| コマンド | 動作 |
|---|---|
| i | カーソルの前で挿入モード |
| a | カーソルの後ろで挿入モード |
| I | 先頭に移動して挿入モード |
| A | 末尾に移動して挿入モード |
| O | 前に改行して挿入モード |
| o | 後ろに改行して挿入モード |
vim自分用めも
karabinerでEscキーで英数キーも送信する(ATOM/vim-mode)
最初に
この記事ではmacOS High Sierraでkarabiner 12.1.0を使ってEscキーで英数キーを送信するキーバインディングを設定する方法を解説している(2018/06/16 最新)。
エディタでのvimmode
Atomなどのエディタを使っている人で、vim-mode-plusなどを利用してvimのキーバインドにしている人は多いのではないだろうか。
そのとき気になるのが、escキーでノーマルモードに戻ったときに全角入力のままになっているという問題。
英数キーを忘れずに押せば済む話ではあるのだが、個人的に何回もミスしてしまう…。
karabinerでキーバインディング
そこでAtom標準のキーバインディング機能を利用してescキーを入力したと同時に半角入力にするバインディングしたいところだが、言語を切り替える機能の必要性が英語圏にないからか、どうもそのあたりのリファレンスが公式にも見当たらない。
そこでAtomではなく、macで人気のkarabiner(旧KeyRemap4MacBook)を使って上記のキーバインディングを行う。
実装方法
ダウンロードは下記公式サイトから
https://pqrs.org/osx/karabiner/
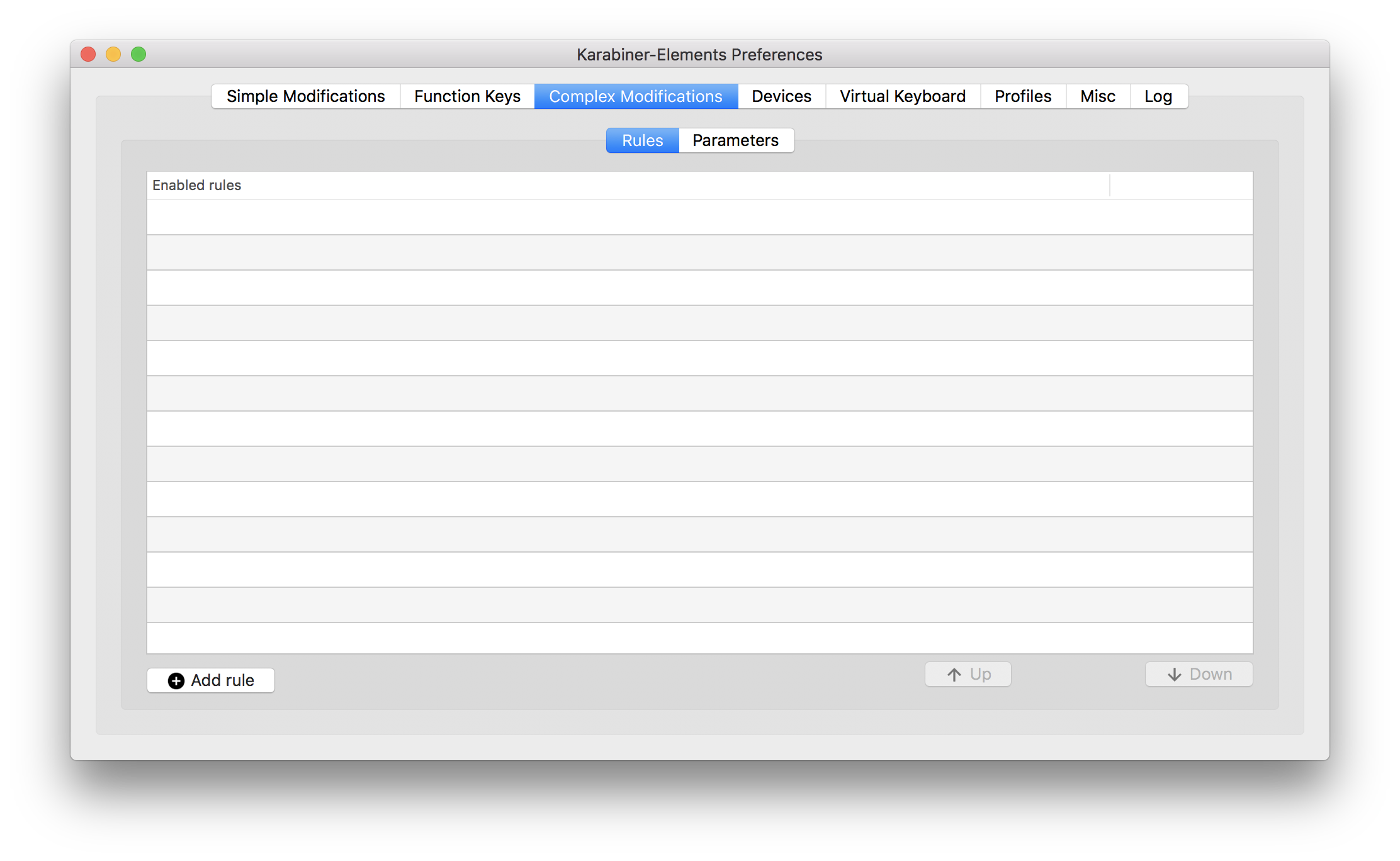
インストールを終えたら、Karabiner-Elementsを起動し、「Complex Modifications」タブへ
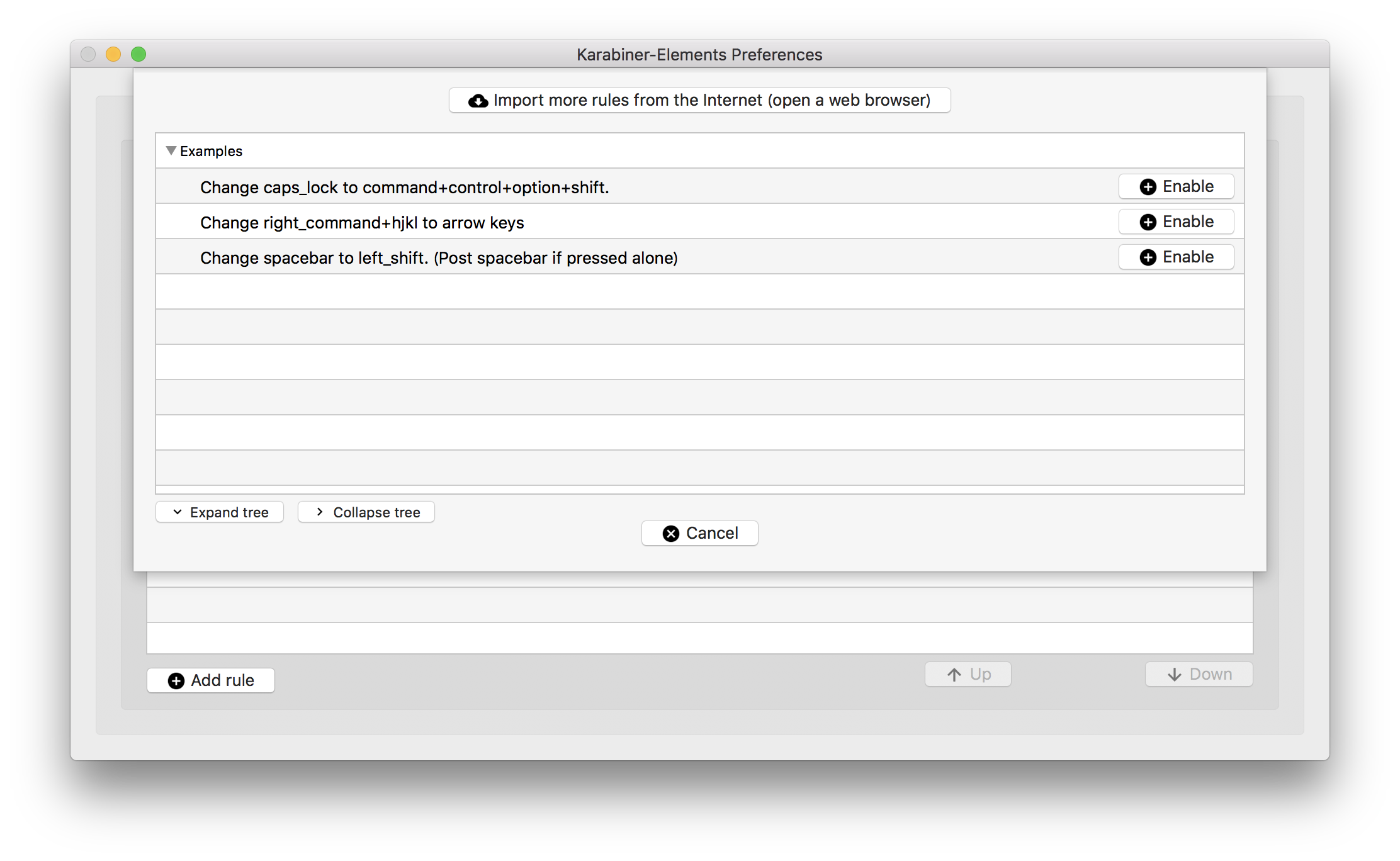
「Add rule」→ 「Import more rules from the Internet(open a web browser)」
「International (Language Specific)」の「For Japanese (日本語環境向けの設定) (rev 3) 」をインポート
Karabiner-Elementsで「escキーを押したときに英数キーも送信」をEnable
これで完了。
一応、これで他のアプリケーションを使っているときでもescキーにこのキーバインディングが適用されてしまうので注意されたし。
Vim patchダイジェスト [2018/06] (仮)
Vim patchダイジェスト [2018/06] (仮)
(8.1.0027~ 8.1.0051)
- 8.1.0049:
![:four_leaf_clover: :four_leaf_clover:]() terminalウィンドウ内のshellでは環境変数
terminalウィンドウ内のshellでは環境変数VIM_TERMINALを定義するようにしました。(:h terminal-unix) (関連patch: 8.1.0050, 8.1.0051) - 8.1.0048: vim_str2nr()が最大値に近い数値を正しく処理しないのを修正しました。※
Ctrl-AやCtrl-X等の挙動に関係します。 - 8.1.0047:
![:four_leaf_clover: :four_leaf_clover:]()
:unlet $VARの補完がおこなえるようになりました。 - 8.1.0046:
'winheight'の値が大きいとセションファイルの読み込みに失敗する件を修正しました。 - 8.1.0044: Vimのtestが途中で終了した時はエラーを出力するようにしました。
- 8.1.0043:
:editの++bad引数が正しく機能していなかった件を修正しました。 - 8.1.0042: オムニ補完やオートコマンド内でカレントウィンドウが変更されるとインサートモードを勝手に抜けたりインサートモードに入れなくなる不具合を修正しました。(関連patch: 8.1.0035)
- 8.1.0041:
![:four_leaf_clover: :four_leaf_clover:]() if_pyth: ウィンドウ属性に
if_pyth: ウィンドウ属性に widthがなかったので追加しました。 - 8.1.0039:
![:four_leaf_clover: :four_leaf_clover:]()
deletebufline()を追加しました。他のバッファの行を削除できます。 - 8.1.0037:
![:four_leaf_clover: :four_leaf_clover:]()
appendbufline()を追加しました。他のバッファに行を追加できます。 - 8.1.0035:
![:four_leaf_clover: :four_leaf_clover:]() promptバッファはインサートモード中も
promptバッファはインサートモード中もCTRL-Wコマンドを受け付けるようにしました。(関連patch: 8.1.0042) - 8.1.0034:
:edit #がカーソル位置を復元しないのを修正しました。 - 8.1.0027:
![:four_leaf_clover: :four_leaf_clover:]()
'buftype'が"prompt"時のための初期コードを追加しました。prompt_setcallback()とprompt_setprompt()を追加しました。※ジョブに行を送るプラグインを作りやすくするための仕組みです。(関連patch: 8.1.0028, 8.1.0030, 8.1.0032, 8.1.0033, 8.1.0035. 8.1.0036, 8.1.0042)
凡例
| 表記 | 意味 |
|---|---|
 | 新機能、大幅な仕様変更 |
'hoge' | オプション (:h options参照) |
:hoge | Exコマンド (:h :index参照) |
hoge() | 組み込み関数 (:h functions参照) |
v:hoge | Vim定義済変数 (:h v:参照) |
+hoge | feature (:h +feature-list参照) |
方針
こちらを参照。
UbuntuにVimをインストールする
Chromeでローカルファイルを開いた時にVimiumを使用する方法
はじめに
本解決方法ではローカルファイル(file://)をVimiumで操作できるようにする.
