はまずこれらに慣れることをおすすめします。
入力モード
一部をご紹介します。
他に何ができるか気になる方はVimのインサートモードでできることをぜひ読んでみてください。
gif付きでわかりやすく説明しています。
| キー | 操作 |
|---|---|
esc | ノーマルモードに移行 |
Ctrl-c | ノーマルモードに移行 |
Ctrl-y | 上の行のカーソルの位置の文字を挿入 |
Ctrl-e | 下の行のカーソルの位置の文字を挿入 |
Ctrl-t | 1タブ入力 |
Ctrl-d | 1タブ削除 |
Ctrl-gj | 下の行に移動 |
Ctrl-gk | 上の行に移動 |
Ctrl-h | 1文字削除 |
Ctrl-r{0-9a-z"%#*:=} | 指定したレジスタ3をプット |
Ctrl-xCtrl-n | 開いているファイルないにある単語補完 |
ビジュアルモード
| キー | 操作 |
|---|---|
y | 選択した範囲をヤンク |
d | 選択した範囲を削除 |
c | 選択した範囲を削除して入力モードに移行 |
= | 選択した範囲を整形する |
> | 選択した範囲を1タブ右に移動 |
< | 選択した範囲を1タグ右に移動 |
I | 矩形選択の時、選択範囲のすべての行先頭にテキストを入力 |
J | 選択した範囲をすべて連結する |
o | 選択した範囲の先頭または末尾にカーソルを移動 |
もっと詳しく知りたい方はマニュアルを参照してみてください。
コマンドラインモード
こちらのVimのコマンドラインモードでできることにまとめてありますので、ぜひ読んでみてください。
まとめ
みなさん、なぜvimにはモードがあるのか理解できましたか?
本記事で紹介した内容はほんの一部をでしかなくて、他にもできることがたくさんあります。
ぜひ日本語マニュアルや他の方の記事を読んでみてください。
また、ぼくが運営しているゴリラ.vimではvimではvimmerがたくさん集まっています。
一人ではなかなか知ることができない知見がゴリラ.vimにあります。
では、よいvimライフを〜
vimrcの設定や利用プラグインを見直す
目的
年度が変わったので、vimrcを全体的に見直します。
以前は、全くコメントを書いておらず、コマンドが何を意味しているか分からなくなりそうなので、全体的にコメントも記載しました。
以前のvimrc
何となく分かるけども、ぱっと見よくわかりません。使ってないのもあるし。。。
コメントは書いたほうがいいことがわかります。
以前のvimrc
set term=screen-256colorset fenc=utf-8set ambiwidth=double
set nobackup
setnoswapfileset autoread
set hidden
set showcmd
set cursorline
set cursorcolumn
set smartindent
set showmatch
set laststatus=2set cmdheight=2if!has('gui_running')set mouse=set ttimeoutlen=0if $COLORTERM =="truecolor"set termguicolors
endifendifset nofixendofline
set formatoptions+=mM
set tabstop=2set shiftwidth=2set expandtab
set ignorecase
set smartcase
set incsearch
set wrapscan
set hlsearch
set ruler
let&colorcolumn=join(range(121,999),",")hi ColorColumn ctermbg=235 guibg=#2c2d27
nmap <Esc><Esc>:nohlsearch<CR><Esc>
noremap!
