概要
この記事では、Vimをまともに使ったことのなった自分が、VSCodeにVimキーバインドをインストールして、3ヶ月間使う中で分かったVim入力方式の良いところを3つ、ピックアップしてお伝えします。
VSCode等の高機能なエディタでコーディングしてるけど、キーボードショートカットはぶっちゃけ Ctrl+Z,F,C,X,V ぐらいしか使っていないマウス派な人や、Vimに興味あるけどメリットが今一わからない人に向けたものです。
Vim自体が何だかわからないという人は、本記事ではその説明はしないので、ググるか以下を読んでください。(Google検索トップの記事、良さげ)
https://www.sejuku.net/blog/5570
Vimキーバインドの良さ
何故Vimなのか?
私は、世の開発者たちがVSCodeなどのVim以外のエディタにVimキーバインドを導入する理由を、単に慣れの問題だと思っていました。
そして、「Vimではキーボードのみで操作できるため、マウス・カーソルキー使用率が劇的に減少する。これにより、手腕の大きな動作が減り、コーディング速度が向上する」という主張については、
「確かにキーボードだけで操作できたら手の移動が少なくなっていいと思うけど、マウスより複雑で大変なら意味ないよね〜」
と思っていました。
そんなある日、とある切っ掛けから始まり、3ヶ月間Vimキーバインドを試した結果、その認識が誤りであることに気付きました。
Vimによるテキスト編集は、圧倒的にマウスやカーソルキーを使っていたときより楽でした。
そして、楽が故に(つまり強いられているからではなく)マウスを使う回数が減りました。
楽になった理由はいくつかあるのですが、今回はそのうち3つをお伝えしたいと思います。
理由その1 : 範囲選択をする必要がない
Vimでは範囲選択する必要がありません。
あ、いや、ごめんなさい、実際は使うことがあるんですが、ほとんどの編集作業においては必要ないという意味です。
どういうことか? 以下で説明します。
マウスによる範囲選択
Vimに慣れはじめてから気付いたのは、文字列のコピーや削除をする際にマウスで範囲選択するのは、けっこう緻密な作業であり面倒なのです。
例えば、行内の単語を切り取りたいとき、マウスで正確に選択範囲の開始位置と終了位置をポイントする必要があります。
これがちょっとずれると一文字置き去りにしてしまったり、余分に選択してしまったときなど、再度選択しなおすことがあります。時間がかかるばかりでなく、フラストレーションが溜まる要素です。
しかしVimキーバインドであれば、このような編集について、そもそも範囲選択をする必要がありません。
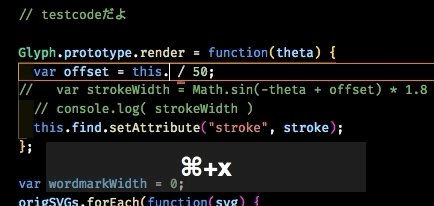
Vimにおける範囲選択なしの編集
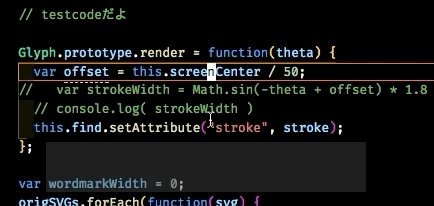
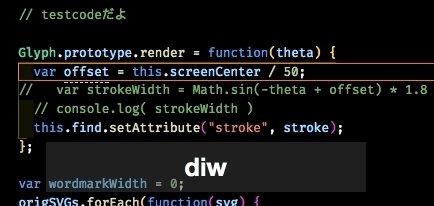
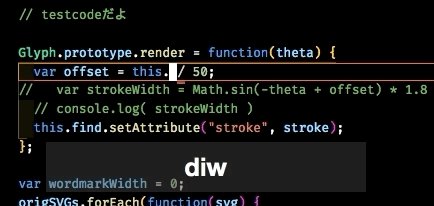
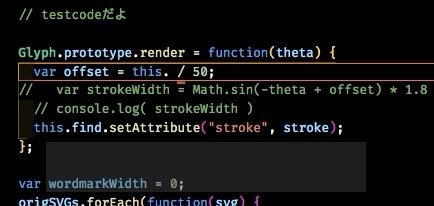
Vimでは、カーソルが単語内のどこかにありさえすれば、diwとタイプするだけで、単語が切りとれます。
突然コマンドが出てきたので説明すると、
d = delete = 削除してね! (削除した内容がクリップボードに入るので実質切り取り)i = inner = 中をね!w = word = 単語のね!