Vimiumにローカルファイルを扱う許可を設定していなかったことが原因.
個人的な理由:
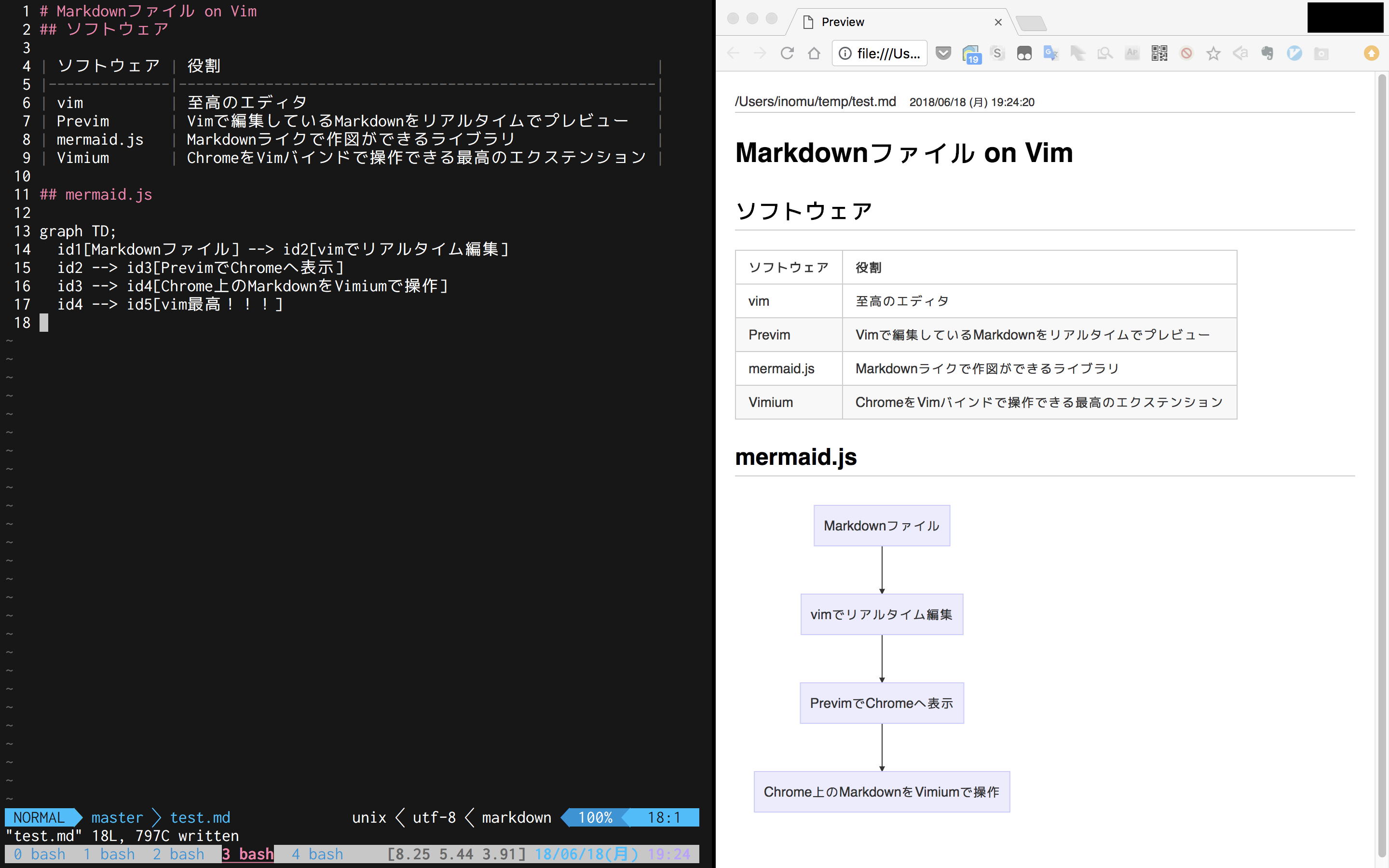
VimからMarkdownファイルを編集している時に,PrevimでChromeを使用してプレビューしている.
しかしPrevimから開いたローカルファイル(Markdown)上でVimiumが使用できないのでとても不便であった.
解決方法
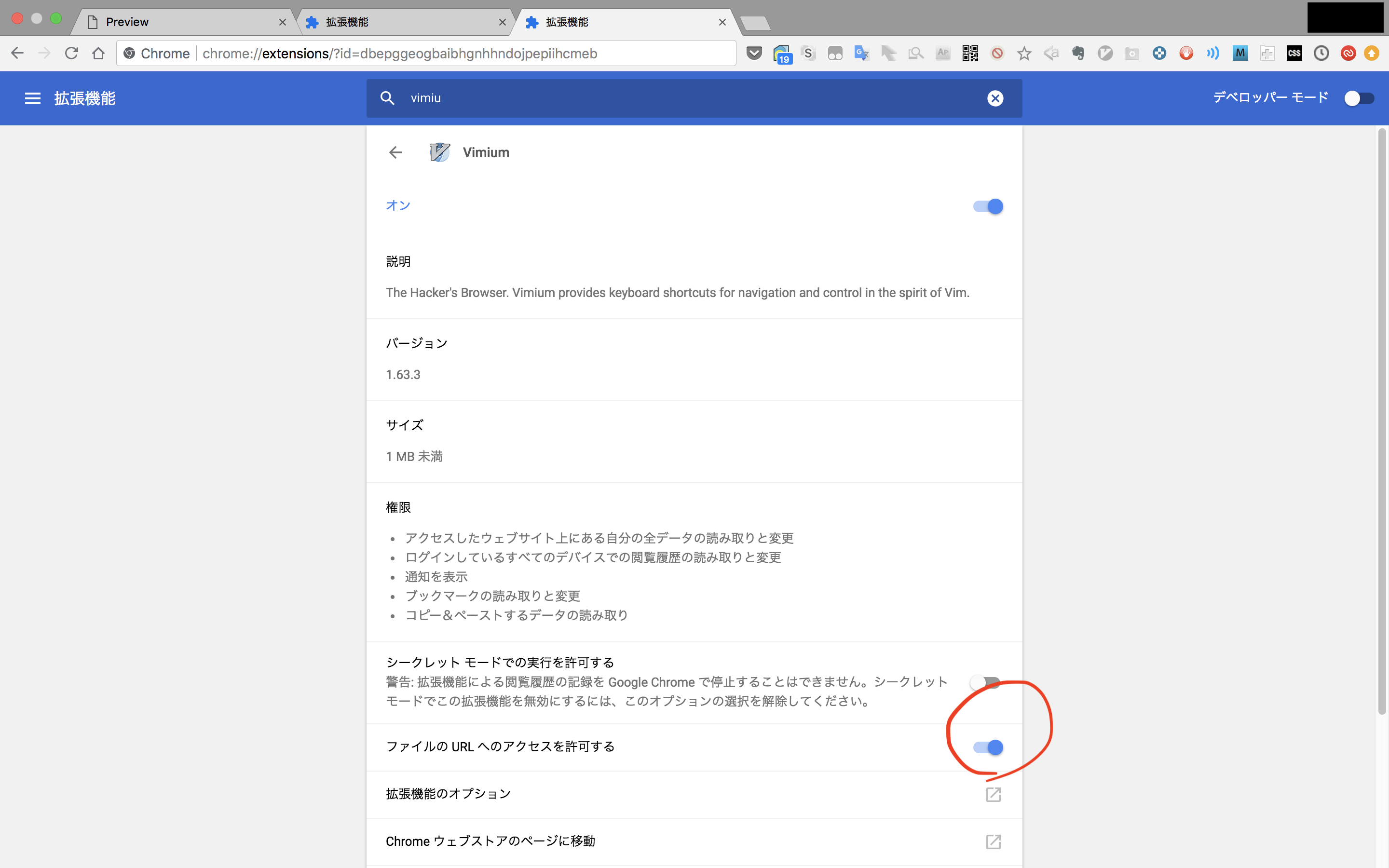
Chromeの設定でVimiumがローカルファイルを扱えるようにする.