call plug#begin('~/.vim/plugged')
Plug 'junegunn/vim-plug', \{'dir':'~/.vim/plugged/vim-plug/autoload'}
Plug 'fatih/vim-go'
Plug 'nsf/gocode',{'rtp':'vim','do':'~/.vim/plugged/gocode/vim/symlink.sh'}call plug#end()" vim-go設定auFileTypego nmap <leader>r<Plug>(go-run)auFileTypego nmap <leader>b<Plug>(go-build)auFileTypego nmap <leader>t<Plug>(go-test)auFileTypego nmap <leader>c<Plug>(go-coverage)auFileTypego nmap <Leader>i<Plug>(go-info)auFileTypego nmap <Leader>gd <Plug>(go-doc)auFileTypego nmap <Leader>gv <Plug>(go-doc-vertical)auFileTypego nmap <Leader>gb <Plug>(go-doc-browser)auFileTypego:highlight goErr cterm=bold ctermfg=214auFileTypego:match goErr /\<err\>/letg:go_highlight_functions=1letg:go_highlight_methods=1letg:go_highlight_structs=1letg:go_highlight_operators=1letg:go_highlight_build_constraints=1letg:go_fmt_fail_silently=1letg:go_fmt_autosave=1letg:go_fmt_command="goimports"
vimrc見直した
大体はコメント書きました。コメントがあるのと無いのでは、雲泥の差がありますねえ。
見直し後のvimrc
set term=term-256color " 256色で表示する
set encoding=utf-8 " エンコーディングをUTF-8にする
set fileencodings=utf-8,sjis,cp932 " 設定の順番の文字コードでファイルを開く
set fileformats=unix,dos,mac " 設定の順番で改行コードを開く
set nofixendofline " EOFを元のファイルと同じ状態にする
set ambiwidth=double " ○文字や□文字でもカーソル位置を保持する
set nobackup " バックアップファイルは作成しない
setnoswapfile " スワップファイルは作成しない
set autoread " 編集中のファイルが変更された場合、自動で読み直し
" set hidden " 未保存のファイルがあっても、別ファイルを開くset showcmd " 入力コマンドをステータスに表示する
set cursorline " 現行を強調表示する
set cursorcolumn " 現列を強調表示する
if!has('gui_running') " CUI使用時
set mouse= " マウス操作をOFFにする
set ttimeoutlen=0 " insertからnormalに戻るときの遅延を解消する
set t_Co=256endifset autoindent " 改行時に前行のインデントを保持する
set smartindent " 改行時に前行末尾に合わせて、インデントを増減する
set tabstop=4 " タブは設定文字数分で表示する
set shiftwidth=4 " 自動インデントは4文字
set expandtab " タブを空白文字にする
set showmatch " 対応する括弧を強調表示する
set wildmenu " TABでファイル名を補完する
set wildmode=full " TABを押すごとに次のファイル名を補完する
set ignorecase " 検索に大文字小文字を区別しない
set smartcase " 検索に大文字を使うと、大文字小文字を区別する
set incsearch " リアルタイム検索する
set wrapscan " 最後まで検索すると、最初に戻る
set hlsearch " 検索結果をハイライト表示する
set nowrap " テキストの折返しをしない
set ruler " ルーラーを表示する
" カラムラインを120列目に引くlet&colorcolumn=join(range(121,999),",")hi ColorColumn ctermbg=235 guibg=#2c2d27" Esc2回でハイライトを消す
nmap <Esc><Esc>:nohlsearch<CR><Esc>" Hで行頭へ移動する
map H ^
" Lで行末へ移動する
map L $
" undoを保存するif has('persistent_undo')set undodir=~/.vim/undo
set undofile
endif" grepした結果をquickfixに表示する
augroup grepwindow
autocmd!auQuickFixCmdPost *grep* cwindow
augroup END
if filereadable($HOME.'/.vim/autoload/plug.vim') " vim-plugを利用する
" curl -fLo ~/.vim/autoload/plug.vim --create-dirs \" https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim" :PlugInstallでインストールcall plug#begin()
Plug 'fatih/vim-go' " goの機能拡張
Plug 'SirVer/ultisnips' " スニペット
" goのスニペット -> https://github.com/fatih/vim-go/blob/master/gosnippets/UltiSnips/go.snippets
Plug 'bronson/vim-trailing-whitespace' " 行末のスペースをハイライト
Plug 'Yggdroot/indentLine' " インデントを見やすくする
Plug 'junegunn/fzf',{'dir':'~/.fzf','do':'./install --all'} " あいまい検索
Plug 'junegunn/fzf.vim'