という意味になります。
このコマンドのそれぞれの部分を置き換えてあげれば、マウスやカーソルキーによる範囲選択抜きで、さまざまな編集ができます。
例
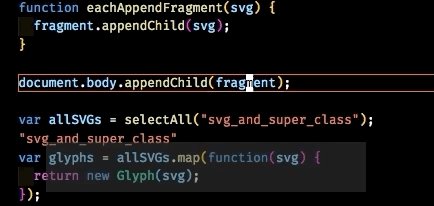
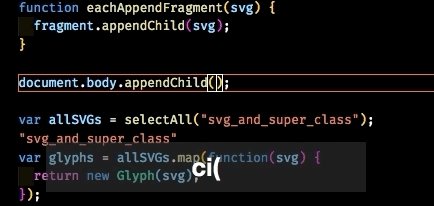
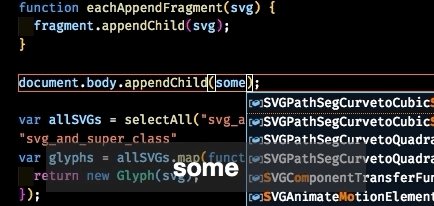
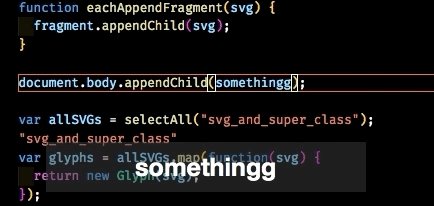
ci( → 文字入力
括弧で囲まれた文字列を消し、文字入力を行える状態に遷移します。
c = change = 消したあと入力したい!(= 内容を変更したい! )
i = inner = 中をね!
( = ( ) = 括弧のね!
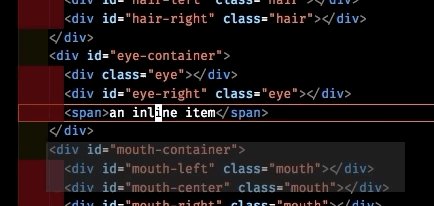
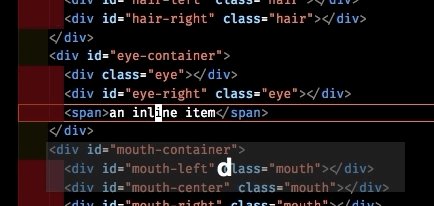
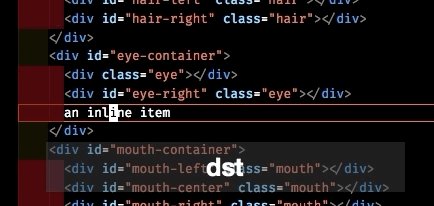
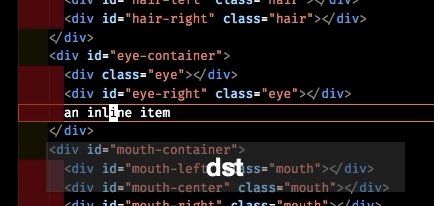
dst1
カーソル位置の要素を囲んでいるタグを削除します。
d = delete = 削除してね!
s = surround = 囲んでいるのをね!
t = tag = タグをね!
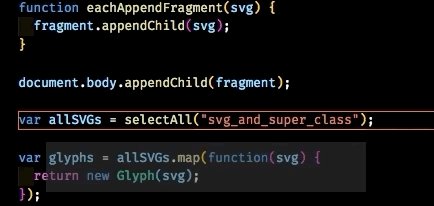
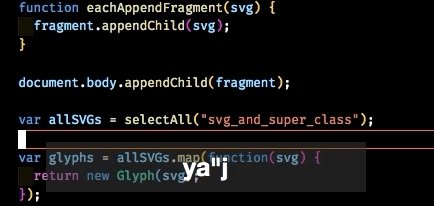
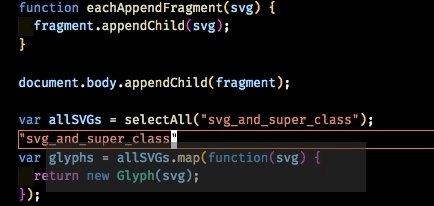
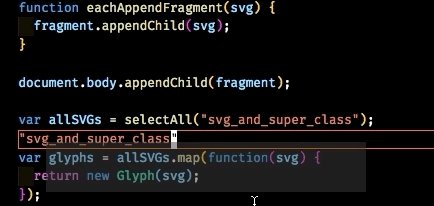
ya" → j → p
ダブルクォーテーションで囲まれた文字列を囲み文字ごとコピーし、一行下に貼り付けます。
y = yank = コピーしてね!
a = all(?) = 周りも含めて全部ね!
" = " " = ダブルクォートのね!
↓
j = ↓ = 1つ下の行に移動 (カーソル移動は右手ホームポジションのhjklに割り当てられている)
↓
p = paste = 貼り付けて!