設定 > 拡張機能 > Vimiumの詳細 > ファイルのURLへのアクセスを許可する
をオンにする.
おわりに
Vimium最高!
Markdownのプレビューを操作する時にマウスやスペースキーでスクロールしていたので,効率が大幅に改善.
pdf上でも動作すると良いが,Javascriptの関係で起動しないのが残念.
Vimで特定のファイルだけシンタックスハイライトが効かなくなる
はじめに
Vimで、ある特定のファイルだけシンタックスハイライトが効かなくなることがあるが、これは~/.vim/view以下に保存されている、バッファの表示情報がおかしくなっているから。
現象
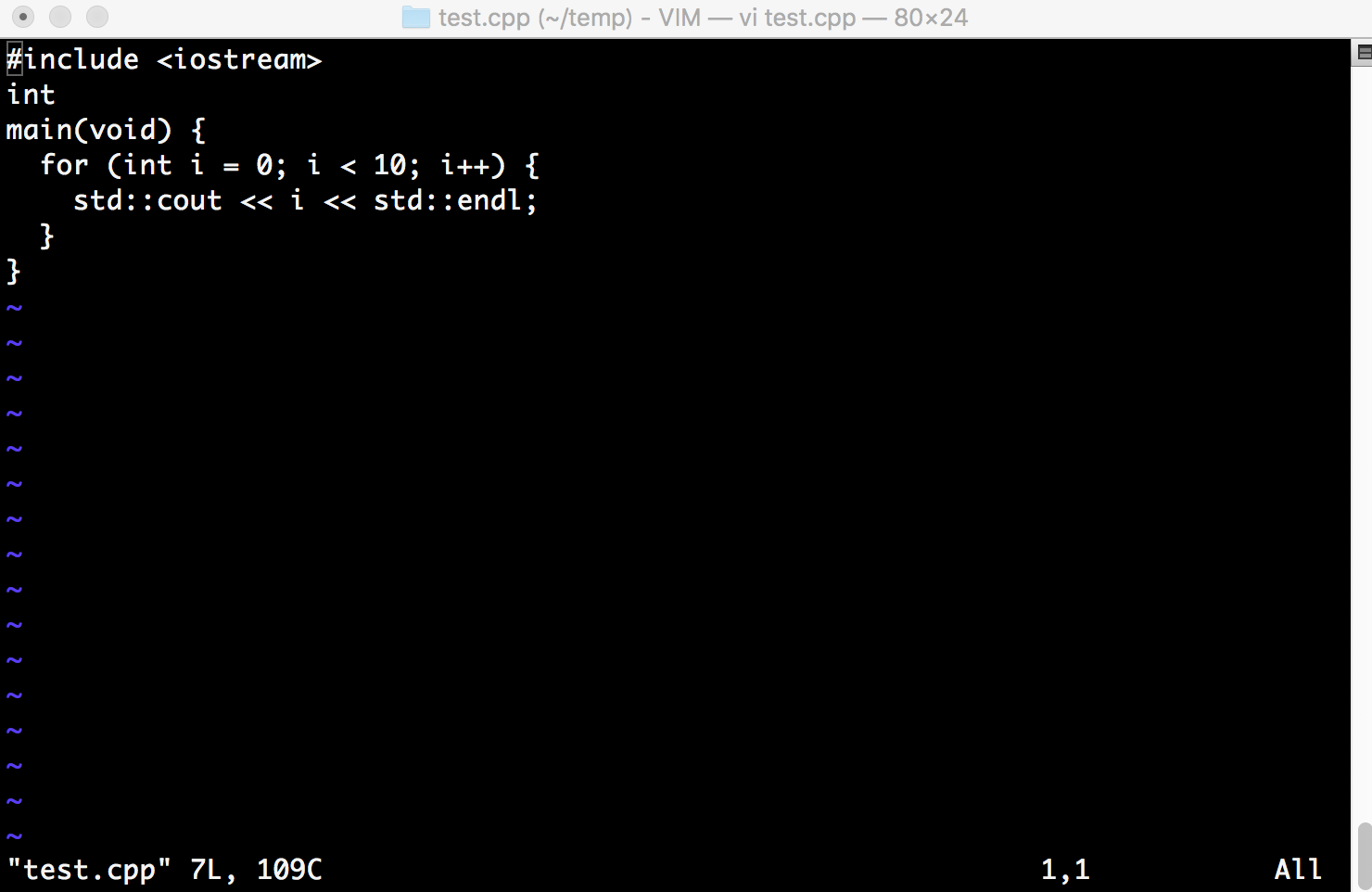
いま、~/temp/test.cppをvimで開いたとする。いつもならfiletype=cppとなり、勝手にシンタックスハイライトされるはずだが、なぜか以下のようにハイライトされなくなってしまった。
:set filetype?と聞いてみても「filetype=」とつれない返事。
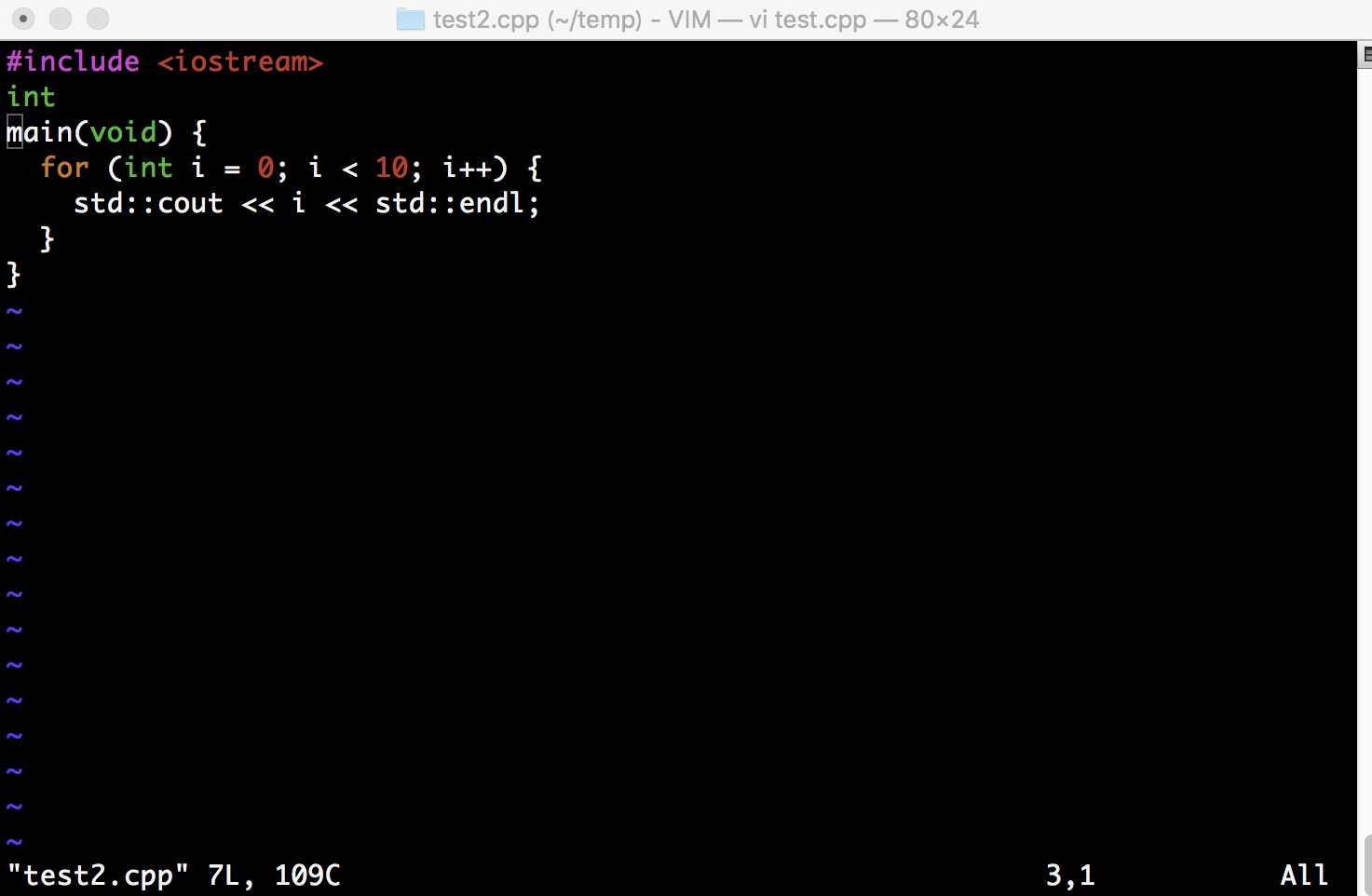
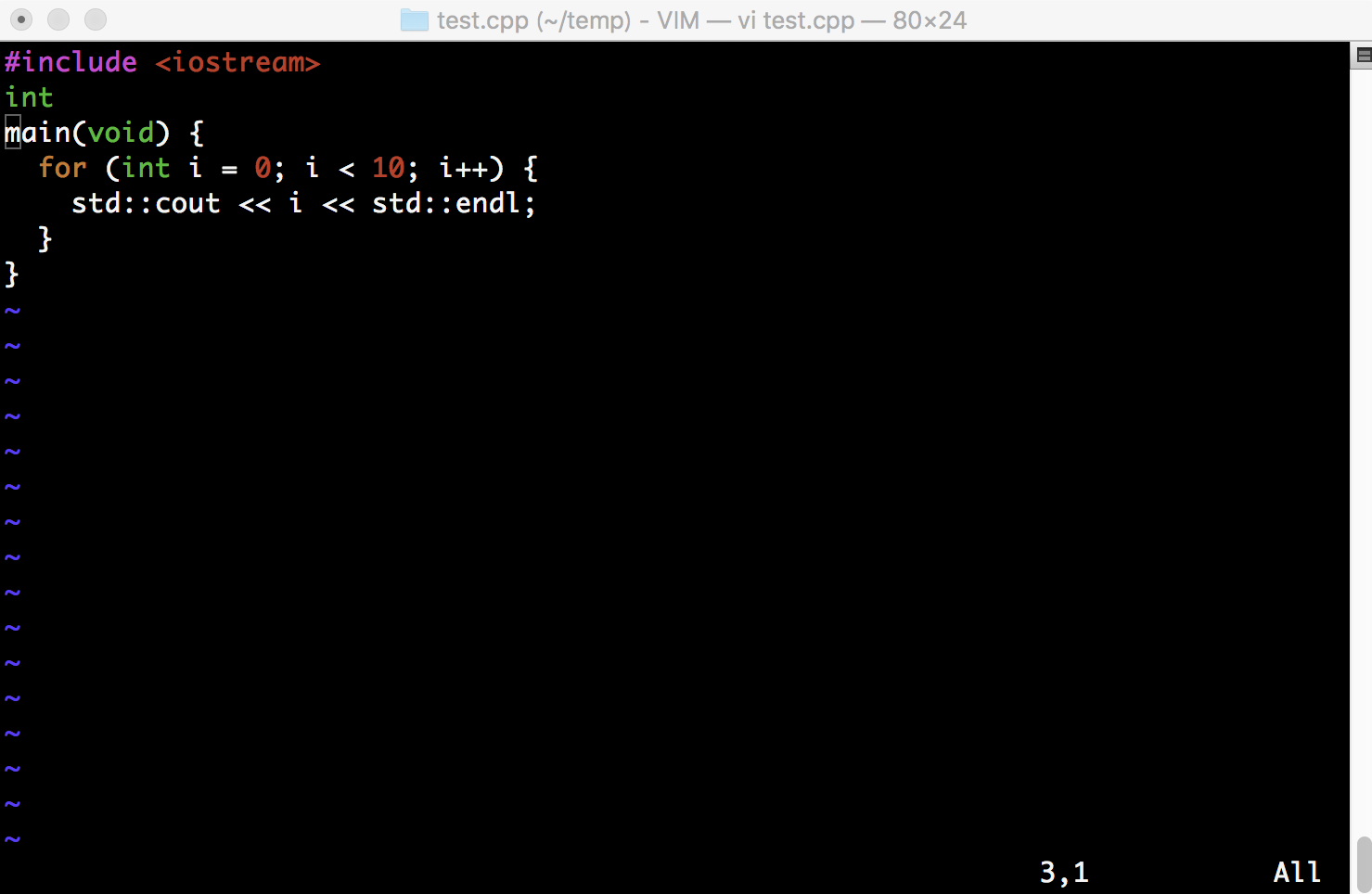
しかし、名前をつけて保存(:w test2.cpp)して、それを開く(:o test2.cpp)するとちゃんとシンタックスハイライトされる。
ファイルを移動しても同様。すなわち~/temp.test.cppを開いたときだけファイルタイプが認識されず、シンタックスハイライトがされない。
原因
これは、バッファの表示情報を保存しているファイルがおかしくなっているから。表示がおかしくなったファイルを開いた状態で、
:verbose:setlocalfiletype?
を実行してみる。すると、
filetype=
Last set from ~/.vim/view/~=+temp=+test.cpp=
と表示される。これは、現在ファイルタイプは設定されておらず(filetype=)、その設定は~/.vim/view/~=+temp=+test.cpp=というファイルによって行われたことを示す。この~/.vim/view以下のファイルは、バッファの表示状態(カーソル位置やフォルディング状態等)を保存するファイルだが、たまにそれがおかしくなるようだ。
さっそくこのファイル~/.vim/view/~=+temp=+test.cpp=を開いてみると、
if&filetype!=''setlocalfiletype=endif(snip)if&syntax !=''setlocal syntax=endifという記述がある。つまり、ファイルタイプやシンタックス情報をわざわざ上書きしている。これらの行を消してから再度先ほどのファイルを開いて見る(この表示情報保存ファイルを消してしまっても良い)。
正しくシンタックスハイライトされた。もちろん真面目に:set filetype=cppとかしても良い。
また、稀なケースとして、ファイルタイプは正しく認識されているのに、シンタックスハイライトだけされない、ということがあるかもしれない。つまり:set filetype?がcppを返すのに、シンタックスハイライトされない場合がある。これは表示情報ファイルが