Plug 'cohama/lexima.vim' " 括弧の補完
Plug 'itchyny/lightline.vim' " ステータスライン拡張
Plug 'morhetz/gruvbox' " カラースキーム
call plug#end()endif
syntax enable " シンタックスをONにする
set background=dark " 背景をダークモードにする
if filereadable($HOME.'/.vim/plugged/gruvbox/autoload/gruvbox.vim')colorscheme gruvbox
endifletg:lightline={ \'colorscheme':'wombat', \'active':{ \'left':[['mode','paste'], \['gitbranch','readonly','filename','modified']] \}, \'component_function':{ \'linetotal':'LightLineTotal', \'gitbranch':'fugitive#head' \}, \}letg:lightline.component ={ \'lineinfo':'[%3l/%3L]:%-2v' \}set noshowmode " vimのモードを非表示にする
set laststatus=2 " ステータスラインを常に表示する
set cmdheight=2 " ステータスライン下のメッセージ表示行数
" ペースト時に自動インデントを無効化するif&term =~"xterm"let&t_SI .="\e[?2004h"let&t_EI .="\e[?2004l"let&pastetoggle ="\e[201~"function XTermPasteBegin(ret)set paste
returna:retendfunction
inoremap <special><expr><Esc>[200~ XTermPasteBegin("")endif" vim-go設定let mapleader ="\<Space>" " <leader>を<Space>にする
auFileTypego nmap <leader>r<Plug>(go-run)auFileTypego nmap <leader>b<Plug>(go-build)auFileTypego nmap <leader>t<Plug>(go-test)auFileTypego nmap <leader>c<Plug>(go-coverage)auFileTypego nmap <Leader>i<Plug>(go-info)auFileTypego nmap <leader>s <Plug>(go-def-split)auFileTypego nmap <leader>v<Plug>(go-def-vertical)auFileTypego:highlight goErr cterm=bold ctermfg=214auFileTypego:match goErr /\<err\>/" ハイライト表示letg:go_highlight_functions=1letg:go_highlight_methods=1letg:go_highlight_structs=1letg:go_highlight_operators=1letg:go_highlight_build_constraints=1letg:go_metalinter_autosave=1 " 保存時にvet, lint errcheckを実行する
letg:go_fmt_autosave=1 " 保存時にfmtを実行する
letg:go_fmt_fail_silently=1letg:go_fmt_command="goimports" " 不要なimportを削除する
letg:go_def_mode='gopls'
以前は、コード書くときは横幅を80文字とかしていましたが、今は画面も広いので120文字にしています。
今何列目とかはステータスラインにデフォルトで出ますが、画面上で120文字目以降の範囲は色変えといたほうが分かりやすくて好きです。
" カラムラインを120列目に引くlet&colorcolumn=join(range(121,999),",")hi ColorColumn ctermbg=235 guibg=#2c2d27プラグインも見直して、下記を利用するようにしました。
| プラグイン | 概要 |
|---|---|
| fatih/vim-go | goを書くのに必須。 自動でgofmtとかgolintをかけてくれるし、様々なショートカットがある。 日本語のチュートリアルはこちら |
| SirVer/ultisnips | 優秀なスニペット。vim-goと組み合わせて使う。 例えば、 fn[TAB]で、fmt.Println("")が出る。goで使えるデフォルトのスニペットはこちら |
| bronson/vim-trailing-whitespace | 行末のスペースを赤くハイライトしてくれる。:FixWhitespaceで自動で削除もできる。イメージは一番最後を参照。 |
| Yggdroot/indentLine | インデントをわかりやすく表示してくれる。set listとかで自分でやるよりも、わかりやすい。イメージは一番最後を参照。 |
| junegunn/fzf | あいまい検索ができる。:Commandsとか:Filesとかで便利。 |
| cohama/lexima.vim | 自動で括弧を補完してくれる。便利。(を入力すると、自動で)が付いてくる。 |
| itchyny/lightline.vim | ステータスラインを簡単に華やかにできる。 ファイルの総行数がデフォルトで無いのは残念。 イメージは一番最後を参照。 |
| morhetz/gruvbox | 数あるカラースキームの1つ。人の好み。 イメージは一番最後を参照。 |
参考
- vim-goを使うなら使用したいコマンド集と設定 - Qiita
- lightline.vimでファイルの総行数が出るように設定した - the code to rock
- Vimメモ : GitHub Trendingで見かけるカラースキーム - もた日記
最後に
こんな感じになった。日々見直していきたい。
config/.vimrc at master · hirano00o/config
viの操作について メモ
vi操作についてのメモ
viの操作について。
linuxを利用していてファイルを編集するのに便利なのがvi。
でも、いざ使おうとした時にコマンドを忘れてしまった!という経験をした人は少なく
ないのではないでしょうか?
そこで、「これだけは覚えておいて損はない!」
というものを備忘録といしてまとめておきます。
はじめに
viとは、何か?
