Windowsで手軽に開発したいんや!dirコマンドじゃなくてls使いたいんや!
Linuxを使うのもちょっと手間だし、使えたとして処理が早いかというと微妙だし、Webやアプリ開発の上でなにかと不遇なWindowsさん。
最近Microsoftの頑張りでVisualStudioCodeや本題のWSL2など開発環境の充実が目まぐるしいので、思わずQiitaのアカウント作って執筆に至ります。(はじめまして)
前置きが長くなりましたが、2019年6月上旬に発表されたWSL2を用いてストレスフリーな開発環境を作成していきます。
最初に
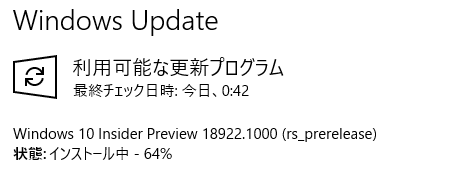
2019年6月現在 Insider Previewを介さないとWSL2搭載のWindowsバージョン(Build 18917)にアップデートできないため、Insider Preview登録の上、Windows Updateをかけます。
![image.png]()
WSL2の適用
WindowsのPowerShellを管理者として実行し、下記コマンドをうちこみます。
Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform
RestartNeeded: Trueと言われたらまず再起動しましょう。
次に、私の場合はLinuxディストリビューションとしてUbuntuを利用したので、
MicroSoft StoreからUbuntuをダウンロードした後に下記コマンドを実行
wsl --set-version Ubuntu 2
※Ubuntuの部分をご利用のディストリビューション名に変更ください。
これによりUbuntuをWSL2で使用できるようになりました。
念の為ディストリビューションのバージョンを確認しておきましょう。
wsl -l -v
NAME STATE VERSION
* Ubuntu Stopped 2
こうなっていたらWSL2の適用が成功しています。
ここまでがWSL2の適用となります。
ストレスフリーな環境構築
さて、本題です。
私は主に下記を導入して、個人的に使いやすい環境を整えました。
- Windows Terminal
- Git(ssh key)
- fish
- fisher
- Powerline font