if&filetype!='cpp'setlocalfiletype=cpp
endif(snip)if&syntax !=''setlocal syntax=endifと、ファイルタイプだけ正しく設定され、シンタックスが設定されていない場合に起きる。この場合もこのファイルを修正するか、当該バッファで:set filetype=cppすれば治る。
まとめ
Vimで、ある特定のファイルだけ表示がおかしくなったら、それは~/.vim/view以下に保存されている表示情報がおかしくなっているから。Vim側でも治せるが、おそらく当該ファイルを消してしまうのが手っ取り早い。ちなみにこの現象、Macのターミナル上のVimでたまに起きるんだけど、未だ原因不明。あまり他に同様なことが起きている人がいないので、僕の.vimrcが悪いのかも。
vimで勝手にヘルプが開くのをなんとかしたい
私は普段、Windows10+Vagrant+VirtualBox+Putty+Linuxという組み合わせで作業しています。Linux上のエディタはVimです。
ところで最近ノートPCを新調したのですが、テンキー周りのレイアウトが以下のようになっていました。
ブラインドタッチを練習しつつ早30年(!)なのですが、このキーボードだとバックスペースキーが小さくて、ついついその隣りにある[NumLk]を押してしまうことが増えました。Vimの挿入モードで[NumLk]を押すとヘルプが起動します。これを一日に何度もやっていると、そのたびにパワーを削がれてしまいます。
同様に、Vimの挿入モードで[1]を押すと[q]、[2]が[r]、[3]が[s]になるという、ストレスフルな状態になっています。なんとかしたい。
ずっとVimの方を調べていたのですがそれっぽい情報を見つけられずにいたところ、ようやく本日PuTTY側で解決策を見つけました。
やり方は書いてあるとおりで、PuTTYの設定画面から[端末]>[高度な設定]>[アプリケーションキーパッドモードを無効にする]にチェックを入れるというものでした。ようやくこれで幸せになれそうです。ちなみに「アプリケーションキーパッド」については、以下に解説がありました。
Windowsでも今後標準でSSHクライアントがサポートされそうな雰囲気ですが、PuTTYはWinSCPとの相性がよく、当分は離れられそうにありません。
vimでメモをしたい!
vimで作業をしていて、メモしたいといった時がちょくちょくあり、探してみたところ「QFixHowm」というものが良さそうなので使い方をメモ。
出典:QFixHowm
コマンド
新規メモの作成 - g,c
・新しくメモファイルを作成する。
・一行目の=はタイトルを表す
・保存されたファイルはvimrcで設定したディレクトリ内に保存される
・URLなどはカーソルを持ってきてでそのまま開いたりできる
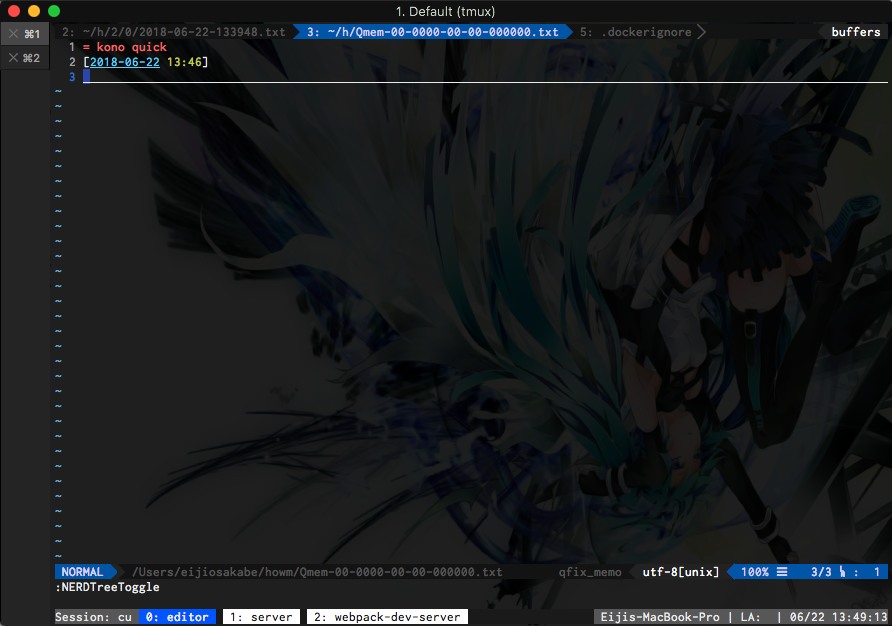
クイックメモの作成 - g,u
・ちょっとしたメモの作成に良いらしい
・毎回同じファイルが開かれる
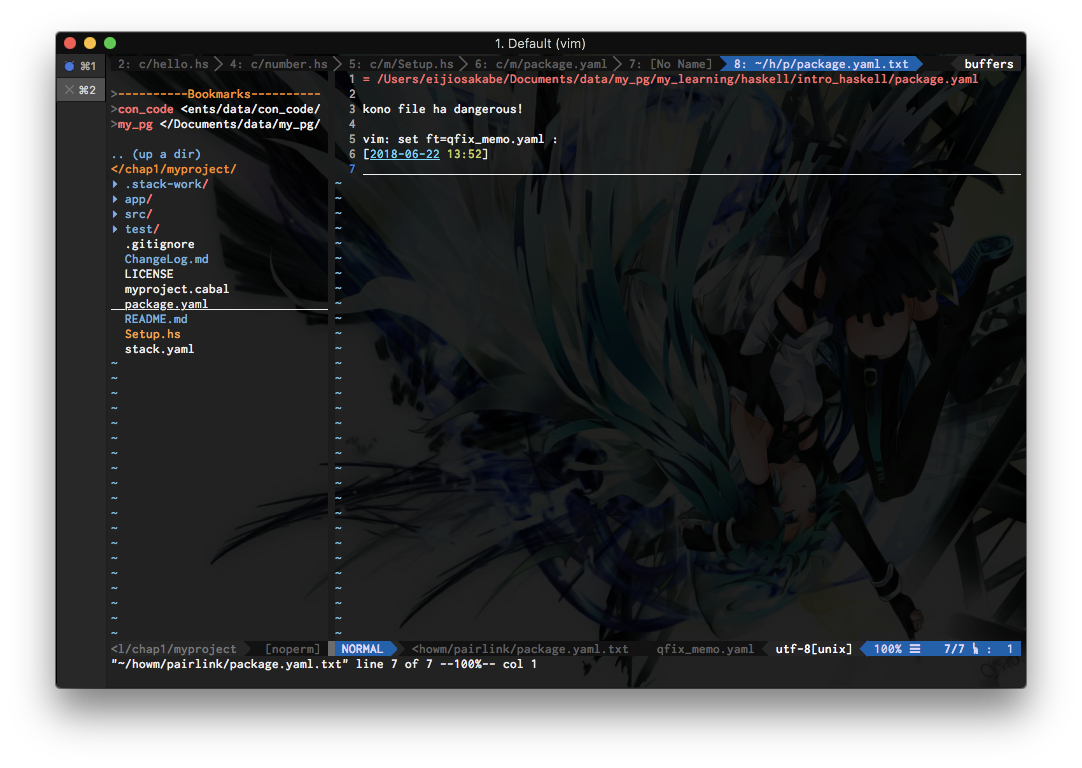
特定のファイルに紐付いたメモを作成 - g,j
・特定のファイルに紐づいてくれるメモを作成できる。これはジーニアス!