簡単に説明すると、viとはテキストエディタです。
linuxでファイルを操作する時に主によく使う気がします。
コマンドライン上でファイルを開いて編集・保存することができるので、
使い慣れてくるととても便利です。
この機会に、viについて勉強しておくのもいいと思います。
モード切り替え
viは、ファイルを編集するための入力モードと、ファイルを保存したり編集を
抜けたりするためのコマンドモードの二つを行き来してファイルを編集・保存します。
viによりファイルを開いた時は、コマンドモードになっています。
| コマンド | メモ |
|---|---|
| i | 入力モードに切替(コマンドモードの時に利用) |
| 「esc」ボタン | コマンドモードに切替(入力モードの時に利用) |
コマンドモード時の主なコマンドのメモ
| コマンド | メモ |
|---|---|
| :wq | ファイルを保存してviを閉じる |
| :w | ファイルを保存するがviは閉じない |
| :q! | 編集した内容を反映せずに、viを閉じる(編集している場合は、アラートが出現) |
| :q! | 編集した内容を反映せずに、viを閉じる(強制終了) |
| yy | 一行コピー(y3yのようにすれば三行コピー) |
| yl | 一文字コピー(y3lのようにすれば三文字コピー) |
| yw | 一単語コピー(y3wのようにすれば三単語コピー) |
| p | ペースト |
| dd | 一行削除(d3dのようにすれば三行削除) |
| dl | 一文字削除(d3lのようにすれば三文字削除) |
| dw | 一単語除(d3wのようにすれば三単語削除) |
| Shift + G | ファイルの最後に移動 |
| 0 | 行の先頭に移動 |
| ^ | 行の最初の文字に移動 |
| $ | 行の末尾に移動 |
| w | 次の単語の先頭に移動 |
| b | 今カーソルが当たっている単語の先頭に移動 |
| e | 今カーソルが当たっている単語の末尾に移動 |
vim-plugでインストールしたultisnipsのエラー(UltiSnips requires py >= 2.7 or py3)を解決する
目的
FROM centos:7で作成したコンテナで、vimをソースからインストールおよび、vim-plugでSirVer/ultisnipsをインストールしました。
vimでファイルを編集しようとしたところ、下記のようなエラーが出たので解決する。
[root@42a1c53b8591 vim]# vim test.go
UltiSnips requires py >= 2.7 or py3
Press ENTER or type command to continue現状調査
コンテナ内は下記のような状態でした。
[root@42a1c53b8591 vim]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)[root@42a1c53b8591 vim]# python -V
Python 2.7.5
Python2.7以上入っているのに何故???
いろいろ調べているうちに、vimがPythonを使えるようにするためには、ただPythonがインストールされているだけでは駄目なようでした。
実際にvimがPythonを使えるかどうかは、versionから確認できるようです。
[root@42a1c53b8591 vim]# vim --version
VIM - Vi IMproved 8.1 (2018 May 18, compiled Apr 28 2019 20:51:19)
Included patches: 1-1223
Compiled by root@26a8c32821ad
Huge version without GUI. Features included (+) or not (-):
+acl +extra_search +mouse_netterm -tag_old_static
+arabic -farsi +mouse_sgr -tag_any_white
+autocmd +file_in_path -mouse_sysmouse-tcl
+autochdir +find_in_path +mouse_urxvt +termguicolors
-autoservername +float +mouse_xterm +terminal
-balloon_eval +folding +multi_byte +terminfo
+balloon_eval_term -footer +multi_lang +termresponse
-browse +fork()-mzscheme +textobjects
++builtin_terms -gettext +netbeans_intg +textprop
+byte_offset -hangul_input +num64 +timers
+channel +iconv +packages +title
+cindent +insert_expand +path_extra -toolbar-clientserver +job -perl +user_commands
-clipboard +jumplist +persistent_undo +vartabs
+cmdline_compl +keymap +postscript +vertsplit
+cmdline_hist +lambda +printer +virtualedit
+cmdline_info +langmap +profile +visual
+comments +libcall -python +visualextra
+conceal +linebreak -python3 +viminfo
+cryptv +lispindent +quickfix +vreplace
+cscope +listcmds +reltime +wildignore
+cursorbind +localmap +rightleft +wildmenu
+cursorshape -lua-ruby +windows
+dialog_con +menu +scrollbind +writebackup
+diff +mksession +signs -X11
+digraphs +modify_fname +smartindent -xfontset-dnd +mouse +startuptime -xim-ebcdic-mouseshape +statusline -xpm
