みんなでコーディング体操です。
素早く、しなやかなコーディングをするためには、言語の学習だけではなく、エディタのカスタマイズが欠かせません。
ここでは、利用者の比較的多いVSCodeをベースに、伝統と格式のVimの機能や操作感を追加し、高速でコーディングすることを目指します。
毎日使っていれば、2週間ほどでVim式入力の方が早くなってきます。
まずは環境構築をこなし、基本動作を筋肉で覚え、
効率よくコーディング筋を追い込んでいきましょう。
はじめに
対象
- コーディング入門者、初心者
- とりあえずVSCodeを使っている人
- VSCodeにVimを入れるという字面にときめいた人
- VSCodeにさらなる力を与えたい人
- 思考のスピードで編集したい人
Vimmerへの注意
あなたの.vimrc、init.vimは持ち込むことができません。
(持ち込めるものがあれば教えてください)
キーバインド以外の設定やプラグインは、VSCodeの機能で置き換えることになります。
1から環境を移す気構えで望みましょう。
以下の記事を参考にしています。参考記事の方が解説が丁寧です。
https://qiita.com/y-mattun/items/45776b7e1942edb2f727
用意はできましたか?
環境準備
まずは最低限の設定を行います。
しっかり設定したい方は以下などを参考に、逞しいエディタを目指しましょう。
https://blog.mamansoft.net/2018/09/17/vscode-satisfies-vimmer/
VSCodeにVimを入れる
では始めます。
まずVSCodeがない方はインストールを行いましょう。
https://code.visualstudio.com/
用意する環境はMac/Linux/Winのどれでも結構です。
「インストールは長いけど、長くない」
次にVimの一部をVSCode内で使うため、拡張機能をインストールします。
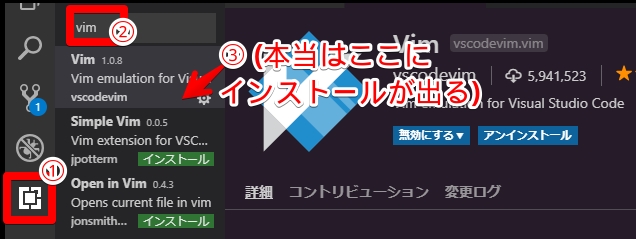
(1)拡張機能をクリックし、(2)vimと検索し、(3)vimと書かれた拡張機能をインストールしましょう。
「設定ばかりでも、楽しんで」
これはVSCodeで動く、Vimのエミュレータという位置づけです。
完全ではありませんが、かなりVimに近い事ができます。
また、人気の高いプラグインの機能がはじめから入っていたりしますので、
次は設定を行っていきましょう。
settings.jsonの設定
VSCodeの設定はsettings.jsonに記述することでできます。
テキストベースで設定を書くことに抵抗のある方は、GUIで設定もできますが、
今後のためにjsonで書くようにしていきましょう。
「自分に甘えない」
まず Ctrl + ,で設定を出し、右上の {}マークを押し、settings.jsonを開きましょう。
jsonには書き方があるので、周りに沿って記述を行いましょう。
既に設定がある場合は、一番最後の閉じカッコ}の前行に記述を行い、更に前の行の設定をカンマで区切りましょう。
{"他の設定(プロパティ)":"値",//省略//"前の行のプロパティ":"値",←カンマがない場合はカンマを追加--一番下から一つ上の行(ここ)に設定を書きましょう--}vim特有の設定は上記の通り書いていきます。
まずは以下の設定を書いておきましょう。
今後解説しますので、全て覚える必要はありません。
また、設定の// コメントは説明ですので、書かないようにしてください。
実際、jsonではコメントアウトができないので、コメントを書き残したい場合は"_comment": "コメント",などとプロパティで記述しましょう。
「ここでやめたら、後悔する」
{//省略////クリップボードとヤンクを共有「しない」"vim
// 挿入モードのキーバインド
"vim.insertModeKeyBindings": [
// jjで挿入モードから<Esc>
{ "before": ["j", "j"], "after":["<Esc>"] }
],
// ノーマルモードのキーバインド
"vim.normalModeKeyBindings": [
// 行頭行末への移動をH,Lに
{ "before": ["H"], "after": ["^"] },
{ "before": ["L"], "after": ["$"] }
]
}
終了です。
1分間休憩しましょう
wakatimeでモチベーション維持
休憩しながらお聞きください。
コーディングは毎日継続して行う事が重要ですが、一体今までどのぐらいのコードを書いてきたのか記録があると、モチベーションの維持に繋がります。