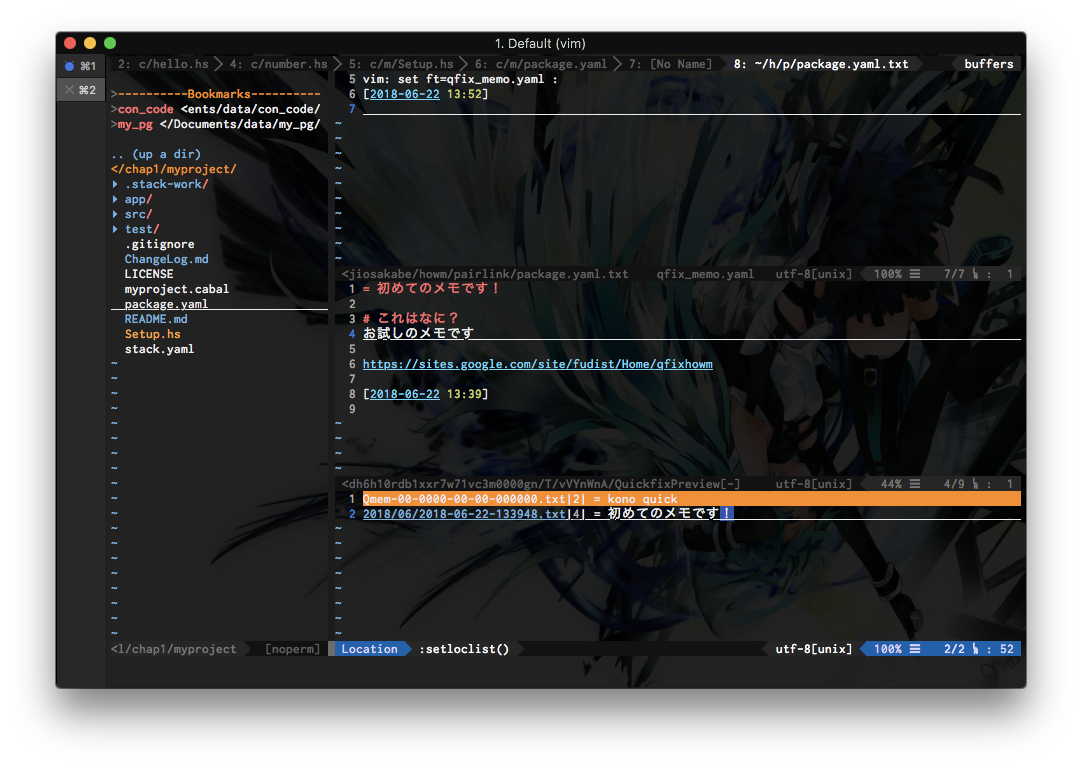
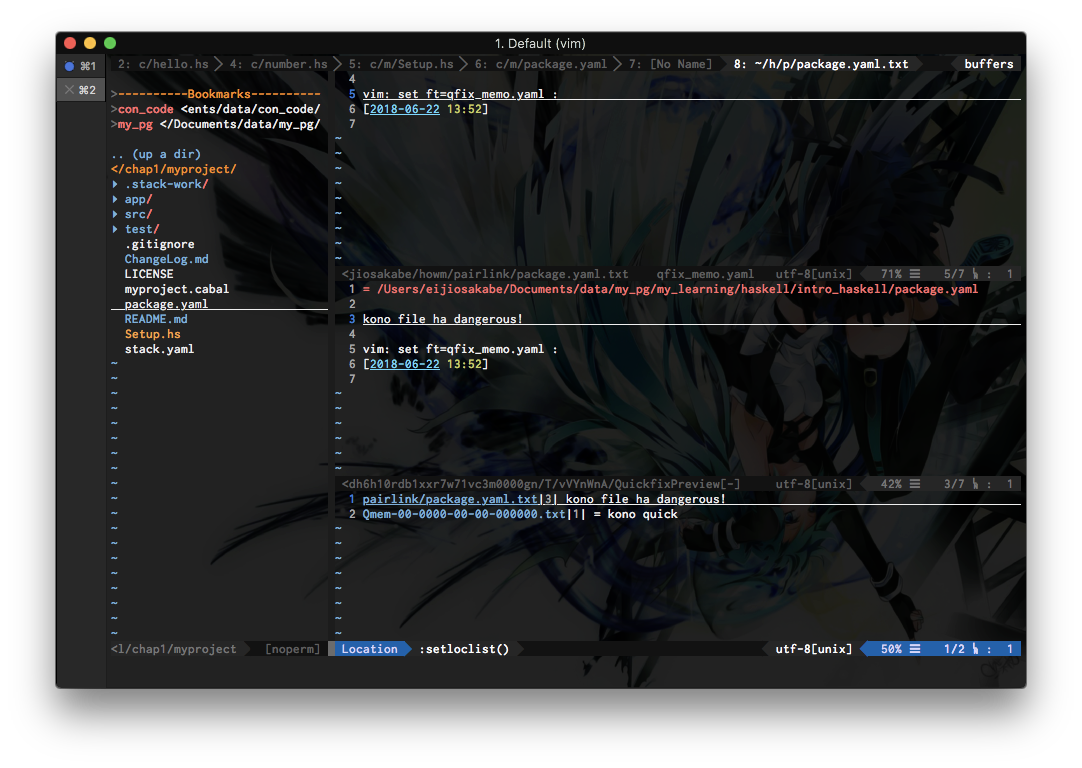
メモを一覧表示 - g,m
・quickfixで更新順でメモを表示してくれる!これはマーベラス!
メモを外部grepで検索 - g,g
gitconfigを変えずにgit diffをvimdiffで見る
git difftool --tool=vimdiff --no-prompt
ネットの検索ではgitconfigを変えることばかりなので、メモ。
たまに使いたいが、デフォルトにしたいわけではない。
個人的にコードリーディングがはかどったテクニックまとめ
はじめに
コードリーディングの重要性はそこらじゅうで語り尽くされてる感があります。
僕も地道にコードリーディングをしているのですが、いざやろうとするとハードルが高いことがままあります。そこで、個人的にコードリーディングがはかどったと感じたテクニックをまとめておこうと思います。
筆者環境の前提
- ソースコードのバージョン管理は Git を使っている
- 開発 PC は Mac を使っている
- エディタは Vim を使っている
ghq + peco で読みたいリポジトリに気軽にたどり着く
読みたいソースコードのリポジトリが増えてくると、ローカル環境でのリポジトリをどのディレクトリに置くか、またいざ読もうとするときにディレクトリを辿っていくのが煩雑になってきます。
そんな時、読みたいリポジトリに気軽にたどり着くことができれば、読むハードルが下がります。
僕は pecoと ghqの組み合わせを使っています。この組み合わせによって、
ghqでリポジトリを~/.ghq/配下に<github username>/<repo name>のディレクトリ構造で一元管理しpecoで~/.ghq配下のリポジトリ群をあいまい検索でフィルタリング
出来るようになり、読みたいリポジトリにたどり着くまでのハードルが下がります。
参考URL
gocloc でリポジトリの規模を知る
リポジトリのソースコードがどんな規模なのかを予め知っておくのは、コードリーディングを始める上で参考になると思います。
僕が使っているのは goclocです。こちらはもともと存在するコードの行数をカウントする cloc(Count Lines Of Code)を golang で書き直したものです。「a little fast cloc」と紹介されてたので使っています。
例えば先程取り上げた ghqに goclocをかけると、以下のような形でファイル数やコード行数でリポジトリの規模を知ることが出来ます。
$ gocloc ~/.ghq/github.com/motemen/ghq
-------------------------------------------------------------------------------
Language files blank comment code
-------------------------------------------------------------------------------
Go 17 432 61 1748
AsciiDoc 1 36 0 116
BASH 2 14 0 36
Markdown 1 12 0 27
Makefile 1 10 0 23
YAML 1 2 0 6
-------------------------------------------------------------------------------
TOTAL 23 506 61 1956
-------------------------------------------------------------------------------```
参考URL
リリースバージョンを遡ってリポジトリの規模を縮小する
いきなり大規模なリポジトリを読もうとすると、どこから読めばいいかわからなくなりがちですよね。そんな時、最初のリリースに遡ってリポジトリを規模を小さくしてから読むと、糸口が見つかるかも知れません。
Github 上のリポジトリでは リリースバージョンのコミットに tagをつけることが多いので、tagでリリースバージョンを遡ることができます。
例えば railsのリポジトリでバージョンを遡ってみましょう。2018/06/24 時点で Releasesに載っている最新バージョンである v5.2.0から確認します。
$ cd rails
$ git checkout v5.2.0
$ gocloc .