+emacs_tags +mouse_dec -sun_workshop-xsmp
+eval -mouse_gpm +syntax -xterm_clipboard
+ex_extra -mouse_jsbterm +tag_binary -xterm_save
system vimrc file: "$VIM/vimrc"
user vimrc file: "$HOME/.vimrc"
2nd user vimrc file: "~/.vim/vimrc"
user exrc file: "$HOME/.exrc"
defaults file: "$VIMRUNTIME/defaults.vim"
fall-back for$VIM: "/usr/local/share/vim"
Compilation: gcc -std=gnu99 -c-I.-Iproto-DHAVE_CONFIG_H-g-O2-U_FORTIFY_SOURCE-D_FORTIFY_SOURCE=1
Linking: gcc -std=gnu99 -L/usr/local/lib -Wl,--as-needed -o vim -lm-ltinfo-lnsl-ldl上記が、オプションも何も指定せずに、ソースコードからコンパイル、インストールしたvimの状態です。
実際に-pythonや-python3と、-(マイナス)が付いており、使えない状態です。
解決に向けて
じゃあどうすればよいかというと、configureでPythonを有効化してあげれば良いようです。
[root@3306435929d9 vim]# ./configure --help | grep python
--enable-pythoninterp=OPTS Include Python interpreter. default=no OPTS=no/yes/dynamic
--enable-python3interp=OPTS Include Python3 interpreter. default=no OPTS=no/yes/dynamic
--with-python-command=NAME name of the Python 2 command(default: python2 or python)--with-python-config-dir=PATH Python's config directory (deprecated)
--with-python3-command=NAME name of the Python 3 command (default: python3 or python)
--with-python3-config-dir=PATH Python's config directory (deprecated)[root@42a1c53b8591 vim]#
[root@42a1c53b8591 vim]# ./configure --enable-pythoninterp=yes~省略~
[root@42a1c53b8591 vim]# make
~省略~
[root@42a1c53b8591 vim]# make install~省略~
[root@42a1c53b8591 vim]# vim --version | grep python
+comments +libcall -python +visualextra
+conceal +linebreak -python3 +viminfo
うまくいかない。。。
そこで、インストールされているPythonパッケージを確かめてみると、python-develが入っていないことがわかりました。python-develをインストールして、vimを再インストールしました。
[root@3306435929d9 vim]# yum list installed | grep python
dbus-python.x86_64 1.1.1-9.el7 @CentOS
libxml2-python.x86_64 2.9.1-6.el7_2.3 @CentOS
python.x86_64 2.7.5-77.el7_6 @updates
python-chardet.noarch 2.2.1-1.el7_1 @CentOS
python-gobject-base.x86_64 3.22.0-1.el7_4.1 @CentOS
python-iniparse.noarch 0.4-9.el7 @CentOS
python-kitchen.noarch 1.1.1-5.el7 @CentOS
python-libs.x86_64 2.7.5-77.el7_6 @updates
python-pycurl.x86_64 7.19.0-19.el7 @CentOS
python-urlgrabber.noarch 3.10-9.el7 @CentOS
rpm-python.x86_64 4.11.3-35.el7 @CentOS
[root@3306435929d9 vim]# yum -yinstall python-devel
~省略~
[root@42a1c53b8591 vim]# ./configure --enable-pythoninterp=yes~省略~
[root@42a1c53b8591 vim]# make
~省略~
[root@42a1c53b8591 vim]# make install~省略~
その結果、ようやく+pythonとなり、無事vim実行時のエラーが消えました。
[root@3306435929d9 vim]# vim --version | grep python
+comments +libcall +python +visualextra
+conceal +linebreak -python3 +viminfo
Linking: gcc -std=gnu99 -L/usr/local/lib -Wl,--as-needed -o vim -lm-ltinfo-lnsl-ldl-L/usr/lib64/pytho
2.7/config -lpython2.7 -lpthread-ldl-lutil-lm-Xlinker-export-dynamic参考
vim に python用プラグイン導入 [CentOS 7.4] - Qiita./configure --help
最後に
vimをソースからインストールすることがほぼ無く、妙なところに引っかかってしまいました。
help見れば一瞬でわかったのに。。。