WakaTimeというサービスを利用することで、VSCodeと連携して、今までどの言語をどのぐらい書いてきたか、ということを記録することができます。
https://wakatime.com/
上記リンクからWakaTimeにサインアップし、VSCodeでもインストールを行っていきましょう。
参考: https://blog.kyoro.net/entry/2018/11/12/210930
また、SNSでの報告も、良いアウトプット、学習者相互の刺激になります。
Twitterでは#100DaysOfCodeというハッシュタグで、毎日のコーディングを報告し、モチベーションを高め合う事ができます。
ぜひ活用してみてください。
もうひと踏ん張りがんばりましょう
Vim風の基本動作
次はVimの基本動作についてです。
設定が終わったらVSCodeを再起動し、
Vim風の操作について筋肉で覚えていきましょう。
練習のために、以下のファイルを用意しました。
ダウンロードし、VSCodeで開きましょう。
gitがわかる方は、cloneしても結構です。
みんなでコーディング体操(Github)
開いたらまずは50音表の「あ」にカーソルを合わせましょう。
Vimでは左下上右の移動をh,j,k,lの4つのキーで行います。
Vimにはモードという物があり、一番最初のノーマルモードでは、文字が入力できません。
そのかわり、移動や削除、ヤンク(≒コピー)に操作記録など、様々なコマンド、機能が備わっています。
このノーマルモードでの移動はh,j,k,lを使いますが、それぞれ、
h←, j↓, k↑, l→
と動きます。
DanceDanceRevolutionをひたすらやっていた方は、同じ配列であることに気づくかと思います。
やったことのない方は、筋肉で覚えていきましょう。
では、実践です。
これから以下に示すひらがなを、カーソルで追いかけていきましょう。
スタートです。
き ん に く
「ホームポジションに、すぐ戻る!」た け た
「もっとスピード出ます。もっと出ますよ!」む ら さ め
「一つ終わっても休まず続けて!」こ は や し
「あと一つしかできない!」た に も と
終了です。
文字の挿入(挿入モード)
次に挿入モードについてです。
先程、ノーマルモードでは文字が入力できない、と言いましたが、iで文字を挿入する挿入モードに変わることができます。
文字の入力が終わったら<Esc>をタイプすることでノーマルモードに戻ることができます。
上記の設定では、挿入モード中にjjとタップするだけで<Esc>と同じ効果になるよう設定をしています。
有名な設定ですので、こちらにも慣れていくと良いでしょう。
挿入モードに入る方法はiだけではなく、他にも様々な方法があります。
カーソル位置を基準に、このようになっています。
| コマンド | 挿入位置 |
|---|---|
i | カーソルの前に挿入 |
a | カーソルの後に挿入 |
I(大文字アイ) | 行頭に挿入 |
A | 行末に挿入 |
o | カーソルの後に行を追加して挿入 |
O(大文字オー) | カーソルの前に行を追加して挿入 |
カーソルが線ではなくブロックである理由がこれです。
iは"insert"で前に挿入、
aは"add"で後に追加、
oは前後の行です。
実際に挿入モードで記述して、筋肉で覚えていきましょう。
冗長な操作をしてしまった場合は、ノーマルモードに戻りuで操作をもとに戻します。
「自分に甘えない」
ストイックにコーディングを追い込んで行きましょう。
では、実践です。
先程の移動の練習の下、体の字にカーソルを合わせましょう。
スタートです。
「体操」の前に「みんなで」を挿入
「すぐにノーマルモードに戻る!」
答:Iみんなでjjもしくはiみんなでjj「みんなで」の後に「筋肉」を挿入
「頭で考えない!」
答:a筋肉jj次の行に「凹凸のある腹筋をつくる」と挿入
「無駄な動作をしない!」
答:o(文章)jj次の行の「強靭なを」のをの前に「足腰」を挿入
「常に最短経路を探して!」
答: 「を」にカーソル、a足腰jj行末に「つくる」を挿入
「つらいけど、つらくない!」
答:Aつくるjj前行に「語れる男の背中をつくる」と挿入
**「最後まで、追い込んで!」
まとめ
いかがだったでしょうか。
最初のうちは、iしたあとにどうしても辛い時は、矢印キーやポインタで指定しても構いません。
毎日数分で終わりますので、少しずつなれるまで継続して取り組んでみましょう。
Vimは底知れぬ実力を持っています。
筋肉と違い、Vim力は毎日しっかりと使うことで成果が現れます。
コーディングと一緒にVim力も鍛え上げ、思考のスピードで編集することを目指しましょう。
コーディングは裏切らない...