-------------------------------------------------------------------------------
Language files blank comment code
-------------------------------------------------------------------------------
Ruby 2313 55095 47048 234288
Markdown 75 15327 0 38364
JavaScript 47 3341 2804 13723
YAML 137 282 208 2854
CSS 20 215 140 1264
CoffeeScript 24 194 225 763
JSON 5 1 0 236
HTML 20 15 3 199
Yacc 1 4 0 46
SQL 1 6 0 43
Plain Text 6 0 0 6
-------------------------------------------------------------------------------
TOTAL 2649 74480 50428 291786
-------------------------------------------------------------------------------
約29万行。。さすがの規模ですね。次に、初期バージョン v1.0.0を見てみると、
$ cd rails
$ git checkout v1.0.0
$ gocloc
-------------------------------------------------------------------------------
Language files blank comment code
-------------------------------------------------------------------------------
Ruby 567 10753 12570 50875
JavaScript 4 519 183 3271
SQL 22 209 6 1561
Ruby HTML 61 107 0 533
YAML 27 72 46 399
HTML 3 32 0 261
CSS 1 13 0 61
Bourne Shell 3 3 0 9
Plain Text 1 0 0 1
Batch 1 0 0 0
-------------------------------------------------------------------------------
TOTAL 690 11708 12805 56971
-------------------------------------------------------------------------------
約5万行程度まで規模が小さくなりました。(それでもかなりの規模ですが。。)
最新バージョンとは書き方が違っていたりするところも多いかと思いますが、リリース初期から存在する機能や、肝となるディレクトリ構造などを知ることは出来るのかなと思います。
コードを検索する
コードリーディングにはコード検索が欠かせないと思います。ここでは僕が使っているコード検索方法を書きます。
CLI でコード検索する
CLI 上で検索するときは、 find、xargs、grepをパイプで繋いで検索するコマンドを、.zshrcで alias登録して使っています。./.gitや ./logといったディレクトリは検索除外にしています。
alias codegrep='find . -path ./.git -prune -o -path ./log -prune -o -type f -print0 | xargs -0 grep -n -E $1'例えばこのコマンドで railsリポジトリをREADMEという文字列で検索すると、こんな感じで確認できます。
$ cd rails
$ codegrep README
./actionpack/test/controller/action_pack_assertions_test.rb:88: render file: File.expand_path("../../README.rdoc", __dir__)
./actionpack/test/controller/action_pack_assertions_test.rb:92: render file: "README.rdoc"
./actionpack/actionpack.gemspec:20: s.files = Dir["CHANGELOG.md", "README.rdoc", "MIT-LICENSE", "lib/**/*"]
...
参考URL
Vim で ack.vim と the silver searcher を組み合わせてコード検索する
僕は開発で Vim を使っているのですが、ack.vimというプラグインでコード検索しています。こちらに高速でコード検索が出来るthe_silver_searcherを使えるように設定しています。
検索の仕方は:Ack hogehogeのような形で検索できます。
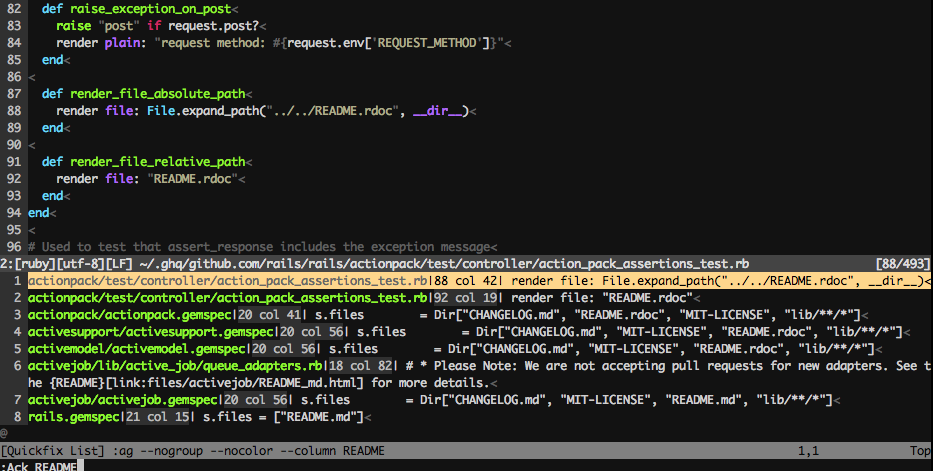
CLIでの検索と同様、 railsリポジトリをREADMEという文字列で検索してみると、こんな感じでエディタと別のペインで検索結果が表示されます。
Vim から抜けること無くコード検索ができ、かつ検索結果から直接検索ヒット箇所に移動できるので便利です。僕は開発時は CLI よりもこちらを使うことが多いです。
参考URL
終わりに
コードをたくさん読むことが大事だと最近痛感しています。もっと効率よく読めるようになりたいなと思っています。他にもコードリーディングがはかどるテクニックありましたら教えてください。
Vimの背景を変えたい時
VimのAirline行表示がバグる問題
VimとctagsとSolidity
Vim で Solidity を書くときの ctags 設定。
ctags が *.solの Solidity のソースを認識できるようにする。contract と function の定義を正規表現として追加。
--langdef=Solidity
--langmap=Solidity:+.sol
--regex-solidity=/^[ \t]*function[ \t]+([^\(\)]+)\([^\(\)]*\)/\1/f,function/i
--regex-solidity=/^[ \t]*contract[ \t]+([a-z0-9]+)/\1/c,contract/i
これで ctags が *.solのファイルを認識してくれるようになる。
$ ctags CryptoKitties.sol
Vim で ctags の定義を表示するための taglist プラグインを使用しているので、新しいフォーマットを追加する。
let tlist_solidity_settings='solidity;c:contract;f:function'vim-test の Truffleプラグインもあるよ。
.DS_Storeをグローバルで無視する(.gitignore_global を作る)
.DS_Storeのignoreを、グローバルで適応させたいときの方法。
.gitignore_global をつくる
touch .gitignore_global
無視させたいファイル等をつくったファイルに書く
vi .gitignore_global
でviエディタを開き、iで入力モードにして
.DS_Store
などと書き、:wqで保存して終了。
参考
https://qiita.com/ryo2132/items/b7e312b0eb50fc449841
.gitignore_global を有効にする
git config --global core.excludesfile ~/.gitignore_global
参考
https://qiita.com/katsew/items/5cade12fa743a2f31f25
設定ができているかの確認
git config --global --list
で↓のような設定ができていればOK。
core.excludesfile=/Users/shono/.gitignore_global
参考
http://yag-ays.hateblo.jp/entry/2012/01/18/011734
おまけ
ターミナルで .始まりのファイルを確認するコマンド
ls -a
WSLにneovimを入れる
はじめに
WSLに入っているVimはVersionが古い7.4です。
makeしていれてるのはちょっとめんどうなのでaptで入れられるneovimを
入れてみました。
インストール
https://github.com/neovim/neovim/wiki/Installing-Neovim
上記に書いてあることをなぞっていきます。
$ sudo apt-get install software-properties-common
$ sudo apt-add-repository ppa:neovim-ppa/unstable
$ sudo apt-get update
$ sudo apt-get install neovim
dein.vimインストール
プラグインを管理するdein.vimを入れます
https://github.com/Shougo/dein.vim
$ curl https://raw.githubusercontent.com/Shougo/dein.vim/master/bin/installer.sh > installer.sh
$ sh ./installer.sh ~/.cache/dein
.config/neovimディレクトリを作成してinstaller.shの出力結果をinit.vimに貼り付けます。
$ mkdir -p .config/nvim
$ nvim .config/nvim/init.vim
nvimを開くとプラグインを入れてくれれば設定OKです。
$ nvim
[dein] Not installed plugins: ['neosnippet-snippets', 'neosnippet.vim', 'deol.nvim']
[dein] Update started: (2018/06/26 17:24:11)[dein] Updated plugins:
[dein] deol.nvim(1 change)
[dein] neosnippet-snippets(1 change)
[dein] neosnippet.vim(1 change)
[dein] Done: (2018/06/26 17:24:15)Press ENTER or type command to continue
call dein#add()行をコピペして入れたいのを書いて再度neovimを開けば必要なプラグインを入れてくれます。
call dein#add('crusoexia/vim-monokai')
$ nvim
[dein] Not installed plugins: ['vim-monokai']
[dein] Update started: (2018/06/26 17:52:19)[dein] Updated plugins:
[dein] vim-monokai(1 change)
[dein] Done: (2018/06/26 17:52:24)Press ENTER or type command to continue
"dein Scripts-----------------------------if&compatible
set nocompatible " Be iMproved
endif" Required:set runtimepath+=/home/xxxx/.cache/dein/repos/github.com/Shougo/dein.vim" Required:if dein#load_state('/home/xxxx/.cache/dein')call dein#begin('/home/xxxx/.cache/dein')" Let dein manage dein" Required:call dein#add('/home/xxxx/.cache/dein/repos/github.com/Shougo/dein.vim')" Add or remove your plugins here:call dein#add('Shougo/neosnippet.vim')call dein#add('Shougo/neosnippet-snippets')call dein#add('crusoexia/vim-monokai')" You can specify revision/branch/tag.call dein#add('Shougo/deol.nvim',{'rev':'01203d4c9'})" Required:call dein#end()call dein#save_state()endif" Required:filetype plugin indent on
syntax enable
" If you want to install not installed plugins on startup.if dein#check_install()call dein#install()endifset background=darkcolorscheme monokai
inoremap jj <ESC>それでは楽しいVimライフを!
