どうも. 社内でVim使いが僕1人なので日々寂しい思いをしている @Quramyです.
今回のエントリでは, Ecma Script 6thのTemplate StringsをVimで扱う話を書こうと思います.
先日「Ecma Script 2015」の名称でリリースされたのでご存知の方も多いと思いますが, Ecma Script 6thでは Template Strings(旧称: quasi-literal)
という機能が追加されています.
下記のようにバッククォートと${...}を利用することで, 文字列の内部で式の値を参照できる, という機能です。
var foo = 'FOO';
console.log(`foo: ${foo}`); // > for: FOO
Template Stringsが嬉しいのは, 複数行に渡るコードもそのまま扱える点です.
僕は普段、AngularJSを使ってカリカリとアプリを書いていますが, Template Stringsを使うと, 下記のようにDirectiveのコードに複数行にわたるhtmlのテンプレートをJavaScriptコード内に埋め込むことができます.
管理するファイルも少なくてすみ, .htmlと.jsのバッファを行ったり来たりする必要が無くなるため, 作業の効率upにも繋がります.
angular.module('myApp').directive('awesome',()=>{return{restrict:'E',template:`<ul><ling-repeat="item in items">{{item.name}}</li></ul>`,scope:{items:'='}};});ここで一つ問題となるのが, 上記のtemplate: ...の部分がVim上では只の文字列として表示されてしまう点です12.
以前から, Template Stringsを別のFileTypeのSyntaxとしてハイライトしたいなぁと思っていたところ, vimでmarkdownのクォート内をシンタックスハイライトする方法とプラグインにてMarkdownでほぼ同様のことをしているエントリを見つけたので, JavaScript版を作成してみました.
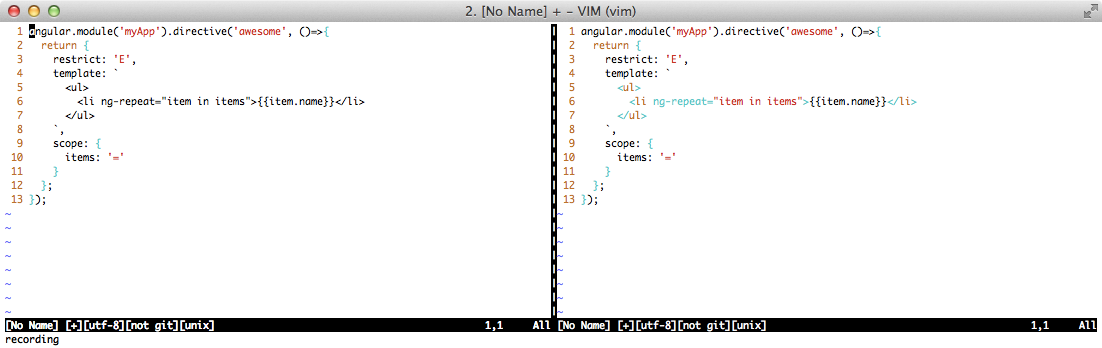
先ほどのコード例に対して、このプラギンを適用させた結果です(左:プラギン適用前, 右:プラギン適用後):
template: ...の中身がhtmlとしてハイライトされています. これでしょうもないHTMLの文法ミスに泣かされることも少なくなるでしょう. もっと早く作れば良かった。
参考にしたMarkdown用のプラギンと異なる点として, JavaScriptのTemplate Stringsの場合, どのようなFileTypeのテンプレートが記述されるかが分からない、という点が挙げられます.
そこで, 現在のバッファに対してTemplate Stringsで扱うFileTypeを指定するコマンドを提供する形としました(-complete=filetypeのcommand作ったの、初めてかも).
:JsPreTmpl <ファイルタイプ名>
例えば, 僕の場合はJavaScriptで扱うテンプレートは大半の場合htmlですので, 自動的にhtmlのsyntax highlightが適用されるようにvimrcにautocmdを記載しています.
autocmdFileType javascript JsPreTmpl html
仮に, 「このバッファではMarkdownのテンプレートを扱いたい!」とか思った場合は :JsPreTmpl markdownを叩けば良いようにしています.
1つのファイルで複数のFileTypeのテンプレートを扱う場合に困る気もしますが、そんなマニアックなケースに遭遇することはそう無いでしょう.
また, TypeScriptでもTemplate Stringの構文は同一のため, javascriptの代わりに autocmd FileType typescript JsPreTmpl htmlとすることで同様に動作します3.
もし, 同じ悩みをお持ちであれば、是非使ってみていただければと。
JavaScriptのSyntaxプラギンが入っていない場合, バッククォートで囲まれた部分が文字列であることすら判定すらされません. ↩
僕は普段, jelera/vim-javascript-syntaxというプラギンでSyntaxを綺麗にしています. ↩
実はCoffeeScriptにも対応させています.
"""(二重引用符 x 3) で囲まれた範囲について、同様の動作をします. ゆくゆくはTypeScriptだけで開発したいけど, 現状では.coffee触る機会も多いので... ↩