Vim Advent Calendar 2018 19日目の記事です。
こんにちわ
今年の夏終わり頃に本格的にvimを使い始めて、すっかりvimにハマったので初心者ですが
- vimの良いところ
- vimの上達への道のり
について、自分の考えを書いていこうと思います。
なぜvimが良いのか、どこが良いのか気になる方にとっては少しメリットを知っていただき、
vimを始めたばっかりで、他の人はどのようにvim力を鍛えているのか参考になれたらと思っています。
なお、vimの上達は編集速度が向上するという意で書いています。
ちなみに、自分のレベルはこちらの記事の判定基準でいうと大体8くらいかなという感覚です。
vimの素晴らしいところ
個人的に使っていて、vimのここは良いところを紹介していきます。
テキスト編集がとても楽
コーディングしているとき、"Hello World"というような"で囲った文字の中身だけを変えたい時はありませんか?
テキストオブジェクト/オペレーター/モーションを用いることで、その中身を一発で消したあとにinsert modeに切り替えることができます。
Image may be NSFW.
Clik here to view.
他にも"'[{などで囲ったの中身だけor記号も含めをカット・コピーできたり、
複数行をまとめカット・コピーしたりできます。
上記のように、テキスト編集をサクッとできるのがとても魅力に感じました。
これでvimにハマったと言っても過言ではないくらいです。
しかも標準搭載です。半端ないです。
オペレーターなどついてはこちらの記事に概要が書かれているので、
知らない方はぜひ読んでみてください。
カーソルの移動が楽
カーソルをいかに早く目的地に持っていけるかがコーディングする上でとても大事と思っています。
vimでは入力モードとコマンドモードがあり、コマンドモードでは
- hjkl
- w/W
- b/B
- e/E
- 0
- $
などを用いてカーソルを移動させることが一般的にだと思います。
上記とは別で、以下の4つのカーソルの移動手段があります。
{count}+j/kで現在行から上下に{count}行分移動するf{char}で現在の列から{char}が最初に現れる列まで移動する:{count}/{count}Gで指定した行まで移動
個人的に1と2をよく使います。
1のように現在行からの差分だけ移動はvimrcにset relativenumberを追記して使っています。
ただ、盲目的に1と2を使うわけではなく、
ケースに合わせて使うのが一番良いです。
一行上に移動するだけならkで十分ですし、一つとなりの単語に移動するならwで十分なので、
場合によって使い分けることはとても大事です。
プラグインが豊富
vimを使う上でプラグインを導入は必須と思っています。
vimの生みの親であるBarm氏はvimconf2018でプラグインは使っていないと言っていたようですが、
どの様にコーディングしているのか気になるところです。
プラグインを導入することで、
- コーディング時の補完してくれる
- 編集したいファイルをサクッと開ける
- vimの見た目をかっこよくできる
- スニペットを使用できる
などといったメリットがあります。
特にスニペットと補完はコーディングが捗りますので、プログラマにとって重要でしょう。
ただIDEを使っているなら大抵は設定しなくても提供されている機能だったりするので、
ここはIDEメインの方にとってメリットと感じないのかもしれません。
vimでどんなプラグインが人気か、どんなプラグインがあるのかを探したい方はVim Awesomeで検索できるので、
時間がある時に見てみてると幸せになれます。
プラグインについて多くの方が記事を書いてありますので、
自分の開発に役たちそうなモノをググった記事からぜひ見繕って置きましょう。
こちらの記事はおすすめです。
ちなみに、これだけは入れておけと個人的に思っているプラグインは以下になります。
テキスト編集を学べるサービスがある
最近知ってやってみましたが、VimGolfというサービスがあり、こちらは
お題に沿ったテキスト編集をどれだけ少ないキーストロークで実現できるか
を競うコンテストになります。
導入に関してはこちらの記事がわかりやすいです。
こちらのサービスでは、自分にはない発想を知り、それを学び、
コーディングに取り込めるという大きなメリットがあります。
自分より効率良い編集方法を知っている人がたくさんいて、その編集方法を知れるのってすごいなと感心しました。
vimmerの皆さんはぜひやってみてください。
とても勉強になります。
vimの上達への道のり
個人が感じたvimの良いところを書きましたが、
ではvimを使い方を上達させるにどうしたらよいのか?というところを初心者なりの考えを書いていきます。
入力モードとコマンドモードに対する考え方
Windowsなどのテキストエディタを使い慣れている人からしたら、vimのこのコマンドモードというのは慣れないと思います。
- なぜ入力するのにいちいちモードを切り替えないと行けないのか?
- コマンドモードのメリットは何だろう?