Windows Terminalの導入
こちらも最近リリースされたものでまだPreview版しかでていませんが、Microsoft製のSSHクライアント搭載のターミナルです。タブも使えるし、背景透過もできる。だいたいのニーズは満たしてくれる気がする。なによりMicrosoft製で固めたい欲が出てきたのでとりあえずこれを使います。
![image.png]()
新規タブ追加横の▽からLinuxディストリビューションを選択することができます。
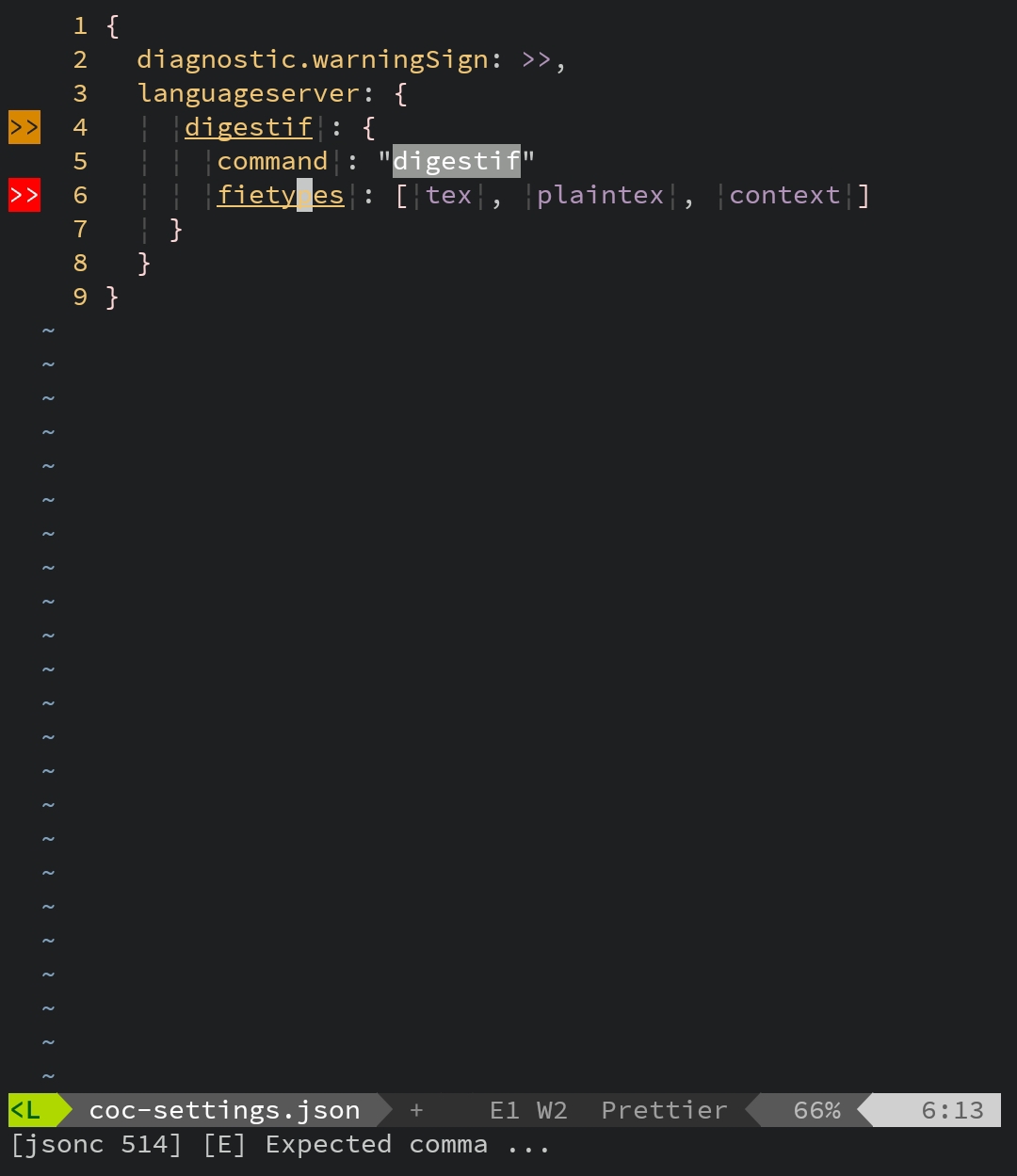
ターミナルのキーバインドや見た目の設定はsettingから json直書きです。Rockだ
セクション毎に設定が書かれているので、UbuntuのセクションにuseAcrylic: trueとすると、ターミナルが半透明になります。
ちなみに\$HOMEが分かりづらい場所にあるので、WindowsのDドライブ(/mnt/d)とかに変更したくなるのですが、後述のgit利用の際にssh keyのパーミッションがWindowsファイル領域だと変更できないといったトラブルに見舞われるため、$HOMEは/home/等にしておきます
git
/home/以下に.sshディレクトリを作成の上、SSH Keysを作成し
ssh-keygen -t rsa -b 4096 -C "your mail address"
このままだとGit Cloneとかした際にPermissionがガバガバだって怒られるので
Permissionを変更しておきましょう
ここまででGitの疎通のためのSSH Keys設定は終了です。
Git config等設定の上、GitHubに公開鍵置いて疎通を確認しましょう。
fishの導入
脳死でfish入れます。fish便利やでぇ
sudo apt-add-repository ppa:fish-shell/release-3
sudo apt-get update
sudo apt-get install fish
ログインシェルをためらいなくfishに変更します
ログインシェルを変更したら一度Terminalを再起動しましょう。
続いてfishのパッケージマネージャーのfisherを入れます
curl -Lo ~/.config/fish/functions/fisher.fish --create-dirs https://git.io/fisher