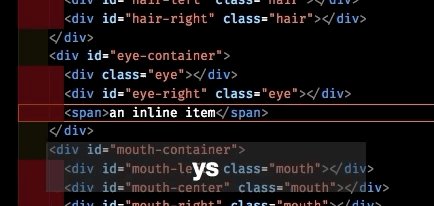
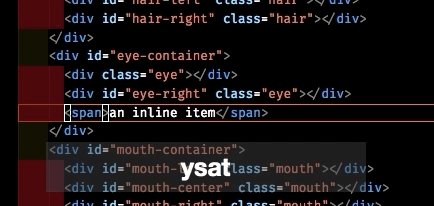
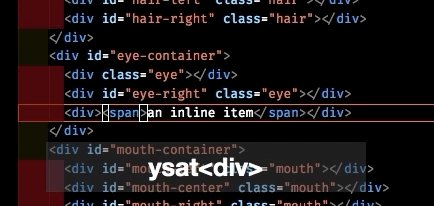
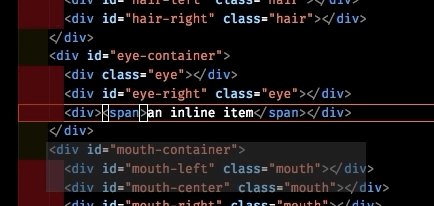
ysat<div>1
カーソル位置の要素を囲んでいる要素を、<div>〜</div>で囲みます
ys = you surround = 囲むよ!
a = all(?) = 囲んでいるやつも含めて全部ね!
t = tag = タグのね!
<div> = <div></div>でね!
などなど..
行単位の編集
行単位であればさらに楽です。
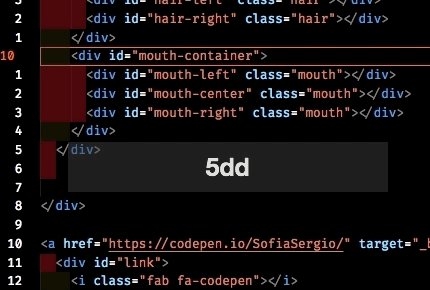
例えば行の切り取りは、dd、 コピーはyy.
複数行であれば、5ddのように、コマンドの前に行数を入れてあげればその行分で実行されます。
5 = 5 = 5回分!
dd = delete line = 行を削除(=切り取り)してね!
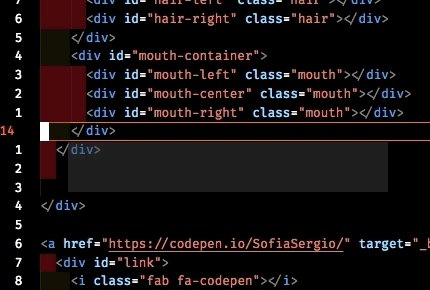
↓
4 = 4 = 4回分!
j = ↓ = 1つ下の行に移動してね!
↓
p = paste = 貼り付けて!
行の入れ換えは頻繁に発生するので、かなり出番が多いです。
理由その2 : 超便利なカーソルジャンプ
Vimにおけるカーソル移動
マウスやカーソルキーを使うシーンは範囲選択だけではありません。
特に大きくカーソル移動したいときは、マウスを使うことが多いと思います。
Vimでは、hjklがカーソルキーの代わりとなり、ホームポジションから移動することなくカーソル移動が行えます。
行内では、f → 目的の文字でジャンプすることができます。
ジャンプしたい!
しかし、上の機能だけだと、行きたいところに行くのに、行 → 列と周り道をするようで若干不便です。
理由その1で扱った編集をするにしても、編集する位置にカーソル移動する必要があります。
今見ている場所に直接飛びたい...そんな機能が欲しい...