iTermで「⌘ + /」
vimにtaglist導入
ctagsインストール
https://qiita.com/maeharin/items/9f98c0d63ab764ee21a8
$ brew install ctags
Macにデフォルトで入っているctagsより優先して今回入れるctagsを使うようにしたいから、
$ ls /usr/local/Cellar/ctags/
5.8_1
$ vim /.bash_profile
+ alias ctags='/usr/local/Cellar/ctags/5.8_1/bin/ctags'
これで使えるようになった。
$ ctags -R
でディレクトリ内を再帰的にタグ生成。
vimが使える!ローカルでgas編集・更新するための環境設定
動機
普段はvimでweb屋さんをしていますが、この仕事をしていると、
- 「googleスプレッドシートでこんな感じに作って」
- 「googleフォームをこんな風にしたい」
なんていう社内からのリクエストが飛んできたりします。
大体はサクッと作れたりするのですが、今回そこそこの量のコードを書かないといけない仕事を依頼されたときに私は思いました。
「スクリプトエディタが使いづらい。。。」
目的
google apps scriptのベースはjavascriptなので、理想は、普段どおりvimを使うこと。
ただ、スクリプトエディタは更新と同時に実行したりデバッグしたり出来ます。
スプレッドシートなどを確認する都合などもあるので、その部分はブラウザ上で出来ればいいかなと思いました。
なので、今回は、
- ローカル環境でgasを編集する
- 編集した内容を簡単に更新する
ための環境を作ります。
環境
- macOS High Sierra 10.13.5
- node v10.5.0 (v0.12.x 以上であれば良いようです。)
手順
1. インストールとOAuth承認
ホームディレクトリでコマンド叩く
$ npm install-g node-google-apps-script
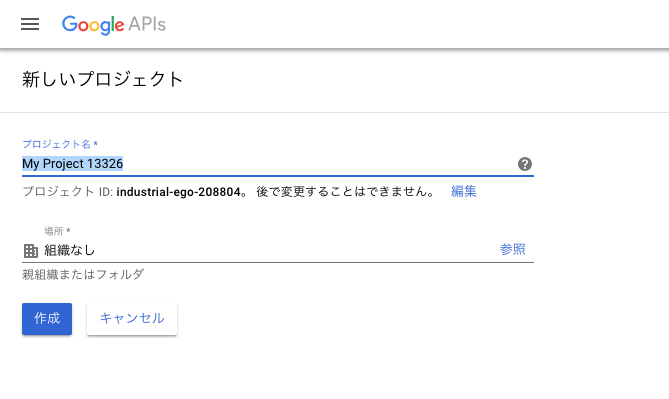
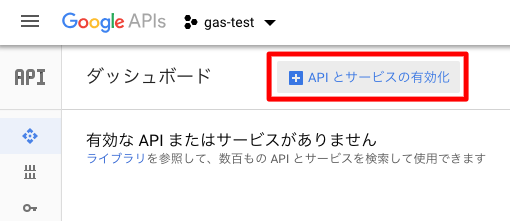
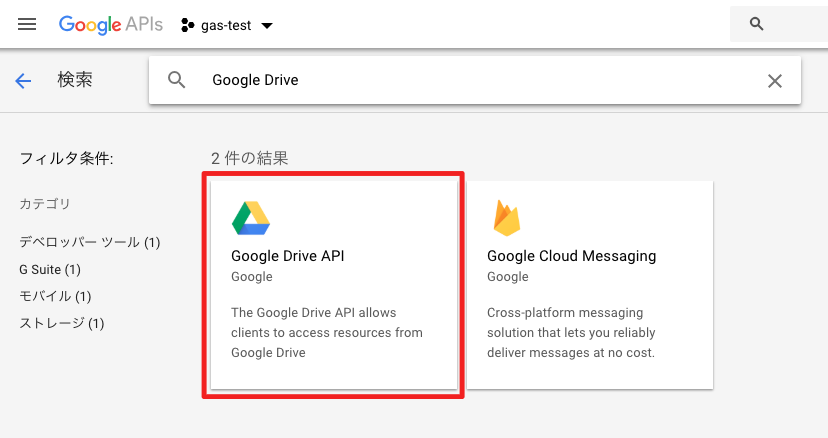
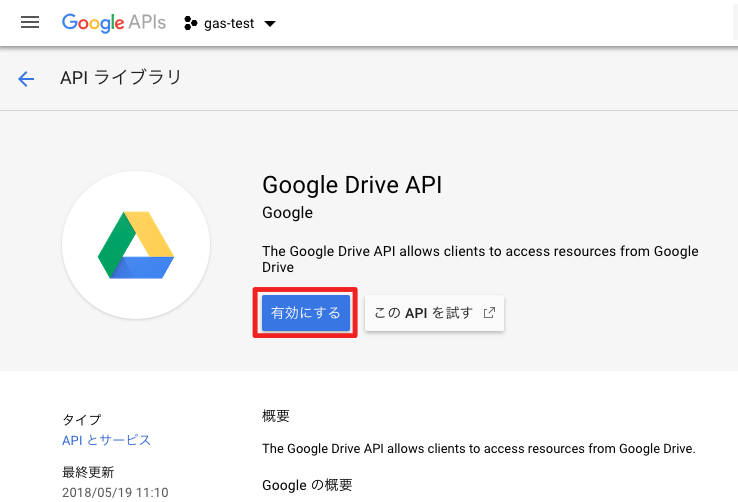
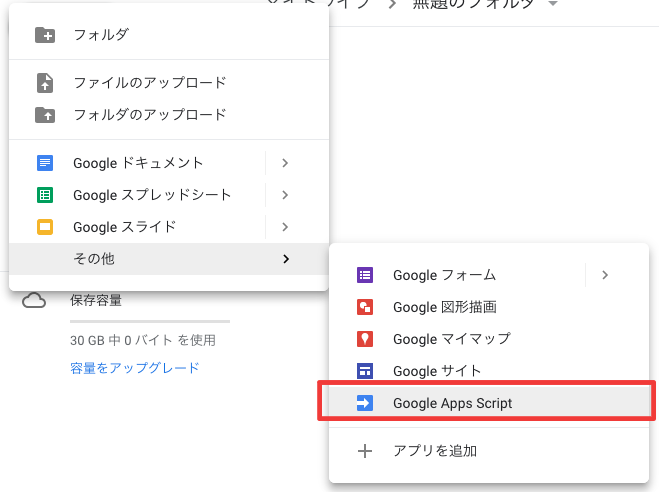
Google Developers Consoleからプロジェクト作成。
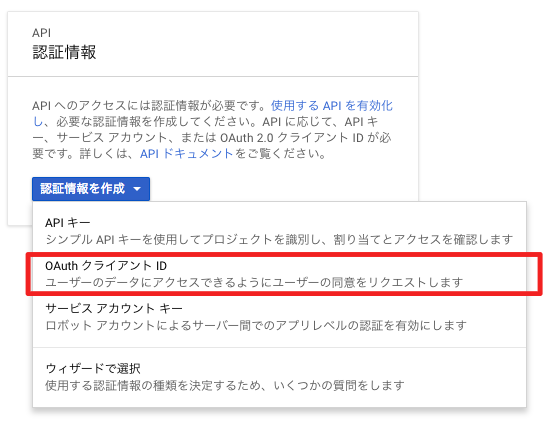
ダッシュボードに戻るので、「承認情報」から、承認情報を作成。
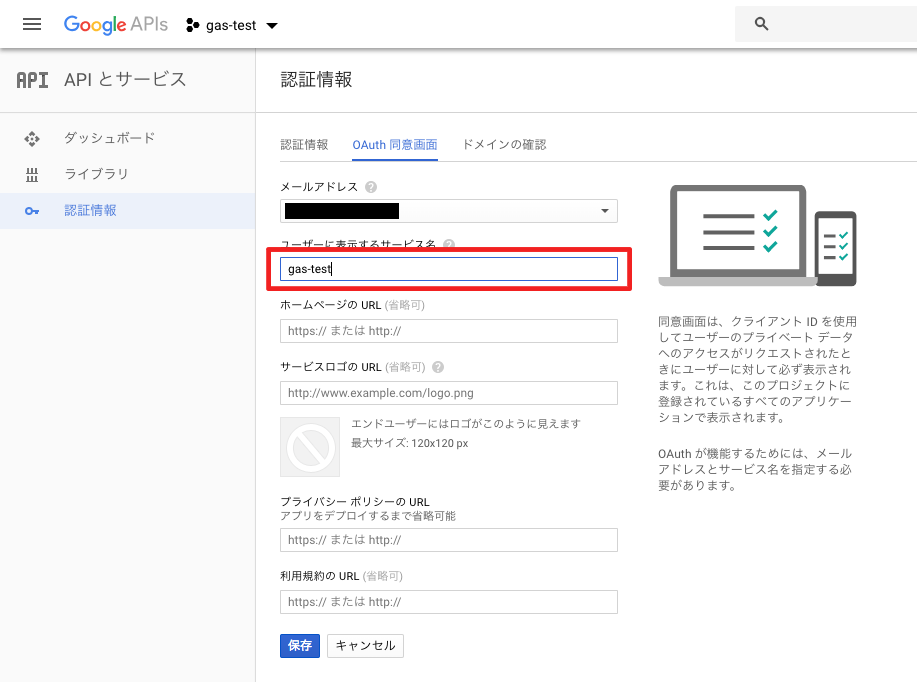
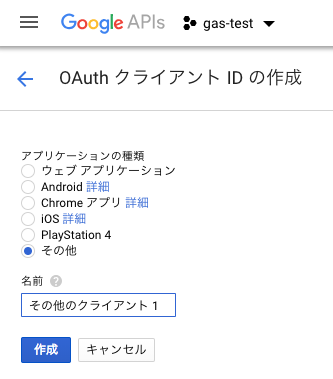
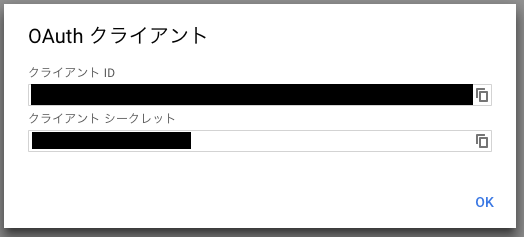
「OAuth クライアント ID」を選択。
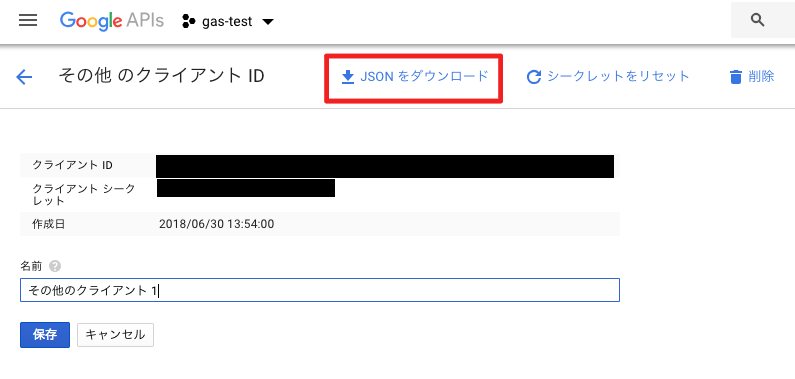
先ほど作成したIDが表示されるので、右の編集アイコンをクリック。
jsonファイルを、ダウンロードしたフォルダからホームディレクトリに移動。
そのままコマンドを打って、認証。
$ gapps auth ./client_secret_<client_secret_key>.json
正常に読み込まれると、
Please visit the following url in your browser (you'll only have to do this once): https://accounts.google...