fisherが動作するかバージョンを確認をします
fisher -v
fisher version 3.2.9 ~/.config/fish/functions/fisher.fish
これで様々パッケージが手軽に入れられるようになりました。
ためしにテーマぐらい入れておきます。
fisher add oh-my-fish/theme-agnoster
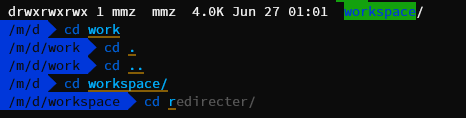
残念なことにPowerline対応フォントがないので文字化けします。
![image.png]()
Powerline fontの導入
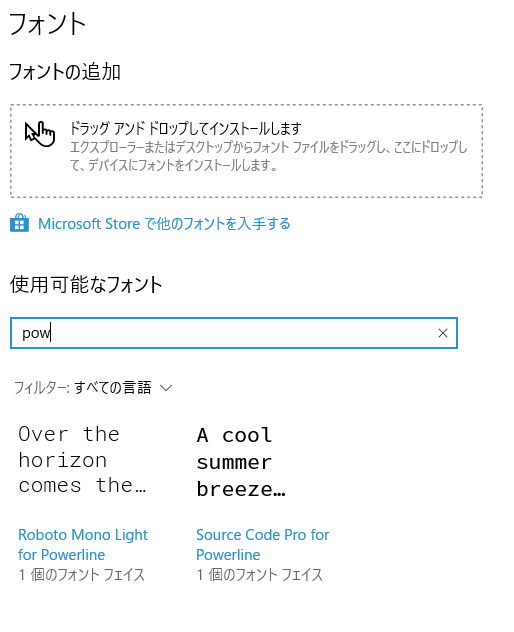
Powerline fontからPowerlineに対応したotfをDLしてきます。
Windowsの標準の手順に従ってインストールした後、Windows側のフォント一覧に反映されているか確認します。
![]()
fontのインストールが確認できたら、Windows Terminalの設定からfontを変更します。
前述のセクション毎に分かれているUbuntuのfontFaceを変更ください。
"fontFace" : "Source Code Pro for Powerline"
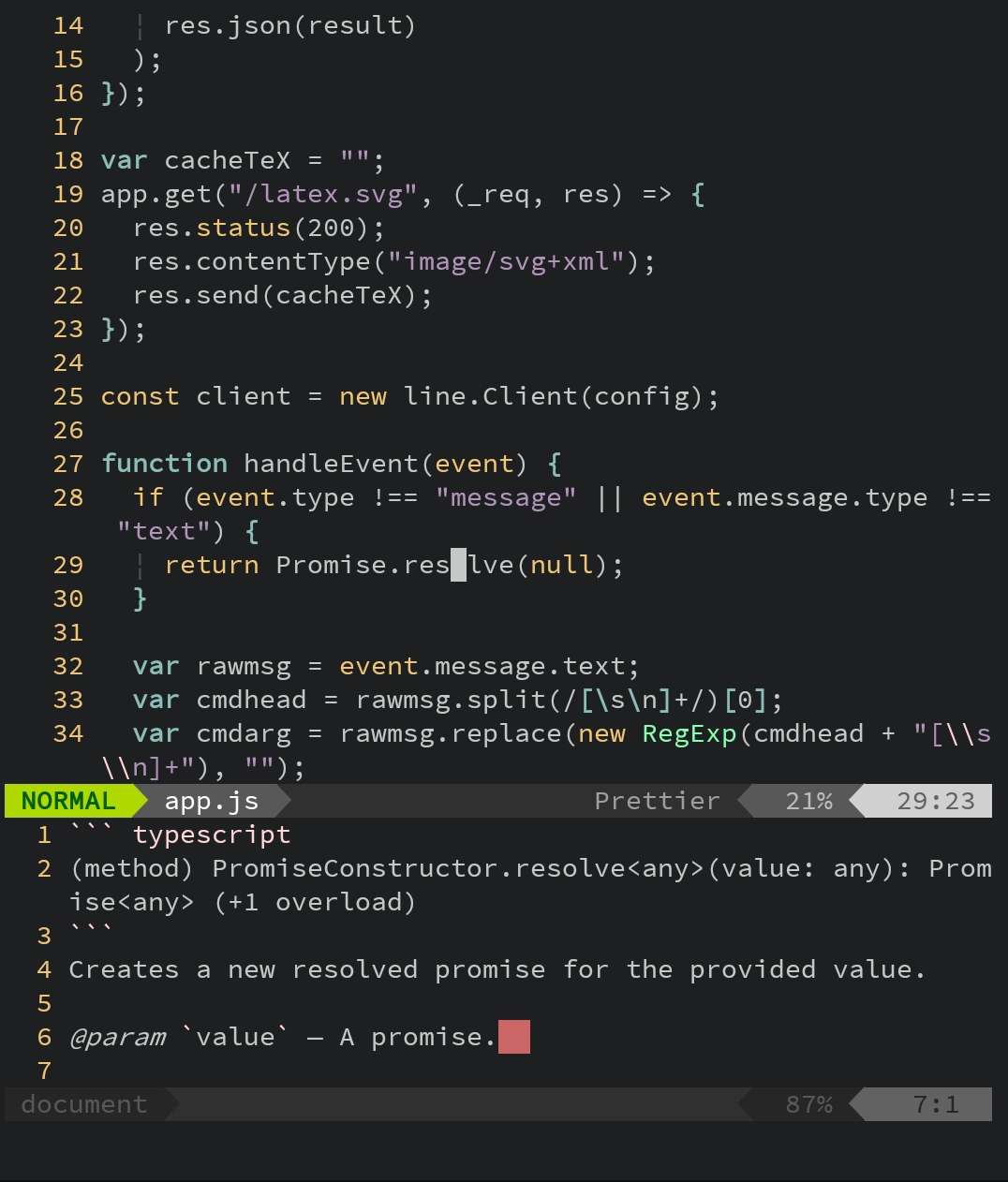
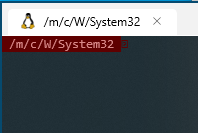
設定反映すると、文字化けせずにpowerlineフォントが表示されました!かっこいい!
![image.png]()
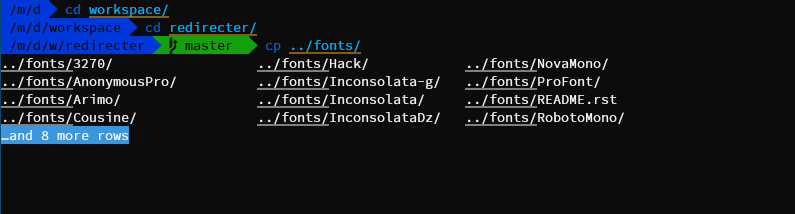
fishの入力補完はやっぱりいいですね。
![image.png]()
Windowでここまでの開発環境を築けるとは。感動
おわりに
以上がWindowsでのストレスフリーな開発環境構築になります。
といってもまだまだtmuxを入れることやvimをカスタマイズすることもできるので、
以降はみなさんの好きなようにカスタマイズいただければと思います。
WSL2の旨味のDocker等にも触れていないので、それはまたの機会にしたいとおもいます。
ありがとう Microsoft