と最初はよくわりませんでした。
しかし、コマンドモードでのオペレーター・モーション・テキストオブジェクトによるテキスト編集方法を知ってから腑に落ちました。
vimではコマンドモードがあるからこそ、複雑なテキスト編集や他の操作ができるようになっています。
vimの作者やメンテナの方がどのような狙いがあって、このような機能を用意したのはわかりませんが、
自分は上記の様に捉えました。
コマンドモードを用意することで、ただのエディタではなくなり、
より幅広くいろんなことができるようになっているのは間違いないので、すごいなと感心しました。
モードを切り替えないと編集できないではなく、
モードを切り替えることで複雑な編集ができるようになるという捉え方のほうが腑に落ち、
vimを使う意味を見出せるのではないのかなと思います。
これからvim入門しようとする方はこのように考えてみてはどうでしょうか?
オペレーター・モーション・テキストオブジェクトを積極的に使う
vimのメリットについて書いた通り、オペレーターなどの組み合わせで複雑なテキスト編集をより簡潔にできます。
特に行の移動に関してはset relativenumberをして{count}j/kによる移動をおすすめです。
これで上下の移動は楽になると思います。
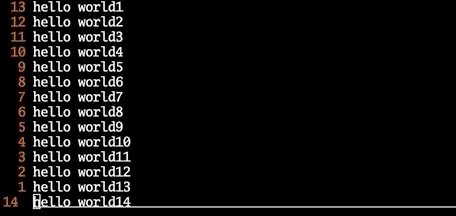
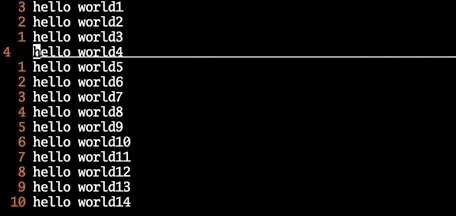
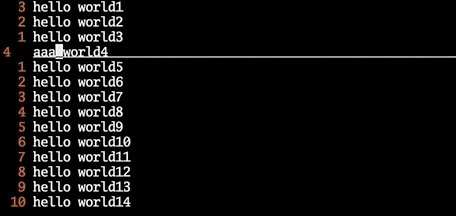
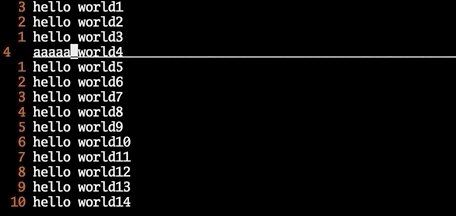
たとえば、例えばこの様に10行上の先頭にhelloだけ書き換えたい場合は10kcwだけでサクッとできます。
そう、vimならね。
Image may be NSFW.
Clik here to view.
また、f{char}を使ったほうが早い場合は積極的に使っていきましょう。
例えばgorillaの部分だけ書換えたい場合はfgcwだけでサクッとできます。
そう、vimならね。
Image may be NSFW.
Clik here to view.
他のテクニックは脱初心者を目指すなら知っておきたい便利なVimコマンド25選 (Vimmerレベル診断付き)がおすすめです。
細かく纏められていて素晴らしい記事です。
VimGolfで勉強する
ある程度慣れてきたら、今度はVimGolfでより効率がよい編集方法について学ぶことをおすすめします。
ただ、あまりにも複雑でコマンドを打つのが遅くなるようなやり方に関してはコーディングに取り入れる必要はないと思っています。
そこは個人差があるので、自分が複雑過ぎだなと思ったらこういうやり方があるんだって程度にとどめておきましょう。
日本語マニュアルを読む
vim-jpのみなさんが翻訳してくださったマニュアルがあるので、
慣れてきたら、マニュアルを読むとvimの事をもっと知れます。
マニュアルはこちらです。
実践Vim 思考のスピードで編集しよう!を読む
実践Vim 思考のスピードで編集しよう!はかなり評判が良く、購入して読んでいますが、vimの標準機能TIPSがたくさんあります。
vimについて体系的に学びたい方は、ぜひ購入して読んでみてください。
編集に関する考え方について感心できるものばっかりです。
ちなみに自分は読み終える頃にはきっと、
自分も思考スピードで編集できるようになっているだろうと想像しながら読んでいます。
初心者が見ると幸せになる記事たち
とってもためになる記事を先人たちが残してくれているので、こられの記事を読んでvim力を上げて、
より良いvimライフを楽しんでいきましょう。
- Vim幼稚園からVim小学校へ
- Vim初心者なのでカーソル移動まとめてみた
- Vim モーション譜(テキスト編集を極めるのにとても役に立つ記事)
- 脱初心者を目指すなら知っておきたい便利なVimコマンド25選 (Vimmerレベル診断付き)
まとめ
- vimを使う意義を見出し楽しむ
- vimを普段から使う
- キーストロークを減らすための工夫をする
- 先人たちの残した財産を使う(記事、マニュアルなど)
以上がvim上達のための道筋と考えています。
vimを忘れずに、楽しむ心を持ち、先人に学び、一日はvimから始まりvimで終わる生活していればすぐ慣れます。
これからvimを使ってみようと思う方、挫折した方は諦めず楽しみを探しつつvim生活を満喫していきましょう。