動機
普段はvimでweb屋さんをしていますが、この仕事をしていると、
- 「googleスプレッドシートでこんな感じに作って」
- 「googleフォームをこんな風にしたい」
なんていう社内からのリクエストが飛んできたりします。
大体はサクッと作れたりするのですが、今回そこそこの量のコードを書かないといけない仕事を依頼されたときに私は思いました。
「スクリプトエディタが使いづらい。。。」
※デフォルトのこれです
Image may be NSFW.
Clik here to view.
目的
google apps scriptのベースはjavascriptなので、理想は、普段どおりvimを使うこと。
ただ、スクリプトエディタは更新と同時に実行したりデバッグしたり出来ます。
スプレッドシートなどを確認する都合などもあるので、その部分はブラウザ上で出来ればいいかなと思いました。
なので、今回は、
- ローカル環境でgasを編集する
- 編集した内容を簡単に更新する
ための環境を作ります。
環境
- macOS High Sierra 10.13.5
- node v10.5.0 (v0.12.x 以上であれば良いようです。)
手順
1. インストールとOAuth承認
ホームディレクトリでコマンド叩く
$ npm install-g node-google-apps-script
Google Developers Consoleからプロジェクト作成。
Image may be NSFW.
Clik here to view.
プロジェクトが出来たら、APIを有効化。
Image may be NSFW.
Clik here to view.
Google Drive APIを検索して選択。
Image may be NSFW.
Clik here to view.
有効にする。
Image may be NSFW.
Clik here to view.
ダッシュボードに戻るので、「承認情報」から、承認情報を作成。
「OAuth クライアント ID」を選択。
Image may be NSFW.
Clik here to view.
サービス名を求められたので設定。
Image may be NSFW.
Clik here to view.
↓
Image may be NSFW.
Clik here to view.
アプリケーションの種類は「その他」を選択。
Image may be NSFW.
Clik here to view.
クライアントIDとシークレットが表示される。
Image may be NSFW.
Clik here to view.
先ほど作成したIDが表示されるので、右の編集アイコンをクリック。
Image may be NSFW.
Clik here to view.
jsonファイルをダウンロード。
Image may be NSFW.
Clik here to view.
jsonファイルを、ダウンロードしたフォルダからホームディレクトリに移動。
そのままコマンドを打って、認証。
$ gapps auth ./client_secret_<client_secret_key>.json
正常に読み込まれると、
Please visit the following url in your browser (you'll only have to do this once): https://accounts.google...
と表示されるので、表示されているURLに移動して、承認する。
Successfully Authenticated with Google Drive!
という画面が出たら成功。
2. gasプロジェクトの作成とローカルでの編集
任意の場所にgasファイルを作成する。
Image may be NSFW.
Clik here to view.
作ったファイルのURLからプロジェクトIDをコピーして下記のコマンドを打つ。
$ gapps init <Project ID>
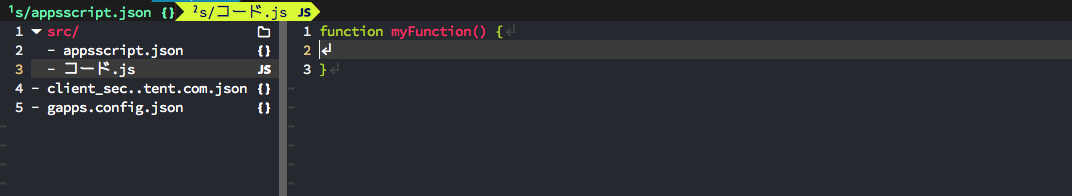
すると、ローカルにファイルが出来る。
(画像はvim上の画面)
Image may be NSFW.
Clik here to view.
3. 更新
ファイルを編集・保存したら、一度vimを抜けて、コマンドを打つ。
$ gapps upload
これだけ。
感想・その他
下記のリンクを参考にさせていただいたのですが、とっても良いですね。
開発速度がエグいくらい違います。
本当にこういった情報の共有には助けられます。
感謝感謝ですね。
ちなみに、アップロードされるのはjsファイルとhtmlファイルのみだそうです。
また、ブラウザのスクリプトエディタ上での更新は反映されないので、もしブラウザ上で更新してしまった場合は、自動生成された
- gapps.config.json
- src(ディレクトリ)
を削除してしまえば、もう一度$ gapps initが使えます。