あります
それが vim-easymotion
Vimエディタではプラグインとして別にインストールする必要がありますが、VSCodeのVimキーバインドでは、デフォルトで同等機能が搭載されており、設定をオンにすることで使うことができます。
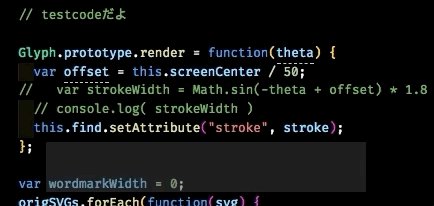
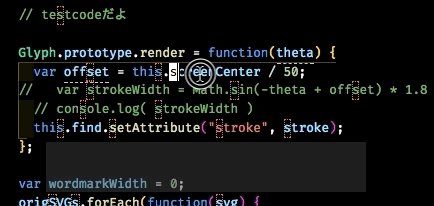
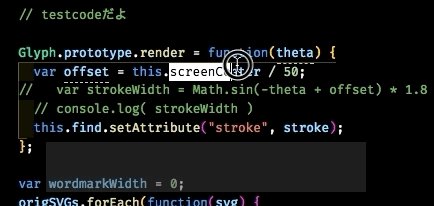
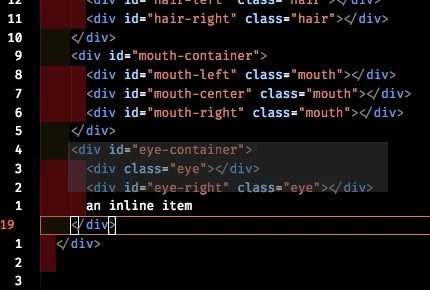
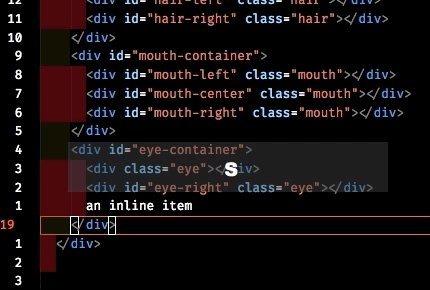
easymotionによるカーソル移動
実際の動きは以下のようになります。
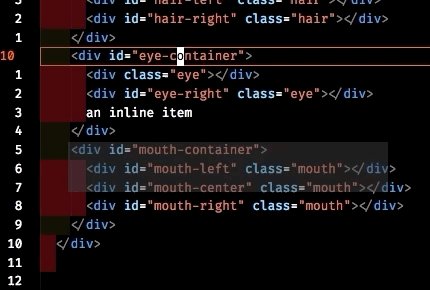
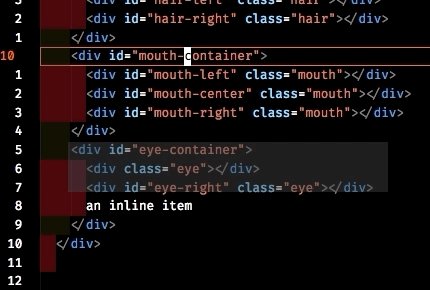
10行目のmouth-containerの中のcにカーソルを移動しています
最初にスペース入力をしているのですが表示されていないので、きちんと入力内容を説明すると、以下のようになります。2
__s = easymotion 文字選択機能起動! (_はスペースを表わす)
c = cを探してね!
↓
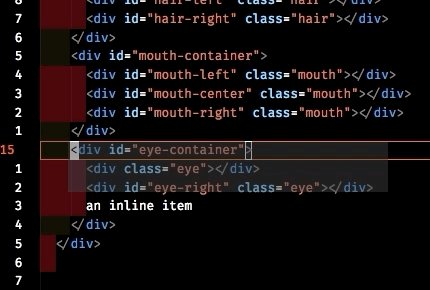
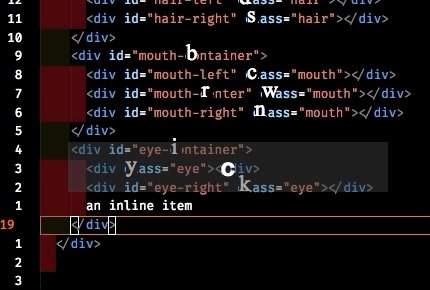
(ここで突然画面内の全てのcの場所にアルファベットがあらわれる)
↓
b = bのラベルの場所のcに飛んでね!
要するに、検索対象の文字を1つ選ぶことで、画面内の対象の文字にラベルが付与されます。
次にそのラベルを入力することで、その文字の場所にカーソルを移動することができるというわけです!
これはめちゃくちゃ楽です。
正直 理由その1の内容だけなら、そこまでマウス使用率が減らないのですが、この機能で激減します。
理由その3 : Vimが(ある程度)使えるようになる
「なんだそれ?」という感じですが、結構重要だと思っています。
Vimは大抵の Linux ディストリビューションでは、デフォルトでインストールされていることも多く、普段の開発で使って慣れておくけば、いざとVimを強いられる環境になったときに困りません。
ただ、これまで書いた2つの理由で使っていたeasymotionやvim-surroundはプラグインのため、デフォルト使えません。(と認識しています)
それでもモードやカーソル移動などを感覚を体得しておけば、まったくゼロの状態よりは良いでしょう。
最後に
VSCodeの使いの皆様、Vimキーバインド、試してみたくなりましたか?
Vimや、Vimの入力方式にまだ触ったことのない方は、是非一度試してみて下さい!
今後の開発者人生において決して無駄にならないと思います!
今回の内容には、Vimキーバインドの恩恵を享受するため必要な最小限のコマンドとオプション設定を書く予定でしたが、時間切れにつき、一旦ここまで。
ありがとうございました!