と表示されるので、表示されているURLに移動して、承認する。
Successfully Authenticated with Google Drive!
という画面が出たら成功。
2. gasプロジェクトの作成とローカルでの編集
作ったファイルのURLからプロジェクトIDをコピーして下記のコマンドを打つ。
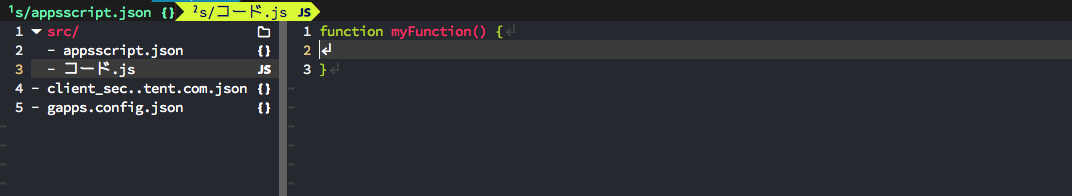
$ gapps init <Project ID>
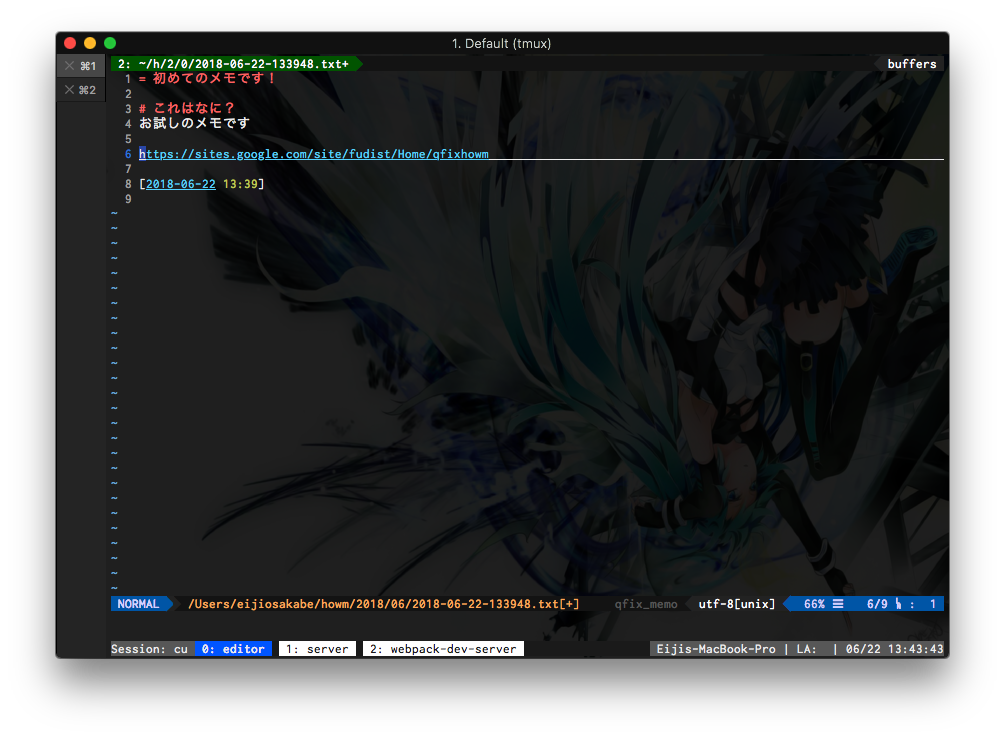
すると、ローカルにファイルが出来る。
(画像はvim上の画面)
3. 更新
ファイルを編集・保存したら、一度vimを抜けて、コマンドを打つ。
$ gapps upload
これだけ。
感想・その他
下記のリンクを参考にさせていただいたのですが、とっても良いですね。
開発速度がエグいくらい違います。
本当にこういった情報の共有には助けられます。
感謝感謝ですね。
ちなみに、アップロードされるのはjsファイルとhtmlファイルのみだそうです。
また、ブラウザのスクリプトエディタ上での更新は反映されないので、もしブラウザ上で更新してしまった場合は、自動生成された
- gapps.config.json
- src(ディレクトリ)
を削除してしまえば、もう一度$ gapps initが使えます。
参考
Vimで覚えたこと
Vimでコピペしたいときは、
iで入力モードにする前に、:でコマンドモードにして、
:set pasteと入力してから、iで入力モードにしてcommand + vでコピペすれば良い。
参考)http://sugamasao.hatenablog.com/entry/20080512/1210613116
vimコマンドの操作まとめ
vimとは
vimは、CUIベースのテキストエディタである。
状況に応じてモードを切り替えながら、高速にテキストを編集することができる。
vimコマンドのモードと操作方法を説明する。
モードの種類
vimエディタには、以下のモードの種類がある。
各モードの操作方法は後述する。
- ・ノーマルモード
- カーソルの移動、テキストのコピー/カット/ペーストができる。
- ・入力モード
- テキストの入力/編集ができる。
- ・コマンドモード
- 入力されたコマンドに応じ、ファイルの保存やテキストの置換ができる。
- ・ビジュアルモード
- テキストの範囲選択ができる。
- ・検索モード
- 任意の文字列を検索することができる。
vimエディタ起動
下記のコマンドでvimを起動する。vim {ファイル名}
入力した名前のファイルがない場合は、新規作成される。
モードの切り替え
vimコマンドを実行すると、ノーマルモードでファイルが開かれる。
他のモードへの切り替えは、必ずノーマルモードから切り替えをする必要がある。
以下、ノーマルモードから他のモードへの切り替え方法である。
| 切り替え先のモード | キー |
|---|---|
| 入力モード | i |
| コマンドモード | : |
| ビジュアルモード | vVCTRL + v |
| 検索モード | /*# |
他のモードからノーマルモードに戻るときは、ESCキーを押す。
各モードの操作方法
1. ノーマルモード
ノーマルモードでは、カーソルの移動、テキストのコピー/カット/ペーストができる。
カーソルの移動
gg: 先頭へ移動G: 後尾へ移動[数字]G: 指定した数字の行へ移動CTRL + f/CTRL + b: 画面単位の移動w/b: 単語単位の移動^: 行頭へ移動$: 行末へ移動
テキストのコピー/カット/ペースト
dd: 1行をカット(削除)[数字]dd: 数字分の行をカットyy: 1行をコピー[数字]dd: 数字分の行をコピーp: 貼り付け
操作の取り消しなど
u: 1つ前の操作を取り消しCTRL + r: 1つ先の操作に進む
その他の便利な機能
.: 直前の操作を繰り返すCTRL + n: 補完機能
2. インサートモード
iキーで、入力モードに切り替えする。
このモードは、テキストの入力ができる。
3. コマンドモード
:キーで、コマンドモードに切り替えする。
このモードでは、入力されたコマンドに応じ、ファイルの保存、テキストの置換ができる。
ファイル操作
w: 保存w [ファイル名]: 名前を付けて保存q: vimエディタ終了q!: 変更内容を無視してvimエディタ終了set number: 行番号を表示set nonumber: 行番号を非表示[数字]: 指定した数字の行に移動
̻̻̻テキストの置換
s/[置換前の文字列]/[置換後の文字列]/g: カーソルがある1行に対して置換%s/[置換前の文字列]/[置換後の文字列]/g: ファイル全体に対して置換
ウィンドウの分割
sp: 縦にウィンドウを分割vs: 横にウィンドウを分割close: ウィンドウを閉じるe [ファイル名]: 指定したファイルをvimエディタで開く
4. ビジュアルモード
ビジュアルモードは、文字単位/行単位/短形単位の範囲選択ができる。
以下のキーで、ビジュアルモードへ切り替えする。
v: 文字単位の選択V: 行単位の選択CTRL + v: 短形単位の選択
5. 検索モード
検索モードは、任意の文字列を検索することができる。
以下のキーで検索モードに切り替えする。
/ + 文字列: カーソルがある位置から下方向に検索*: カーソルがある位置の単語を下方向に検索#: カーソルがある位置の単語を上方向に検索
その後、以下のキーで検索を継続できる。
n: 下方向に検索N: 上方向に検索
また、大文字小文字を区別せずに検索したい場合は、コマンドモードで以下のコマンドを実行しておく。
set ignorecase: 大文字小文字を区別しないset noignorecase: 大文字小文字を区別する